标签:
总结一下:
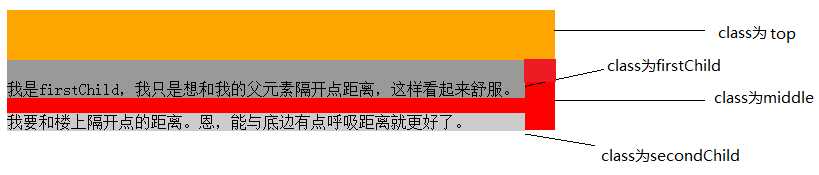
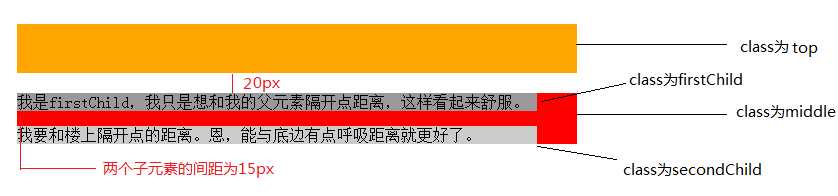
要想实现如(图一)效果,(即一个div中的子元素与父元素有间距):

如果类名为.middle的父元素没有写border,则类名为firstChild的子元素设置margin-top,会导致父元素与相邻的top元素产生间距。

要想解决该问题,文章《用margin还是用padding》提出:
①类名为.middle的父元素加上border属性,但不足是加入border后会导致.middle超出2px,所以middle的高度还需要减去2px。
②类名为.middle的父元素不用加border,可以使用padding将子元素隔开。但不足之处也是需要将height减去padding的高度。
③文章《CSS设计模式之三权分立模式篇》提出解决问题②的方法是在子元素中使用padding属性,将margin、border、padding分开来写。
④文章《用margin还是用padding》指出③存在的问题:如果替换子元素的<div>,则相应的padding就失效了,所以建议对父元素使用padding。
综上所述,为了避免使用margin会在父元素没有设置border时产生间距混乱的问题,可以在子元素上设置padding,利大于弊!
标签:
原文地址:http://www.cnblogs.com/xiaozhumaopao/p/5822726.html