标签:style blog http 使用 io 数据 for 2014
#说明:坐标系统是由 QPainter控制的QPaintDevice是那些能够让 QPainter 进行绘制的“东西”(准确的术语叫做,二维空间)
# 的抽象层(其子类有QWidget、 QPixmap、 QPicture、 QImage 和 QPrinter 等); QPaintEngine 提供供 QPainter#,使用的用于在不同设备上绘制的统一的接口。
#概念:坐标系统,也就是 QPaintDevice 上面的坐标。默认坐标系统位于设备的左上角,也就是坐标原点 (0, 0)。x 轴方向向右;y 轴方
# 向向下。在基于像素的设备上(比如显示器),坐标的默认单位是像素,在打印机上则是点(1/72 英寸)。
"""
将 QPainter 的逻辑坐标与 QPaintDevice 的物理坐标进行映射的工作,是由 QPainter 的
变换矩阵(transformation matrix)、视口(viewport)和窗口(window)完成的。如果你不
理解这些术语,可以简单了解下有关图形学的内容。实际上,对图形的操作,底层的数学都
是进行的矩阵变换、相乘等运算。
在 Qt 的坐标系统中,每个像素占据 1×1 的空间。你可以把它想象成一张方格纸,每个小
格都是 1 个像素。方格的焦点定义了坐标,也就是说,像素 (x, y) 的中心位置其实是在 (x +
0.5, y + 0.5) 的位置上。这个坐标系统实际上是一个“半像素坐标系”。我们可以通过下面的
示意图来理解这种坐标系
"""
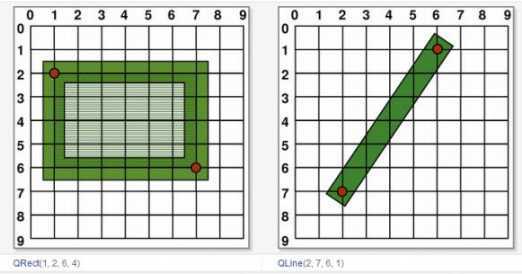
如图:
我们使用一个像素的画笔进行绘制, 可以看到,每一个绘制像素都是以坐标点为中心的矩形。
注意,这是坐标的逻辑表示,实际绘制则与此不同。因为在实际设备上,像素是最小单位,
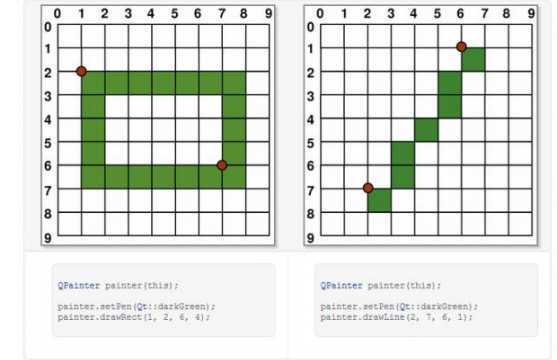
在实际绘制时,Qt 的定义是,绘制
点所在像素是逻辑定义点的右下方的像素。
如图: 绘制矩形左上角 (1, 2) 时,实际绘制的像素是在右下方.
绘制矩形左上角 (1, 2) 时,实际绘制的像素是在右下方.
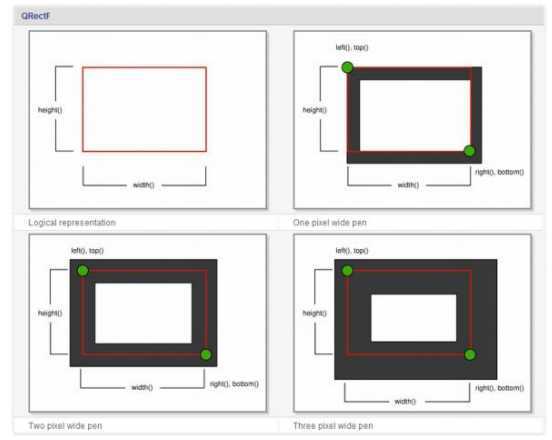
当绘制大于 1 个像素时,情况比较复杂:如果绘制像素是偶数,则实际绘制会包裹住逻辑坐
标值;如果是奇数,则是包裹住逻辑坐标值,再加上右下角一个像素的偏移
如图: 如果实际绘制是偶数像素,则会将逻辑坐标值夹在相等的两部分像素之间;如果是奇数,则会在右下方多出一个像素.
如果实际绘制是偶数像素,则会将逻辑坐标值夹在相等的两部分像素之间;如果是奇数,则会在右下方多出一个像素.
QRect::right()和 QRect::bottom()的返回值并不是矩形右下角点的真实坐标值.
QRect::right()返回的是 left() + width() – 1;QRect::bottom()则返回 top() + height() – 1
QRectF 使用浮点值
这个类的两个函数 QRectF::right()和 QRectF::bottom()是正确的。如果你不得不使
用 QRect,那么可以利用 x() + width() 和 y() + height() 来替代 right() 和 bottom() 函数。
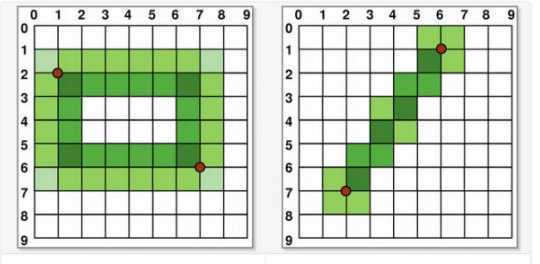
对于反走样,实际绘制会包裹住逻辑坐标值:
如图:
坐标变换:QPainter::save()和 QPainter::restore()当我临时绘制某
些图像时,就可能想这么做。当然,我们有最原始的办法:将可能改变的状态,比如画笔颜
色、粗细等,在临时绘制结束之后再全部恢复。对此, QPainter 提供了内置的函数: save()
和 restore()。save()就是保存下当前状态;restore()则恢复上一次保存的结果。这两个函数
必须成对出现: QPainter 使用栈来保存数据,每一次 save(),将当前状态压入栈顶, restore()
则弹出栈顶进行恢复。
from PyQt4.QtGui import *
from PyQt4.Qt import *
from PyQt4 import QtGui, QtCore
from PyQt4.QtCore import *
import sys
class Painterd(QWidget):
def __init__(self):
super(Painterd,self).__init__()
self.resize(400,300)
self.setWindowTitle(‘paint‘)
def paintEvent(self, e):
paint=QPainter(self)
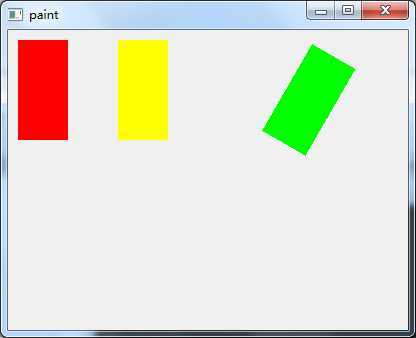
paint.fillRect(10,10,50,100,Qt.red)#在 (10, 10) 点绘制一个红色的 50×100 矩形
paint.save()#保存当前状态
paint.translate(100,0)#向右平移100像素
paint.fillRect(10,10,50,100,Qt.yellow)
paint.restore()#恢复先前状态
paint.save()
paint.translate(300,0)
paint.rotate(30)#顺时针旋转30度
paint.fillRect(10,10,50,100,Qt.green)
paint.restore()
paint.save()
paint.translate(400,0)
paint.scale(2,3)#横坐标单位放大2倍,纵坐标放大3倍
paint.fillRect(10,10,50,100,Qt.blue)
paint.restore()
paint.save()
paint.translate(600,0)
paint.shear(0,1)#横坐标单位不变,纵坐标扭曲1倍
paint.fillRect(10,10,50,100,Qt.cyan)
paint.restore()
#平移 translate,旋转 rotate,缩放 scale 和扭曲 shear
def main():
app = QtGui.QApplication(sys.argv)
ex =Painterd()
ex.show()
sys.exit(app.exec_())
if __name__ == ‘__main__‘:
main()
如图:
#其他说明:Qt的坐标分为逻辑坐标和物理坐标,QPainter 的都是逻辑坐标绘制底层QPaintDevice 的坐标。单单只有逻辑坐标,Qt 使用 viewport- window 机制将我们提供的逻辑
# 坐标转换成绘制设备使用的物理坐标方法是,
# 在逻辑坐标和物理坐标之间提供一层“窗口”坐标。视口是由任意矩形指定的物理坐标;窗口则是该矩形的逻辑坐标表示。
# 默认情况下,物理坐标和逻辑坐标是一致的,都等于设备矩形。
#视口坐标(也就是物理坐标)和窗口坐标是一个简单的线性变换。比如一个 400×400 的窗口:
def paintEvent(self, e):
paint=QPainter(self)
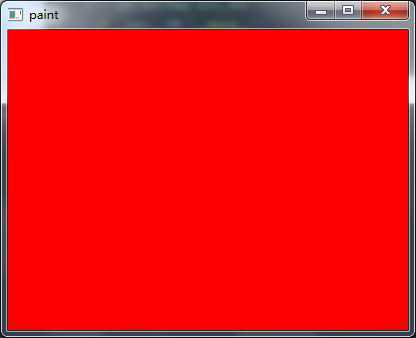
paint.setWindow(0,0,200,200)
paint.fillRect(0,0,200,200,Qt.red)
如图:
将窗口矩形设置为左上角坐标为 (0, 0),长和宽都是 200px。此时,坐标原点不变,还
是左上角,但是,对于原来的 (400, 400) 点,新的窗口坐标是 (200, 200)。我们可以理解成,
逻辑坐标被“重新分配”。这有点类似于 translate(),但是,translate()函数只是简单地将坐
标原点重新设置,而 setWindow()则是将整个坐标系进行了修改。这段代码的运行结果是
将整个窗口进行了填充。
def paintEvent(self, e):
paint=QPainter(self)
paint.translate(200,200)
#坐标原点设置到 (200, 200) 处,横坐标范围是 [-200, 200],纵坐标范围是 [ -200, 200]。
paint.setWindow(-160,-320,320,640)
#坐标原点也是在窗口正中心,但是,我们将物理宽 400px 映射成窗口宽 320px,物理高 400px 映射成窗口高 640px ,此时,横坐标范围是 [ -160, 160],纵坐标范围
是 [ -320, 320]
如图:
#设原来有个点坐标是 (64 , 60),那么新的窗口坐标下对应的坐标应该是 ((-160 + 64 * 320 / 400), (-320 + 60 * 640 / 400)) = (-108.8, -224)。
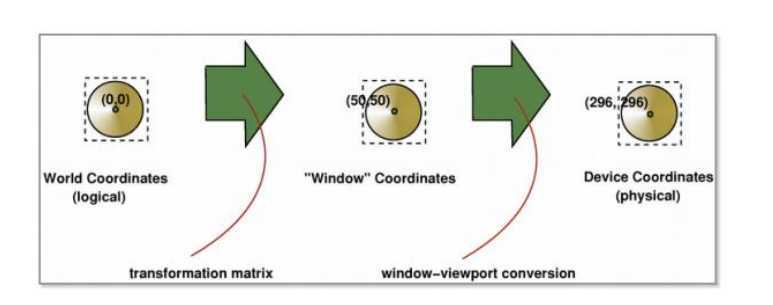
逻辑坐标、窗口坐标和物理坐标之间的关系:
def paintEvent(self, e):
paint=QPainter(self)
paint.setViewport(0, 0, 200, 200)#viewport 代表物理坐标
"""
默认的逻辑坐标范围是左上角坐标为 (0, 0) ,
长宽都是 400px 的矩形。当我们将物理坐标修改为左上角位于 (0, 0),长高都是 200px 的
矩形时,窗口坐标范围不变,也就是说,我们将物理宽 200px 映射成窗口宽 400px,物理
高 200px 映射成窗口高 400px,所以,原始点 (200, 200) 的坐标变成了 ((0 + 200 * 200 /
400), (0 + 200 * 200 / 400)) = (100, 100)。
"""
paint.fillRect(0, 0, 200, 200, Qt.red)
如图:
#其他说明:传给 QPainter 的是逻辑坐标(也称为世界坐标),逻辑坐标可以通过变换矩阵转换成
窗口坐标,窗口坐标通过 window-viewport 转换成物理坐标(也就是设备坐标)
#更多信息请看:http://www.linuxidc.com/Linux/2011-07/39246.htm
标签:style blog http 使用 io 数据 for 2014
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3902929.html