标签:
下面的解释,外面的为官方解释,括号内为我自己的理解。
addclass():
向元素添加类名。(用处,在css里面写多各类,以后用addclass实现动态添加或改变样式)
html代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>api</title> 6 <script src="../../base/jquery-3.1.0.js"></script> 7 <link rel="stylesheet" href="style.css"> 8 </head> 9 <body> 10 <div id="show"></div> 11 <button id="btn">Click Me</button> 12 <script src="main.js"></script> 13 </body> 14 </html>
css代码:
1 #show{ 2 width: 300px; 3 height: 300px; 4 background-color: coral; 5 } 6 .bkBlue{ 7 background-color: blue; 8 }
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $("#show").addClass("bkBlue"); 5 }); 6 7 });
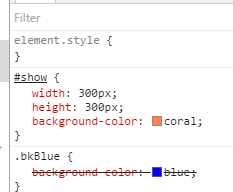
发现点击后,div背景颜色不变.看下截图:

如图,蓝色直接GG了。表明它不能覆盖(因为这里涉及到了权重的问题,id选择器的权重大于类选择器,易出错)
把show该为类,则正常输出。
(下面代码也都用类去执行了╮(╯▽╰)╭)!!!
after():
在匹配的元素之后插入内容
before():
在匹配元素之前插入内容
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $(".show").before("<p>heiheihei</p>"); 5 $(".show").after("<p>hahaha</p>"); 6 }); 7 8 });
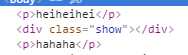
效果图:

append()和appendTo():
向元素内部添加内容。
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $(".show").append("<p>inner1</p>"); 5 $("<p>inner2</p>").appendTo($(".show")); 6 }); 7 8 });
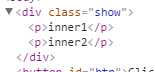
效果图:

attr():
设置或返回匹配元素的属性和值。
转载:http://blog.sina.com.cn/s/blog_7fb1495b0100vcyk.html
这篇文章是我见过写的最好的。就当玉放自己家了。
clone():
创建匹配元素的集合的副本。(注意是副本,不是元素本身,估计和Java里面的克隆差不多,和添加本体区别在于地址不变,改变它不影响主体)。
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $(".show").append($("<p>haha</p>").clone()); 5 }); 6 7 });
detach():
从DOM中移除匹配的元素集合
html代码修改为:
1 <div class="show"> 2 <p class="p1">1</p> 3 <p class="p2">2</p> 4 <p class="p3">3</p> 5 </div>
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $(".p1").detach() 5 }); 6 7 });
效果:移除p1。
empty():
删除匹配元素集合中所有的子节点(注意是所有)
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 $(".show").empty(); 5 }); 6 7 });
效果移除所有的p标签。
hasClass():
检查元素是否拥有指定的类。(可用于,为没有添加某个样式的标签添加该样式,用它加个判断,没有则添加。)
main.js代码:
1 $(function () { 2 3 $("#btn").click(function () { 4 alert($(".p1").hasClass("p")); 5 }); 6 7 });
效果输出:false。
html():
设置或返回匹配元素集合html的内容。
标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5820944.html