标签:
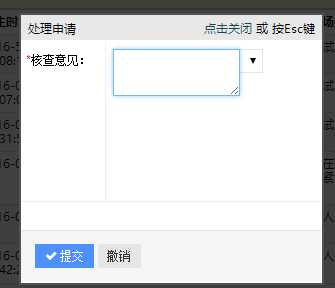
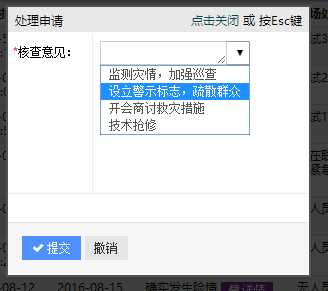
1 @using GMS.Framework.Contract 2 @using GMS.Framework.Web.Controls 3 @using GMS.Mrs.Disaster.Contract.Model 4 @model DisasterDeal 5 @{ 6 Layout = "~/Views/Shared/_Layout.Edit.cshtml"; 7 } 8 @section PageSpecificStyleSheetIncludes{ 9 <style type="text/css"> 10 </style> 11 } 12 @*@section PageSpecificJavascriptIncludes{ 13 <script type="text/javascript"> 14 15 </script> 16 }*@ 17 18 @section PageSpecificJavascriptIncludes{ 19 <script type="text/javascript"> 20 $(document).ready(function () { 21 //$(‘.dateinput‘).datepicker(); 22 23 if (‘@ViewBag.DealStatusValue‘ != ‘-1‘) 24 $(‘#DealStatus‘).val(‘@ViewBag.DealStatusValue‘); 25 26 $("#Result").change(function () { 27 //console.log($("#Result").value()) 28 $("#DealResult").val($("#Result option:selected").val()); 29 }); 30 31 }); 32 </script> 33 } 34 35 @section MainContent{ 36 <div class="portlet-body form-horizontal form-bordered form-row-stripped"> 37 <div class="row-fluid"> 38 <div class="control-group" style="height:227px;"> 39 <label class="control-label"><span class="required">*</span>核查意见:</label> 40 <div class="controls" style="height:209px;"> 41 <select class="m-wrap large valid " id="Result" name="Result" style="float:left;position:relative;width:40%"> 42 <option value="监测灾情,加强巡查">监测灾情,加强巡查</option> 43 <option value="设立警示标志,疏散群众">设立警示标志,疏散群众</option> 44 <option value="开会商讨救灾措施">开会商讨救灾措施</option> 45 <option value="技术抢修">技术抢修</option> 46 </select> 47 <textarea type="text" id="DealResult" name="DealResult" class="form-control" rows="2" style="float:left;position:fixed;width:39%;height:23px;display: block;"></textarea> 48 49 </div> 50 </div> 51 52 </div> 53 </div> 54 }


标签:
原文地址:http://www.cnblogs.com/ceccf/p/5820861.html