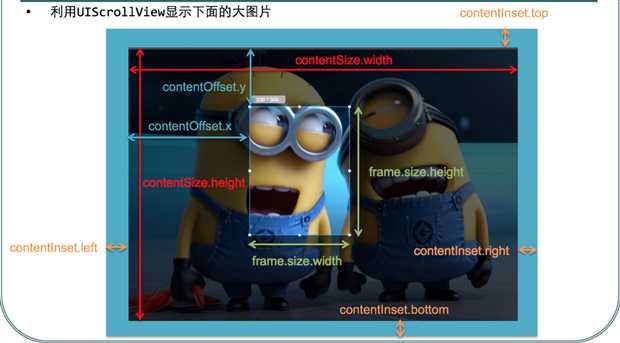
标签:
一:首先查看一下关于UIScrollView的定义
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIScrollView : UIView <NSCoding> //表示UIScrollView滚动的位置(就是内容左上角与scrollView左上角的间距!!) @property(nonatomic) CGPoint contentOffset; // default CGPointZero //表示UIScrollView内容的尺寸,滚动范围 @property(nonatomic) CGSize contentSize; // default CGSizeZero //在UIScrollView的四周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住 @property(nonatomic) UIEdgeInsets contentInset; //委托 @property(nullable,nonatomic,weak) id<UIScrollViewDelegate> delegate; // default nil. weak reference //设置当向一个方向滚动的时候,是否锁住向另外一个方向的滚动 @property(nonatomic,getter=isDirectionalLockEnabled) BOOL directionalLockEnabled; // 默认值为 NO //设置UIScrollView是否需要弹簧效果 @property(nonatomic) BOOL bounces; // 默认值YES //是否一直有弹簧效果: 使用范围 ContentSize.height < ScrollView.height 的情况下垂直方向默认情况下是没有弹簧效果的, 但是设置了AlwaysBounceVertical = YES的时候就会让在这种情况下仍然有弹簧效果 @property(nonatomic) BOOL alwaysBounceVertical; // 默认值 NO @property(nonatomic) BOOL alwaysBounceHorizontal; // 默认值 NO //控制控件是否整页翻动 默认值为NO @property(nonatomic,getter=isPagingEnabled) BOOL pagingEnabled; //设置UIScrollView是否能滚动 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //默认值 YES //是否显示水平滚动条 @property(nonatomic) BOOL showsHorizontalScrollIndicator; // 默认值YES //是否显示垂直滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator; // 默认值YES //设置滚动条到scrollView上左下右的边距,只有下和右有效 // 参数1: 设置x值无效 // 参数2: 设置y值无效 // 参数3: 设置下面的距离 // 参数4: 设置右边的距离 @property(nonatomic) UIEdgeInsets scrollIndicatorInsets; // 设置滚动条的风格 // .Default (默认)灰色 // .Black 黑色的滚动条 // .Whitr 白色的滚动条 @property(nonatomic) UIScrollViewIndicatorStyle indicatorStyle; // 默认值 UIScrollViewIndicatorStyleDefault // // 设置手指放开后的减速率 @property(nonatomic) CGFloat decelerationRate NS_AVAILABLE_IOS(3_0); //意思是需要动画 但是时间是苹果自己定义的第一个参数是你要滚动到的位置 第二个参数是是否要动画效果! - (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; - (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; // scroll so rect is just visible (nearest edges). nothing if rect completely visible //短暂的显示一下状态条,当你将scrollView调整到最上面时,需要调用一下该方法 - (void)flashScrollIndicators; //只读,一旦用户开始触摸视图(也许还没有开始拖动),该属性值为YES @property(nonatomic,readonly,getter=isTracking) BOOL tracking; //只读,当用户开始拖动(手指已经在屏幕上滑动一段距离了),该属性值为YES @property(nonatomic,readonly,getter=isDragging) BOOL dragging; //只读,当用户松开手指,但视图仍在滚动时,该值返回YES @property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; //是否推迟触屏手势处理,默认值为YES。设置为YES的时候,系统在确定是否发生scroll事件之后,才会处理触屏手势,否则,则会立即调用touchesShouldBegin:withEvent:inContentView:方法 @property(nonatomic) BOOL delaysContentTouches; //假如你设置canCancelContentTouches为YES,那么当你在UIScrollView上面放置任何子视图的时候,当你在子视图上移动手指的时候,UIScrollView会给子视图发送touchCancel的消息。而如果该属性设置为NO,ScrollView本身不处理这个消息,全部交给子视图处理 默认值YES @property(nonatomic) BOOL canCancelContentTouches; //如果返回值为 yes , touch 事件传给子视图;如果为 no , touch 事件不传给子视图 - (BOOL)touchesShouldBegin:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event inContentView:(UIView *)view; - (BOOL)touchesShouldCancelInContentView:(UIView *)view; // 设置最小的缩放倍数,默认值1.0 @property(nonatomic) CGFloat minimumZoomScale; // 设置最大缩放倍数,默认值1.0 @property(nonatomic) CGFloat maximumZoomScale; // 当前的缩放倍数 @property(nonatomic) CGFloat zoomScale NS_AVAILABLE_IOS(3_0); // 默认值 1.0 //程序设置缩放大小 - (void)setZoomScale:(CGFloat)scale animated:(BOOL)animated NS_AVAILABLE_IOS(3_0); //将内容视图缩放到指定的Rect中 - (void)zoomToRect:(CGRect)rect animated:(BOOL)animated NS_AVAILABLE_IOS(3_0); //控制缩放的时候是否会反弹 默认值YES @property(nonatomic) BOOL bouncesZoom; // default is YES. if set, user can go past min/max zoom while gesturing and the zoom will animate to the min/max value at gesture end //只读,用户是否正在进行缩放手势 @property(nonatomic,readonly,getter=isZooming) BOOL zooming; //只读,当缩放超过最大或者最小范围的时候,回弹到最大最小范围的过程中,该值返回YES。 @property(nonatomic,readonly,getter=isZoomBouncing) BOOL zoomBouncing; //设置是否可以自动滚动到顶部(点击上面状态栏的时候),默认为true @property(nonatomic) BOOL scrollsToTop; //移动手势 只读 @property(nonatomic, readonly) UIPanGestureRecognizer *panGestureRecognizer NS_AVAILABLE_IOS(5_0); // 缩放手势 只读 @property(nullable, nonatomic, readonly) UIPinchGestureRecognizer *pinchGestureRecognizer NS_AVAILABLE_IOS(5_0); //当拖动发生时,键盘的消失模式,默认值是不消失UIScrollViewKeyboardDismissModeNone @property(nonatomic) UIScrollViewKeyboardDismissMode keyboardDismissMode NS_AVAILABLE_IOS(7_0); @end
UIScrollView用于显示超出屏幕大小内容,一般需要配合其他控件来使用,如添加一个UIImageView子控件,可以用来显示更大的图片;
UITableView、UICollectionView以及UITextView这些可以滑动显示更多内容的控件,都是UIScrollView的子类;
知识点1:关于UIScrollView的各个大小说明

知识点2:如果UIScrollView无法滚动,可能是以下原因:
1:没有设置contentSize 2:scrollEnabled = NO 3:没有接收到触摸事件:userInteractionEnabled = NO
知识点3:iOS7以后,导航控制器会为其中的scrollView的顶部自动添加64的内边距,如果想去掉,可以通过下列属性去掉
self.automaticallyAdjustsScrollViewInsets = NO;
知识点4:UIScrollView实现滑动视图实例
//---导入代理 @interface RootViewController ()<UIScrollViewDelegate> @end @implementation RootViewController //viewDidLoad只执行一次 - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor yellowColor]; //-创建滚动视图 当我们需要显示的内容超过一屏时,就需要用到滚动视图 UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame]; [scrollView setBackgroundColor:[UIColor orangeColor]]; [self.view addSubview:scrollView]; //-Key:设置滚动区域(内容区域的大小) scrollView.contentSize = CGSizeMake(CGRectGetWidth(self.view.frame) * 4, CGRectGetHeight(self.view.frame)); //-为scrollview添加子视图 // NSArray *colorArr = [NSArray arrayWithObjects:[UIColor cyanColor], [UIColor greenColor], [UIColor redColor], [UIColor blueColor], nil]; NSArray *imageArr = [NSArray arrayWithObjects:[UIImage imageNamed: @"woman1.jpg"], [UIImage imageNamed: @"woman2.jpg"], [UIImage imageNamed: @"woman3.jpg"], [UIImage imageNamed:@"woman4.jpg"], nil]; for (int i = 0; i < 4; i++) { UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetWidth(self.view.frame)*i, 0, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame))]; label.text = [NSString stringWithFormat:@"这是志南的第%d夫人", i+1]; label.font = [UIFont systemFontOfSize:30]; label.textAlignment = NSTextAlignmentCenter; // label.backgroundColor = colorArr[i];// UIImageView *imageView = [[UIImageView alloc] initWithImage:imageArr[i]]; imageView.frame = CGRectMake(CGRectGetWidth(self.view.frame)*i, 0, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame)); [scrollView addSubview:imageView]; [scrollView addSubview:label]; } //--设置分页效果 scrollView.pagingEnabled = YES; //--设置横向滚动条是否显示 默认值为YES scrollView.showsHorizontalScrollIndicator = YES; //----------------------设置滚动条样式 //--设置边界是否有反弹效果 默认值为YES scrollView.bounces = NO; //---设置代理 scrollView.delegate = self; } #pragma mark -- 滚动视图的代理方法 //将要开始拖拽(手指触碰到屏幕,并且移动) - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ NSLog(@"---%s", __func__); } //已经开始滚动(只要scrollview是滚动状态就会调用此方法) - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ //------滚动视图上面的子视图可以移动,不是子视图改变自身的frame值,而是,通过改变更改滚动视图(也就是子视图的父视图)的bounds的origin(也就是x,y)来更改子视图在父视图(滚动视图)上显示的位置 //scrollview的偏移量 CGPoint offSet = scrollView.contentOffset; NSLog(@"----%s", __func__); //得到scrollView的bounds的x点,即水平方向偏移量 NSLog(@"偏移量-----%f", offSet.x); float x = scrollView.bounds.origin.x; NSLog(@"bounds------%f", x); /*------【回顾】:bounds改变导致其子视图位置改变!!! 改变子视图位置:scrollView滚动视图通过改变自身bounds,子view左上角坐标原点发生移动*/ } //停止拖动(当手指(触摸对象)离开,正在滚动的视图减速) - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{ NSLog(@"--%s", __func__); } //视图真正静止(视图不动了) - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ NSLog(@"%s",__func__); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
知识点5:UIScrollView和UIPageControl配合使用
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // 设置背景色 self.view.backgroundColor = [UIColor grayColor]; // 添加UIScrollView self.userGuideScrollView = [[[UIScrollView alloc] initWithFrame:CGRectMake(0,0, self.view.frame.size.width, self.view.frame.size.height)] autorelease]; // 初始化位置和大小 self.userGuideScrollView.contentSize = CGSizeMake(self.view.frame.size.width* 11, self.view.frame.size.height); // 设置存放的内容的大小 _userGuideScrollView.pagingEnabled = YES; // 设置scrollView按一整页滑动 _userGuideScrollView.delegate = self; // 设置代理为当前 _userGuideScrollView.userInteractionEnabled = YES; // 设置可以与用户交互 _userGuideScrollView.showsHorizontalScrollIndicator = YES; // 显示滑动时候横向的滚动条 // 添加图片到UIScrollView中 for (int i = 1; i <= 11; i++) { UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImageimageNamed:[NSString stringWithFormat:@"image%d", i]]]; imageView.frame = CGRectMake((i - 1) * self.view.frame.size.width, 0,self.view.frame.size.width, self.view.frame.size.height); [_userGuideScrollView addSubview:imageView]; [imageView release], imageView = nil; } // 添加到当前的View [self.view addSubview:_userGuideScrollView]; // 初始化UIPageController self.scrollPageControl = [[[UIPageControl alloc] init] autorelease]; _scrollPageControl.frame = CGRectMake(0, self.view.frame.size.height - 60,self.view.frame.size.width, 30); // 设置位置 _scrollPageControl.numberOfPages = 11; // 设置有多少个小点点 _scrollPageControl.currentPage = 0; // 设置当前是哪个点点 _scrollPageControl.pageIndicatorTintColor = [UIColor blueColor]; // 没有选中的点点的颜色 _scrollPageControl.currentPageIndicatorTintColor = [UIColor yellowColor]; //当前点点的颜色 [_scrollPageControl addTarget:self action:@selector(scrollPageControlAction:)forControlEvents:UIControlEventValueChanged]; // 设置监听事件 _scrollPageControl.highlighted = YES; [self.view addSubview:_scrollPageControl]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - 实现---scrollPageControlAction:监听事件 - (void)scrollPageControlAction:(UIPageControl *) sender { //令UIScrollView做出相应的滑动显示 CGSize viewSize = _userGuideScrollView.frame.size; CGRect rect = CGRectMake(sender.currentPage * viewSize.width, 0, viewSize.width, viewSize.height); [_userGuideScrollView scrollRectToVisible:rect animated:YES]; } #pragma mark - 重写----scrollViewDelegate中的代理方法 实现滑动 -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { // 计算偏移量 int index = abs(scrollView.contentOffset.x / scrollView.frame.size.width); // 根据偏移量来设置pageControl _scrollPageControl.currentPage = index; } #pragma mark - 重写----dealloc方法 - (void)dealloc { // 释放属性的内存 _scrollPageControl = nil; _userGuideScrollView = nil; }
二:UIScrollView的代理UIScrollViewDelegate
@protocol UIScrollViewDelegate<NSObject> @optional //只要滚动了就会触发 - (void)scrollViewDidScroll:(UIScrollView *)scrollView; //缩放过程中不断调用该方法 - (void)scrollViewDidZoom:(UIScrollView *)scrollView NS_AVAILABLE_IOS(3_2); //开始拖拽视图 调用该方法 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView; //将要完成拖拽调用该方法 - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset NS_AVAILABLE_IOS(5_0); //完成拖拽调用该方法 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate; //将开始降速时调用该方法 - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; //减速停止了时执行,手触摸时执行 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; //滚动动画停止时执行,代码改变时出发,也就是setContentOffset改变时 - (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView; //设置放大缩小的视图,要是uiscrollview的subview - (nullable UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView; // 即将开始缩放时调用 - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view NS_AVAILABLE_IOS(3_2); //完成放大缩小时调用 - (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale; //如果你不是完全滚动到滚轴视图的顶部,你可以轻点状态栏,那个可视的滚轴视图会一直滚动到顶部,那是默认行为,你可以通过该方法返回NO来关闭它 - (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView; //已滚动顶部调用此方法 - (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; @end
知识点1:控件悬停效果;当scrollView往上拖拽到某一个位置的时候,控件(testView)悬停到某一个位置,当scrollView往下拉的时候,该控件(testView)又随着scrollView一起移动;
实现思路:当往上拖拽到一定位置的时候(通过计算偏移量来判断),让该控件(testView)添加到self.view上,并设置该控件(testView)的frame固定到该位置,当scrollView再次往回拖拽到该位置的时候,再让该控件(testView)再添加到scrollView上,成为scrollView的子控件
知识点2:顶部图片下拉放大效果;当scrollView往下拖拽的时候,让顶部的imageView按比例放大
实现思路:当scrollView往下拖拽的时候,通过偏移量来修改顶部imageView的transform(缩放的transform)。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat imageH = self.imageView.frame.size.height; CGFloat offsetY = scrollView.contentOffset.y; // 该判断是实现scrollView内部的子控件悬停效果 if (offsetY >= imageH) { // 将红色控件添加到控制器的view中,设置Y值为0 CGRect redF = self.redView.frame; redF.origin.y = 0; self.redView.frame = redF; [self.view addSubview:self.redView]; }else{ // 将红色控件添加到scrollView中,设置Y值为图片的高度 CGRect redF = self.redView.frame; redF.origin.y = 140; self.redView.frame = redF; [self.scrollView addSubview:self.redView]; } // 实现下拉放大顶部图片效果 CGFloat scale = 1 - (offsetY / 70); scale = (scale >= 1) ? scale : 1; self.imageView.transform = CGAffineTransformMakeScale(scale, scale); }
知识点3:网上关于UIScrollView的循环播放及缩放功能的实例

//宏定义屏幕的宽和高 #define ScreenWight [UIScreen mainScreen].bounds.size.width #define ScreenHeight [UIScreen mainScreen].bounds.size.height
@interface ViewController ()<UIScrollViewDelegate>//签滚动视图协议,为了实现协议方法 /** 滚动视图属性 */ @property(nonatomic, retain)UIScrollView *scrollView; /** 分页控件属性 */ @property(nonatomic, retain)UIPageControl *pageControl; /** 标记属性 */ @property(nonatomic, assign)BOOL flag; @end
- (void)loadView { [super loadView]; self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame]; //设置容量 self.scrollView.contentSize = CGSizeMake(8 * ScreenWight, ScreenHeight); //添加滚动视图 [self.view addSubview:_scrollView]; //设置整页翻动 self.scrollView.pagingEnabled = YES; //设置偏移量 self.scrollView.contentOffset = CGPointMake(ScreenWight, 0); //设置代理人 self.scrollView.delegate = self; for (NSInteger i = 1; i < 7; i++) { //创建小的滚动视图 /** 为什么要创建小的滚动视图? 因为在进行缩放之后发现,之前的滚动效果发生了变化, 原因在于当我们进行缩放的时候,协议方法不但会改变视图的尺存,同样也可以改变scrollView的contenSize属性。 解决方法:大的scrollView上先铺设小的scrollView ,然后把imageView放到小的scrollView上 大的scrollView主要承担水平或垂直滚动,小的scrollView承担缩放的功能, 并且每个都设置好缩放比例,这样再进行缩放,只会改变小scrollView的contenSize, 不会改变scrollView的contentSize。 */ UIScrollView *tempScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(ScreenWight * i, 0, ScreenWight, ScreenHeight)]; tempScrollView.contentSize = CGSizeMake(ScreenWight, ScreenHeight); //隐藏底部和右侧滚动条 tempScrollView.showsVerticalScrollIndicator = NO; tempScrollView.showsHorizontalScrollIndicator = NO; //设置缩放的比例 tempScrollView.minimumZoomScale = 0.5f; tempScrollView.maximumZoomScale = 3.0f; //小滚动视图设置代理,为的是实现缩放的代理方法 tempScrollView.delegate = self; [self.scrollView addSubview:tempScrollView]; //循环往小滚动视图添加图片 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, ScreenWight, ScreenHeight)]; NSString *imageName = [NSString stringWithFormat:@"%ld.JPG", i]; imageView.image = [UIImage imageNamed:imageName]; [tempScrollView addSubview:imageView]; //设置轻拍手势 //首先打开imageView的用户交互,默认是关闭 imageView.userInteractionEnabled = YES; UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(didTapImageView:)]; tapGesture.numberOfTapsRequired = 2; [imageView addGestureRecognizer:tapGesture]; } //在最前面加上最后一张图,障眼法,给人一种感觉从第一页循环回最后一页 //在此刻改变滚动视图的偏移量 UIScrollView *frontScroll = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, ScreenWight, ScreenHeight)]; frontScroll.contentSize = CGSizeMake(ScreenWight, ScreenHeight); [self.scrollView addSubview:frontScroll]; UIImageView *frontImageView = [[UIImageView alloc] initWithFrame:self.view.frame]; frontImageView.image = [UIImage imageNamed:@"6.JPG"]; [frontScroll addSubview:frontImageView]; //在最后面加上第一张图 UIScrollView *lastScroll = [[UIScrollView alloc] initWithFrame:CGRectMake(7 * ScreenWight, 0, ScreenWight, ScreenHeight)]; lastScroll.contentSize = CGSizeMake(ScreenWight, ScreenHeight); [self.scrollView addSubview:lastScroll]; UIImageView *lastImageView = [[UIImageView alloc] initWithFrame:self.view.frame]; lastImageView.image = [UIImage imageNamed:@"1.JPG"]; [lastScroll addSubview:lastImageView]; //分页控件 self.pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(100, 600, 175, 30)]; self.pageControl.numberOfPages = 6; [self.view addSubview:_pageControl]; [self.pageControl addTarget:self action:@selector(didClickedPageControl:) forControlEvents:UIControlEventValueChanged]; }
#pragma mark 自定义方法,获取放大后显示的矩形区域 - (CGRect)zoomRectByScale:(CGFloat)scale Center:(CGPoint)center { CGRect zoomRect; //求出新的长和宽 zoomRect.size.width = ScreenWight / scale; zoomRect.size.height = ScreenHeight / scale; //找到新的原点 zoomRect.origin.x = center.x * (1 - 1/scale); zoomRect.origin.y = center.y * (1 - 1/scale); return zoomRect; }
#pragma mark 轻拍方法 - (void)didTapImageView:(UITapGestureRecognizer *)tap { //这个是要获取当前点击的小滚动视图,而小滚动视图我们没有设置属性,无法在这儿获取 //当前点击视图的父视图,其实就是当前点击的小滚动视图,就通过这种方法获取滚动视图对象 UIScrollView *scroll = (UIScrollView *)tap.view.superview; if (_flag == NO) { CGRect newRect = [self zoomRectByScale:3.0 Center:[tap locationInView:tap.view]]; //zoomToRect方法是UIScrollVie对象的方法,将图片相对放大 [scroll zoomToRect:newRect animated:YES]; _flag = YES; }else { [scroll setZoomScale:1 animated:YES]; _flag = NO; } }
#pragma mark 缩放的代理方法 - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView { //这个代理方法就是要返回一个view跟着scrollView缩放, //这个时候就会把scrollView的contentSize设置为imageView的大小 //同时只能有一个view跟着scrollView缩放 return scrollView.subviews.firstObject; }
#pragma mark 滚动结束的代理方法 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { //滚动停止后,将每个小滚动视图比例还原 for (UIScrollView *tempScroll in scrollView.subviews) { if ([tempScroll isKindOfClass:[UIScrollView class]]) { tempScroll.zoomScale = 1.0; } } //判断偏移量,并改变当前偏移量,实现循环播放功能 if (scrollView.contentOffset.x == 0) { self.scrollView.contentOffset = CGPointMake(6 * ScreenWight, 0); } if (scrollView.contentOffset.x == ScreenWight * 7) { self.scrollView.contentOffset = CGPointMake(ScreenWight, 0); } //获取当前的页数,即滚动视图控制分页控件 NSInteger pageNum = (long)(scrollView.contentOffset.x - ScreenWight) / ScreenWight; //改变当前分页控件的显示页数 self.pageControl.currentPage = pageNum; }
#pragma mark 分页控件的触发方法 - (void)didClickedPageControl:(UIPageControl *)pageControl { //根据当前点的下标,修改滚动视图应该显示的图片,即分页控件控制滚动视图 CGPoint newPoint = CGPointMake((pageControl.currentPage + 1) * ScreenWight , 0); //修改滚动视图偏移量 [self.scrollView setContentOffset:newPoint animated:YES]; }
标签:
原文地址:http://www.cnblogs.com/wujy/p/5818866.html