标签:
var arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘] for (var i = 0, l = arr.length; i < l; i++) { console.log(i, arr[i]) }
输出:

var arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘] for (var l = arr.length; l--;) { console.log(l, arr[l]) }
输出:

var arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘] for (var l = arr.length; l--;) { arr.splice(l, 1) } console.log(arr) // []
var arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘] var l = arr.length while(l--) { console.log(l, arr[l]) }
输出:

var arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘] arr.forEach(function(value, index, array) { console.log(index, value, array) })
输出:

<script src="underscore.js"></script>
<script>
var list = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘]
_.each(list, function(element, index, list) {
console.log(element, index, list, this)
}, list)
_.each({one: 1, two: 2, three: 3}, function(value, key, list) {
console.log(value, key, list)
})
</script>
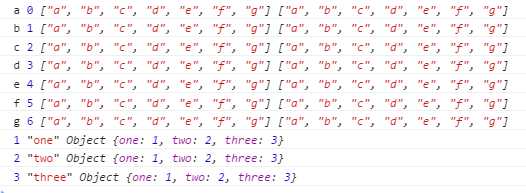
输出:

<script src="jquery-1.10.2.js"></script>
<script>
var list = [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘, ‘f‘, ‘g‘]
$.each(list, function(index, value) {
console.log(index, value)
})
$.each({one: 1, two: 2, three: 3}, function(key, value) {
console.log(key, value)
})
</script>
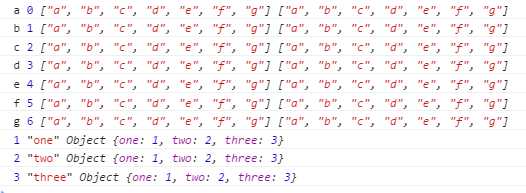
输出:

标签:
原文地址:http://www.cnblogs.com/jzm17173/p/5809580.html