标签:blog http 使用 io 文件 数据 for 2014
# -*- coding: utf-8 -*-
# python:2.x
__author__ = ‘Administrator‘
from PyQt4.QtGui import *
from PyQt4.Qt import *
from PyQt4 import QtGui, QtCore
from PyQt4.QtCore import *
import sys
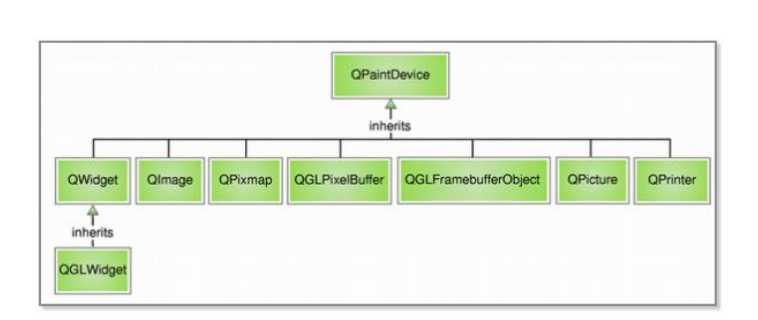
#说明:绘图设备是继承 QPainterDevice 的类。 QPaintDevice 就是能够进行绘制的类,也就是说,
# QPainter 可以在任何 QPaintDevice 的子类上进行绘制
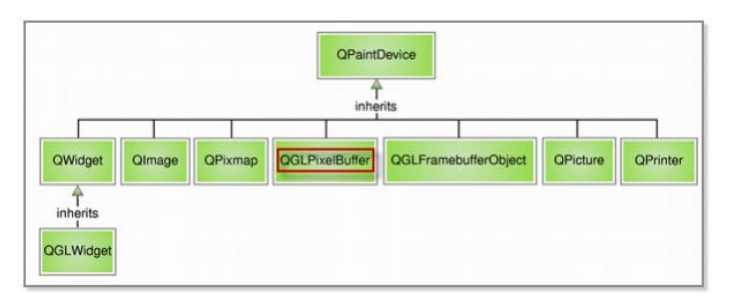
#QGLPixelBuffer 已经在qt5被废弃
如图qt4:
qt5:
#QGLWidget 和 QGLFramebufferObject,顾名思义,就是关于OpenGL 的相关类。
"""
QPixmap 专门为图像在屏幕上的显示做了优化; QBitmap 是 QPixmap 的一个子类,它的
色深限定为 1,你可以使用 QPixmap 的 isQBitmap()函数来确定这个 QPixmap 是不是一
个 QBitmap。QImage 专门为图像的像素级访问做了优化。QPicture 则可以记录和重现
QPainter 的各条命令
----
QPixmap 继承了 QPaintDevice,因此,你可以使用 QPainter 直接在上面绘制图形。
QPixmap 也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之
中打开 png、jpeg 之类的文件,就可以使用 QPixmap。使用 QPainter::drawPixmap()函
数可以把这个文件绘制到一个 QLabel 、QPushButton 或者其他的设备上面
QPixmap 是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相
关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在
不同的操作系统平台下,QPixmap 的显示可能会有所差别。
-----
QPixmap 提供了静态的 grabWidget()和 grabWindow()函数,用于将自身图像绘制到目标
上。同时,在使用 QPixmap 时,你可以直接使用传值的形式,不需要传指针,因为 QPixmap
提供了“隐式数据共享”。
-----
QBitmap 继承自 QPixmap,因此具有 QPixmap 的所有特性。不同之处在于,
QBitmap 的色深始终为1:是指用于表现颜色的二进制的位数。
-----
比如我们要表示 8 种颜色,需要用 3 个二进制位,这时我们就说色深是 3。
因此,所谓色深为 1 ,也就是使用 1 个二进制位表示颜色。 1 个位只有两种状态: 0 和 1,
因此它所表示的颜色就有两种,黑和白。所以说,QBitmap 实际上是只有黑白两色的图像
数据。由于 QBitmap 色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
"""
class Painterd(QWidget):
def __init__(self):
super(Painterd,self).__init__()
self.resize(400,300)
self.setWindowTitle(‘paint‘)
def paintEvent(self, e):
paint=QPainter(self)
pixmap=QPixmap(r‘i/ab.png‘)
pitep=QPixmap(r‘i/ab.png‘)
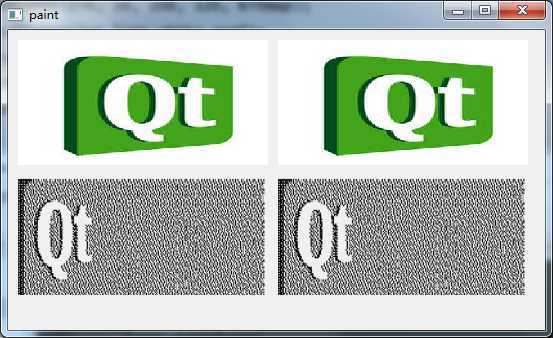
#qt-logo.png 具有透明背景,qt-logo-white.png 具有白色背景。QPixmap 和 QBitmap 来加载它们区别:白色的背景在
# QBitmap 中消失了,而透明色在 QBitmap 中转换成了黑色(“黑色”,记住,Q Bitmap 只
# 有两种颜色:黑色和白色);其他颜色则是使用点的疏密程度来体现的
paint.drawPixmap(10,10,250,125,pixmap)
paint.drawPixmap(270,10,250,125,pitep)
white1=QPixmap(r‘i/cd.png‘)
white2=QPixmap(r‘i/cd.png‘)
paint.drawPixmap(10,140,250,125,white1)
paint.drawPixmap(270,140,250,125,white2)
def main():
app = QtGui.QApplication(sys.argv)
ex =Painterd()
ex.show()
sys.exit(app.exec_())
if __name__ == ‘__main__‘:
main()
#特别说明:QPixmap 使用底层平台的绘制系统进行绘制,无法提供像素级别的操作,而 QImage 则是
# 使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能
# 够在不同系统之上提供一个一致的显示形式。
如图:
"""
QImage 与 QPixmap 相比,最大的优势在于能够进行像素级别的操作。我们通过上面的示
意图可以看到,我们声明一个 3 x 3 像素的 QImage 对象,然后利用 setPixel()函数进行颜
色的设置。你可以把 QImage 想象成一个 RGB 颜色的二维数组,记录了每一像素的颜色。
值得注意的是,在 QImage 上进行绘制时,不能使用 QImage::Format_Indexed8 这种格
式。
----
QPicture 是平台无关的,因此它可以使用在多种设备之上,比如 svg、pdf 、ps 、
打印机或者屏幕。回忆下我们曾经说的 QPaintDevice,实际上是说可以由 QPainter 进行
绘制的对象。 QPicture 使用系统分辨率,并且可以调整 QPainter 来消除不同设备之间的显
示差异。如果我们要记录下 QPainter 的命令,首先要使用 QPainter::begin()函数,将
QPicture 实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用 QPainter::end()
命令终止
picture=QPicture()
pinter=QPainter()
pinter.begin(picture)#在 picture进行绘制
pinter.drawEllipse(10,20,80,70)#椭圆
pinter.end()#结束
picture.save(‘drawing.pic‘)#保存
#如果我们要重现命令,首先要使用 QPicture::load() 函数进行装载:
picture.load(‘drawing.pic‘)#加载
pinter.begin(myImage) myImage 上开始绘制
pinter.drawPicture(0,0,picture) 在 (0, 0) 点开始绘制 picture
pinter.end()
"""
如图:
也可以直接使用 QPicture::play()进行绘制。这个函数接受一个 QPainter 对象,也就
是进行绘制的画笔。
标签:blog http 使用 io 文件 数据 for 2014
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3902960.html