标签:
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

例如:
div:hover {
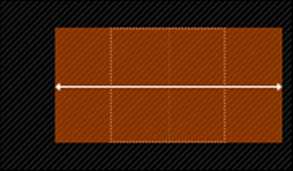
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)

3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

HTML代码:
<div class="wrapper">
<div>我将放大1.5倍</div>
</div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .5;
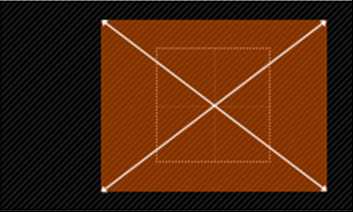
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}
演示结果

注意: scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
标签:
原文地址:http://www.cnblogs.com/gulan/p/5819023.html