标签:
公司移动端商城使用前后分离方案,前台nginx静态文件,js使用requirejs模式,使用gulp压缩添加版本号时发现问题,
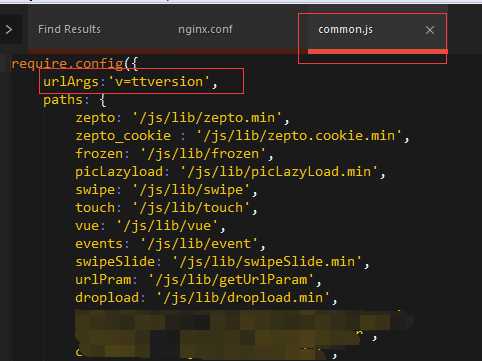
问题1、在公共的js配置中,引用的路径是写死的,缓存会一直存在。
解决方案是添加 urlArgs

构建时用shell脚本替换 ‘ttversion‘为一个随机数值,我用的是当前时间。
问题2、其他模块引用的是common,那common.js不变的话,缓存会一直存在。
解决方案:还是用shell脚本,首先更改common.js为common_随机数.js,再更改所有引用了common.js的文件为新的名字common_随机数。
以上是针对requirejs的缓存更新,因为是每次构建都会生成新的文件名和版本号,所以这些资源是每次发版本都会更新的。
shell脚本:
DATE=$(date +%Y%m%d%s) # 将common*.js中urlArgs 的版本变更 sed -i "s/ttversion/$DATE/g" common*.js #这里不要带后缀名 NEW_COMMON_JS_NAME=common_$DATE # 将common.js更名 mv common*.js $NEW_COMMON_JS_NAME.js # 执行gulp 压缩js和html cd /root/xxx/xxx/gulptask rm -r src/* cp -r temp/front src #执行完gulp任务后,更改所有引用了commonjs的文件里的路径名 gulp && sed -i "s/lib\/common/lib\/$NEW_COMMON_JS_NAME/g" `grep lib\/common -rl ./src/front`
知识点:sed -i "s/oldString/newString/g" `grep oldString disDir` 替换disDir目录下所有文件中的oldString为newString
sed -i "s/oldString/newString/g" filename 替换指定文件中的内容
gulpfile.js:
// 引入 gulp var gulp = require(‘gulp‘); // 引入组件 var jshint = require(‘gulp-jshint‘), sass = require(‘gulp-sass‘), runSequence = require(‘run-sequence‘), concat = require(‘gulp-concat‘), uglify = require(‘gulp-uglify‘), rename = require(‘gulp-rename‘), revCollector = require(‘gulp-rev-collector‘), rev = require(‘gulp-rev‘), gulpif = require(‘gulp-if‘), condition = true, minifyHtml = require(‘gulp-minify-html‘), minifyCss = require(‘gulp-clean-css‘), gulpUtil = require(‘gulp-util‘); //var distDir = ‘/xx/xxx/front‘; var distDir = ‘src/front‘; // 检查脚本 gulp.task(‘lint‘, function() { gulp.src(‘src/front/js/**/*.js‘) .pipe(jshint()) .pipe(jshint.reporter(‘default‘)); }); // 编译Sass gulp.task(‘sass‘, function() { gulp.src(‘./scss/*.scss‘) .pipe(sass()) .pipe(gulp.dest(‘./css‘)); }); // 合并,压缩文件js gulp.task(‘miniJs‘, function() { var lastStream = null; return gulp.src(‘src/front/js/**/*.js‘) .pipe(uglify().on(‘error‘, gulpUtil.log))//压缩 .pipe(rev())//计算md5 .pipe(gulp.dest(distDir+‘/js‘))//输出压缩后的 .pipe(rev.manifest()) .pipe(gulp.dest(‘rev/js‘))//生成rev-mainfest.json // .on(‘end‘,function(){//一定要在压缩js执行完成后执行html压缩,否则会出现rev-mainfest.json还没生成,html却已经压缩完,导致js路径没替换 // lastStream = gulp.src([‘rev/**/*.json‘,‘src/front/**/*.html‘]) // .pipe(revCollector()) // .pipe(gulpif( // condition, minifyHtml({ // empty: true, // spare: true, // quotes: true // }) // )) // .pipe(gulp.dest(distDir)); // }) }); gulp.task(‘miniHtml‘, function () { return gulp.src([‘rev/**/*.json‘, ‘src/front/**/*.html‘])//读取rev目录下的版本映射文件并替换html中的路径 .pipe(revCollector()) .pipe(gulpif( condition, minifyHtml({ empty: true, spare: true, quotes: true })//压缩 )) .pipe(gulp.dest(distDir));//输出 }); //压缩CSS/生成版本号 gulp.task(‘miniCss‘, function(){ return gulp.src(‘src/front/themes/**/*.css‘) .pipe(gulpif( condition, minifyCss({ compatibility: ‘ie7‘ }) )) .pipe(rev()) .pipe(gulp.dest(distDir+‘/themes‘)) .pipe(rev.manifest()) .pipe(gulp.dest(‘./rev/css‘));//生成.json文件 }); //图片处理 gulp.task(‘revImg‘, function(){ return gulp.src(‘src/front/themes/**/*.{png,jpg,jpeg,gif,ico}‘)//知识点:匹配多个后缀 .pipe(rev()) .pipe(gulp.dest(distDir+‘/themes‘)) .pipe(rev.manifest()) .pipe(gulp.dest(‘./rev/img‘)); }); // 默认任务,使用runSequence保证任务按顺序执行,miniJs和miniCss是并行执行的,miniHtml是在前两个任务执行完后再执行 gulp.task(‘default‘, function (done) { runSequence( [‘miniJs‘,‘miniCss‘], ‘miniHtml‘, done); })
标签:
原文地址:http://www.cnblogs.com/oyx305/p/5823195.html