标签:

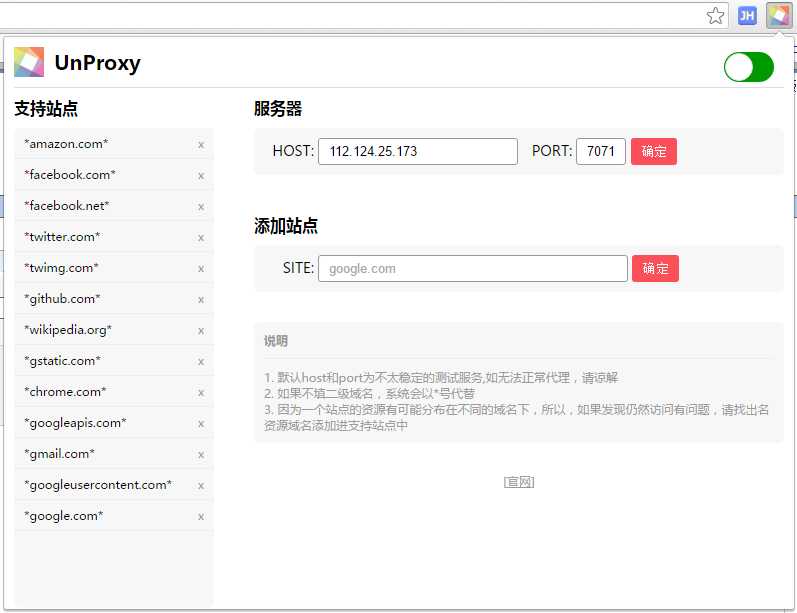
(代理运行截图,图中的代理服务器有防火墙,暂不对外)
如图所示,代理配置界面通过点击browser_action按钮打开,在popup页面内进行。可以设置服务器,也可以添加删除站点。好了,开始一些简单的说明工作
在chrome扩展中,要使用proxy同任何一种chrome对象一样,需要在json配置中允许chrome操作,在之前的几篇文章中都有介绍,像这样:
"permissions": [ "proxy" ]
这只是配置,我们需要在background.js中使用它,需要用到chrome.proxy api,像这样:
chrome.proxy.settings.set({value: config, scope: ‘regular‘},function() {});
标准写法,如果把这行代码写到background.js中,那浏览器在加载扩展的时候就会执行,如果需要触发去执行,写到function中就可以了。
代码中只有value和scope是可变的,scope对应的是regular,这里不多说,它有几组值,如果有兴趣可以看看官方文档,360上貌似也有。这里主要说config。
config是一个对象,像这样:
var config = { mode: "pac_script", pacScript: { data: pac } };
其中mode也有几组值,这里只使用pac_script,因为我只用了它,已经可以满足我们配置启用代理访问站点的需求,其它几组值,也可以去看看文档。
pac是变量,它是一个字符串,一个pac_script的字符串,像这样:
var pac = "var FindProxyForUrl = function(url, host){return ‘DIRECT‘;}";
return ‘DIRECT‘,表示不使用代理服务,从这个function可以看出,扩展是不使用代理的。下面对这个pac_script进行一点点扩展让它支持按配置站点启且代理,像这样:
var FindProxyForUrl = function(url, host) { if (shExpMatch(url, "*google.com*")) { return ‘PROXY 112.124.25.173:7071‘; } return ‘DIRECT‘; }
条件中,使用shExpMatch来检测访问的url地址是不是匹配*google.com*,*号代表模糊匹配,可以看出它是一个包含关系,只要链接地址中带有可匹配的字符串,都算成立。那么如果访问google.com相关的站点,都会通过PROXY代理服务去访问。多个站点,也就是多成立条件,写法随意。
添加/删除站点和配置代理服务器的时候,也就是动态的去生成这样一个pac_script,利用localStroage来保存它就可以了。重要的一点,给到pac的不是这个function,而是一个字符串,所以,要把这些字符全变成字符串才能正常运行。
关于pacScript有相关的介绍,有兴趣可以去搜搜看。
browser_action,可以简单的理解为chrome地址栏边上的小按钮,要开启它,同样需要在json中配置,像这样:
"browser_action": { "default_icon": "images/logo.png", "default_title": "UnProxy", "default_popup": "html/popup.html" }
很显示icon就是那个小图标,title,就是鼠标放上去后的提示文本,popup就是点击小图标后的弹层。
如果指定了popup,点击小图标就会打开popup对应的在扩展目录中的html文件,这个html和content_script一样,可以加载script和css,但不能在里面写script代码,script代码必须放到一个js文件中,通过加载进来。
在popup.html中,绘界面,发起向background.js的请求,接受background.js的返回信息,都和content_script一模一样,不熟悉的同学可以看看前几篇文章,这里就不介绍了。
好了,一个代理扩展相关的点就这些,当然,有些并不是必须的,可以灵活使用。完整的代码可以看看我的github,也可以下载使用这个代理扩展:UnProxy,已经发布在了chrome 扩展商店里。默认的代理服务器是我自己搭的,正如前面所说,有防火墙,如果你想测试,可以联系我把你的IP加入白名单。

源码:
https://github.com/onlyfu/UnProxy
下载crx:
https://github.com/onlyfu/UnProxy/tree/master/dist
感谢阅读,下次会介绍做一个postman功能的扩展。现目前简单版的postman已经不更新了,新版虽然强大,但使用仍没有简单版的便捷,所以,下次一起来做个REST Client扩展吧。
标签:
原文地址:http://www.cnblogs.com/onlyfu/p/5808591.html