标签:





不知道为啥是这样
// // HDFCheckListAlertView.h // newPatient // // Created by songximing on 16/8/11. // Copyright © 2016年 haodf.com. All rights reserved. // #import <UIKit/UIKit.h> @interface HDFCheckListAlertView : UIView - (instancetype)initWithDoctorName:(NSString *)docName; @property (nonatomic, copy) HDFVoidBlock checkButtonClickBlock; - (void)show; @end
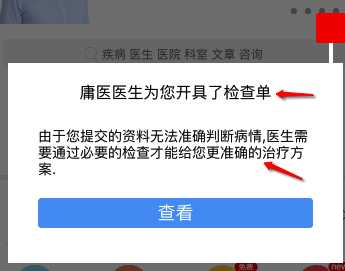
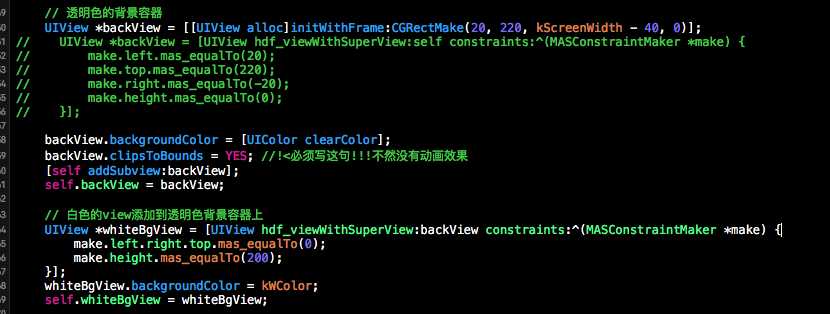
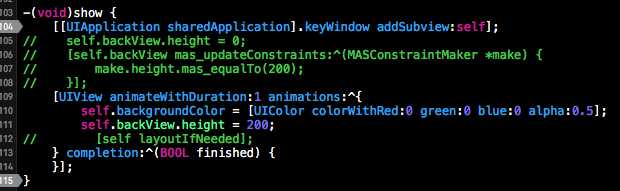
// // HDFCheckListAlertView.m // newPatient // // Created by songximing on 16/8/11. // Copyright © 2016年 haodf.com. All rights reserved. // #import "HDFCheckListAlertView.h" @interface HDFCheckListAlertView () @property (nonatomic, copy) NSString *docName; //!<医生名字 @property (nonatomic, strong) UIView *whiteBgView; //!<背景view @property (nonatomic, strong) UIView *lineView; @property (nonatomic, strong) UIView *backView; @end @implementation HDFCheckListAlertView - (instancetype)initWithDoctorName:(NSString *)docName { if (self = [super initWithFrame:kScreenBounds]) { self.docName = docName; [self configUI]; } return self; } - (void)configUI { self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0]; UIView *lineView = [UIView hdf_viewWithSuperView:self constraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(200); make.right.mas_equalTo(-30); make.width.mas_equalTo(4); make.height.mas_equalTo(20); }]; lineView.backgroundColor = kWColor; self.lineView = lineView; UIButton *closeButton = [UIButton hdf_buttonWithImage:@"" superView:self constraints:^(MASConstraintMaker *make) { make.bottom.mas_equalTo(lineView.mas_top); make.centerX.mas_equalTo(lineView); make.height.width.mas_equalTo(30); } touchup:^(UIButton *sender) { [self dismiss]; }]; closeButton.backgroundColor = [UIColor redColor]; // 透明色的背景容器 UIView *backView = [[UIView alloc]initWithFrame:CGRectMake(20, 220, kScreenWidth - 40, 0)]; // UIView *backView = [UIView hdf_viewWithSuperView:self constraints:^(MASConstraintMaker *make) { // make.left.mas_equalTo(20); // make.top.mas_equalTo(220); // make.right.mas_equalTo(-20); // make.height.mas_equalTo(0); // }]; backView.backgroundColor = [UIColor clearColor]; backView.clipsToBounds = YES; //!<必须写这句!!!不然没有动画效果 [self addSubview:backView]; self.backView = backView; // 白色的view添加到透明色背景容器上 UIView *whiteBgView = [UIView hdf_viewWithSuperView:backView constraints:^(MASConstraintMaker *make) { make.left.right.top.mas_equalTo(0); make.height.mas_equalTo(200); }]; whiteBgView.backgroundColor = kWColor; self.whiteBgView = whiteBgView; UILabel *titleLabel = [UILabel hdf_labelWithText:[NSString stringWithFormat:@"%@医生为您开具了检查单",self.docName] font:kFontWithSize(16) superView:whiteBgView constraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(20); make.centerX.mas_equalTo(0); }]; UILabel *commentLabel = [UILabel hdf_labelWithText:@"啊哈哈哈哈哈哈(づ ̄3 ̄)づ╭?~" font:kFontWithSize(14) superView:whiteBgView constraints:^(MASConstraintMaker *make) { make.left.mas_equalTo(30); make.right.mas_equalTo(-30); make.top.mas_equalTo(titleLabel.mas_bottom).offset(25); }]; commentLabel.numberOfLines = 0; kWeakObject(self) UIButton *checkButton = [UIButton hdf_buttonWithTitle:@"查看" superView:whiteBgView constraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(commentLabel.mas_bottom).offset(20); make.left.mas_equalTo(commentLabel); make.right.mas_equalTo(commentLabel); make.height.mas_equalTo(30); } touchup:^(UIButton *sender) { if (weakObject.checkButtonClickBlock) { weakObject.checkButtonClickBlock(); } }]; [checkButton setBackgroundColor:kEssentialColor]; [checkButton setTitleColor:kWColor forState:UIControlStateNormal]; } - (void)dismiss { [self removeFromSuperview]; } -(void)show { [[UIApplication sharedApplication].keyWindow addSubview:self]; // self.backView.height = 0; // [self.backView mas_updateConstraints:^(MASConstraintMaker *make) { // make.height.mas_equalTo(200); // }]; [UIView animateWithDuration:1 animations:^{ self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.5]; self.backView.height = 200; // [self layoutIfNeeded]; } completion:^(BOOL finished) { }]; } @end
标签:
原文地址:http://www.cnblogs.com/tufei7/p/5816128.html