标签:
大家在写xamarin forms应用的时候,可能需要写一个独立的类库,去封装控件。然后提供给其他的项目中的xaml引用。类似于这种样子
这个myLabel就是我自己封装的一个Label。。。。
在说这个控件怎么封装之前,先介绍我的一个发现:这种方式不仅仅可以应用于控件的封装,,,,用这种方式可以封装一切 资源,提供给其他项目使用。。
先从封装一个最简单的计算类说起
首先:建一个独立的控件项目,并写一个静态类,类名要个命名空间额最后一个单词一样,里面要有一个静态方法Init
其次:我建一个类,类名叫count(这个类要是public的,而且要继承一下接口IMarkupExtension,并实现接口的ProvideValue方法,这个方法会提供给xaml一个返回值,这很重要)
到这里,一个小控件就算完成了。我们要在forms项目的启动项目的APP.xaml.cs里面加点东西,如图调用这个Init方法,尽管Init方法里什么都没有,但是你还是得调用(前提是,该启动项目已经引用了控件库)
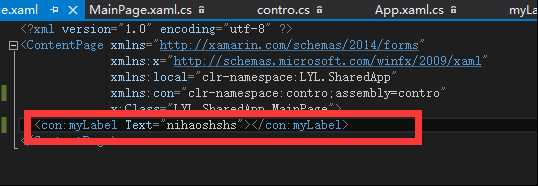
好了,现在,我们可以在xaml里面引用这个你定义的计算类
写法有两种(注意我用红框框起来的部分),写完之后,你就可以去运行试试了
封装控件和上面的差不多,,,紧接着上面你写好的项目,
首先:在控件库中加入一个控件(可以是带xaml的,也可以不带,但是我喜欢带xaml的,因为我喜欢用xaml进行布局,写动画),我这里的控件名称就叫"myLabel:,同样,myLabel要继承IMarkupExtension接口。
注意两点:(1)实现IMarkupExtension接口的方法时,返回this。原因是,这个值是返回给xaml的,因为你这个控件要在xaml中引用嘛
(2)控件带xaml的话,调用 this.LoadFromXaml(typeof(myLabel));这个方法,加载xaml
现在,你可以在myLabel.xaml里尽情用xaml去布局,去写动画了。。。就像wpf一样自由
这下一运行,就可以了。试试看吧。。
如果你实在学不会,,联系我qq:742923150(困兽),,,发源码给你看吧。。。
xamarin-forms (一) 建一个独立控件库,使控件独立出来,让项目分离开来。
标签:
原文地址:http://www.cnblogs.com/xiaoleye/p/5820260.html