标签:com http class blog style div img code java javascript log
有时候我们利用tikz宏包画出的图片后,只想生成一个单图pdf,而且pdf的页面大小与图片相同,以便于以后再次用latex插入。
可以与preview宏包进行搭配,页面大小由图像大小决定,可以通过改变\PreviewBorder的值来改变页边界的空白大小。
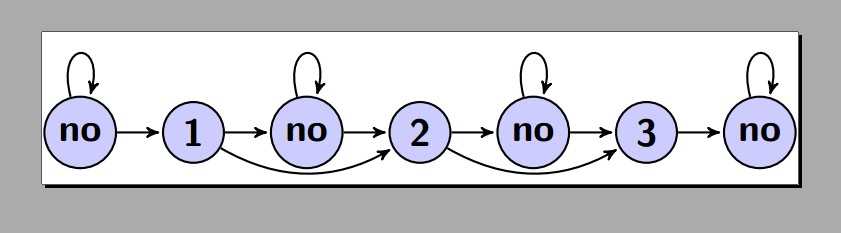
效果如下:

代码如下:
1 \documentclass{beamer} 2 \usepackage{tikz} 3 \usetikzlibrary{arrows,snakes,backgrounds} 4 \usepackage[active,pdftex,tightpage]{preview} 5 \PreviewEnvironment{tikzpicture} 6 %设置tikz输出图像与页面之间的空白大小 7 \setlength{\PreviewBorder}{0.5bp} 8 \begin{document} 9 \begin{frame} 10 \begin{tikzpicture}[->,>=stealth‘,shorten >=1pt,auto,node distance=1.5cm, 11 thick,main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries}] 12 \node[main node] (1) {no}; 13 \node[main node] (2) [right of=1] {1}; 14 \node[main node] (3) [right of=2] {no}; 15 \node[main node] (4) [right of=3] {2}; 16 \node[main node] (5) [right of=4] {no}; 17 \node[main node] (6) [right of=5] {3}; 18 \node[main node] (7) [right of=6] {no}; 19 20 \path[every node/.style={font=\sffamily\small}] 21 (1) edge [loop above] node {} (1) 22 edge node [right] {} (2) 23 (2) edge node [right] {} (3) 24 edge [bend right] node {} (4) 25 (3) edge [loop above] node {} (3) 26 edge node [right] {} (4) 27 (4) edge node [right] {} (5) 28 edge [bend right] node {} (6) 29 (5) edge [loop above] node {} (5) 30 edge node [right] {} (6) 31 (6) edge node [right] {} (7) 32 (7) edge [loop above] node {} (7); 33 \end{tikzpicture} 34 \end{frame} 35 36 \end{document}
在LaTeX中利用preview宏包和tikz宏包生成单图pdf,布布扣,bubuko.com
在LaTeX中利用preview宏包和tikz宏包生成单图pdf
标签:com http class blog style div img code java javascript log
原文地址:http://www.cnblogs.com/jostree/p/3697729.html