标签:
上篇文章分享了如何加载网络图片和PCL中的图片,所以今天继续分享关于如何加载平台的内嵌图片,在这之前说一下上篇文章开头的一个问题:为什么不能加载UWP项目,这是因为我升级了UWP的SDK,而Xamarin还没有支持到这个版本(我也不想用Xamarin来发UWP项目)。还有就是园友问怎么知道哪些是平台特殊的API(Platform-specific API和文件操作),自认为呢,当你调用一个API的时候需要引用Xanmarin.IOS和Mono.Android或者说除了.NET的API都算是Platform-specific API,当然这是我个人的理解。
当然,还是一样,有错请及时留言,大家互相分享和进步!
不废话,继续正文,在上文中说到,相同的图片在不同的手机上的显示是有分别的,我想,做过APP开发的应该都知道这个问题,对于未接触过的呢,简单说下(其实我这里表达不是很清楚,在博客园中还有其他的相关的文章专门做详细的介绍,但是我把地址忘了,所以只有你们自己去找找了),就是经常听到的屏幕分辨率和像素要映射(或者叫对应)的原因,比如有的手机分辨率是960*640,480*800等等这些,正是由于这些不同分辨率的存在让图片的显示产生了不同,而图片的像素是不变的,一像素就是一像素,但是这一像素要在屏幕上显示,那么就会产生问题了。像素是位图的尺寸单位,手机屏幕(这里就不再把什么分辨率的东西扯得太远了,简单点就叫个手机屏幕)也有一个单位,英文叫device-independent unit简称就是DIU,所以同样的图片在不同的手机上显示不一样就是DIU和像素之间映射不一致所导致的,现在常见的有(主流貌似都是以苹果来介绍的):
一个单位点(DIU)对应一个像素
一个单位点(DIU)对应两个像素
一个单位点(DIU)对应三个像素
其实呢安卓的设备还包含以下三种:
一个单位点(DIU)对应0.75个像素
一个单位点(DIU)对应1.5个像素
一个单位点(DIU)对应4个像素
所以,如果同样的图片在不同的DIU设备上显示就会出现显示的大小不一致的情况,如上安卓则有六种常见DIU,但是你懂的,谁TMD一天没事光弄图,所以呢也只弄1:1、1:2和1:3的三种图的,就是跟苹果图保持一致,那没有相应比例的图片岂不是显示会出问题?!当然不会,手机系统会自动根据当前的DIU去找到三种中合适的图去进行一定比例的缩放。
现在我们来说说平台图片,在我们Xamrin.Forms项目中的xxx.Driod和xxx.IOS的项目(我的所有Xamarin相关都不会涉及到UWP,UWP我觉得还是用UWP开发吧)中都能看到一个Resources的文件夹,但是查看该文件夹,你就会发现他们并不一样,举个例子,在IOS中有如下名称的图片:
Icon-Small.png
Icon-Small@2x.png
Icon-Small@3x.png
他们名称几乎一样,不一样的是后面两个都是以@2x或者@3x结束,我想看到这里,大家都能联想到了一些东西了,是的这就是为不同的DIU准备的,你们可以在资源管理系统中右键属性查看详细信息就会知道,他们的像素分别是40*40、80*80和120*120.这里也许你会说那项目中如何加载图片哦,为了显示一张图我需要高三个地址,还有安卓的话岂不是最好要弄6个地址去加载一个图片,我疯了,对吧!淡定,刚刚已经说了图片的名称是有规律的,所以你不要去写很多个地址去加载图片,你只需要写@前面的相同的部分就行了,剩下的系统会自己去根据当前的DIU去找相应名称的图片,比如你当前的1DIU对应3个像素,那么当你加载Icon-Small.png图片的时候会自动去加载Icon-Small@3x.png图片。
安卓的Resources跟苹果有些不一样,苹果是把所有的图片放在Resources文件夹中的,通过名称来区分的,但是安卓则是通过文件夹来区分的,展开安卓项目中的Resources文件夹,你自会看到,其他也都相同就不再多说。
现在对平台的Resources和其中包含的图片有了一个简单的了解,现在来调用这里面的图片并显示,这里就需要上一篇文章中所需要的FileImageSource类,示例代码如下:
Image image = new Image { Source = new FileImageSource {
//File = "icon.png" File = Device.OnPlatform(iOS: "Icon-Small-40.png", Android: "icon.png", WinPhone: "Assets/StoreLogo.png") }, HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.CenterAndExpand };
在调用平台图片的时候,电子书中有句话,原文如下:
Almost always, you’ll be using Device.OnPlatform in code or OnPlatform in XAML to specify the three filenames:
意思就是调用平台图片的时候总是需要用到OnPlatform,但其实这里如果IOS和Andriod的图片名称相同的话并且不考虑Windows的平台,可以直接如注释的那般写,是没有问题的。
好了,平台图片和FileImageSource对象的用法,就做个这样的简单分享,过两天和会把Xamarin.Forms中的三种手势做个简单的分享,然后会开始动画!加油!要学的东西好多哦,感觉脑子不够用啊!
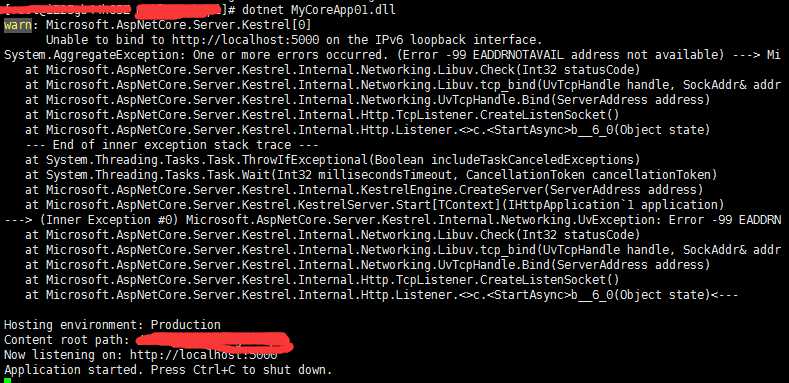
最近在linux上部署asp.net core的demo却总是运行不起,我是直接在本地dotnet publish然后上传的,其实也不是运行不起,而是有个警告,并且我已经打开了80和5000端口了,但是我在外界依然不能访问,这个是在阿里云上的一个测试服务器。我贴个图,知道怎么搞定的大神麻烦指点下。

标签:
原文地址:http://www.cnblogs.com/qiandi/p/5816363.html