标签:
项目需要做一个说明文档来介绍公司软件,在网上参考了很多文档的写法,也问过很多朋友之类的,最后自己慢慢的把这个文档完成了。本文只是为了把它记录下来,为以后需要在做这块提供借鉴。
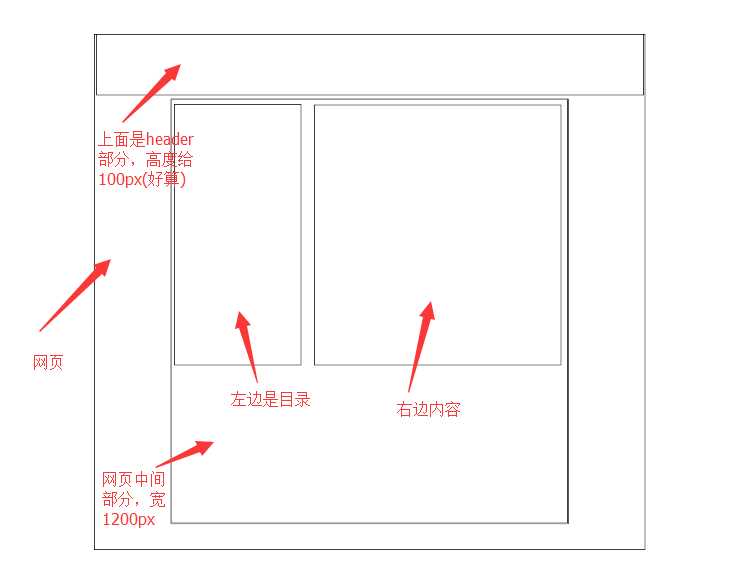
设计图如下:

header 部分和目录是 fixed 定位,目录的 html 结构如下:
<ul id="directory"> <li id="onfirst" class="on">一、关于Auto-Trader Pro</li> <ul> <li id="onfirst_1">系统简介</li> <li id="onfirst_2">系统配置</li> <li id="onfirst_3">意见反馈与更多帮助</li> </ul> <li id="onsecond">二、快速入门</li> <ul> <li id="onsecond_1">产品安装</li> <li id="onsecond_2">系统登录</li> <li id="onsecond_3">交易账户设值</li> <li id="onsecond_4">主界面介绍</li> <li id="onsecond_5">启动Matlab</li> </ul> </ul>
右边的内容结构如下:
<div id=‘content‘> <section> <h1 id="first" class="test">一、关于Auto-Trader Pro</h1> <h4 id="first_1" class="test">1.系统简介</h6> <div class="text"></div> <h4 id="first_2" class="test">2.系统配置</h6> <div class="text"></div> <h4 id="first_3" class="test">3.意见反馈与更多帮助</h6> <div class="text"></div> </section> <section> <h1 id="second" class="test">二、快速入门</h1> <h4 id="second_1" class="test">1.产品安装</h6> <div class="text"></div> <h4 id="second_2" class="test">2.系统登录</h6> <div class="text"></div> <h4 id="second_3" class="test">3.意见反馈与更多帮助</h6> <div class="text"></div> <h4 id="second_4" class="test">4.主界面介绍</h6> <div class="text"></div> <h4 id="second_5" class="test">5.启动Matlab</h6> <div class="text"></div> </section> </div>
然后就是 js 了,这里我本来用 jquery 的 animate 动画来实现页面滚动,但是会出现滚动到最后面一章节时,浏览器滚动条消失了,因为 content 是绝对定位的,通过改变它的 top 值来实现滚动的,绝对定位已经脱离文档流了,body 的高度没有被撑开,之后我发现一个 scrollTo 的插件。
js 代码如下:
<script type="text/javascript" src="jquery-3.1.0.js"></script>
<script type="text/javascript" src="jquery.scrollTo-min.js"></script>
<script type="text/javascript">
var arrTop = new Array;
for (var i = 0; i < $(‘.test‘).length; i++) {
arrTop.push( $(‘.test‘).eq(i).offset().top - 100 );
}
$(‘#directory li‘).each(function(index){
$(this).click(function(){
$("body, html").scrollTo({ top: arrTop[index], left: 0 }, 1000);
})
})
</script>
先把内容中每个标题相对文档的位置中的 top 值保存在一个 arrTop 数组里,为什么要减去 100,因为 header 的高度是 100px(header 是固定定位),而内容要刚好显示在 header 底下。然后点击每个目录里的 li 调用 scrollTo 这个方法就行,后面的 1000 表示时间 1 秒。
如有更好的思路或者更好用的插件,欢迎在评论中指出,谢谢!
标签:
原文地址:http://www.cnblogs.com/LY-leo/p/5823428.html