标签:
1、注册xtype类型
2、保存文件为xxxx.js
3、使用 xtype : monthfield
return this.buildToolbar({
items: [
{ xtype: ‘monthfield‘, cId: ‘dfBeginDate‘, labelWidth: 40, width: 150, format: ‘Y-m‘, fieldLabel: ‘日期‘ },
{ xtype: ‘monthfield‘, cId: ‘dfEndDate‘, labelWidth: 20, width: 125, format: ‘Y-m‘, fieldLabel: ‘至‘ },
{ cId: ‘btnSearch‘, text: "查询", operationName: ‘Search‘ }
]
});
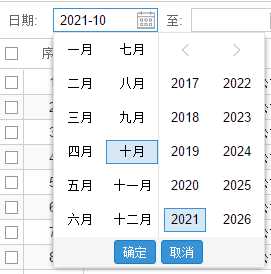
4、效果
-------------------------------------------------------------------
Ext.define(‘Ext.form.field.Month‘, { extend: ‘Ext.form.field.Date‘, alias: ‘widget.monthfield‘, requires: [‘Ext.picker.Month‘], alternateClassName: [‘Ext.form.MonthField‘, ‘Ext.form.Month‘], selectMonth: null, createPicker: function () { var me = this, format = Ext.String.format, pickerConfig; pickerConfig = { pickerField: me, ownerCmp: me, renderTo: document.body, floating: true, hidden: true, focusOnShow: true, minDate: me.minValue, maxDate: me.maxValue, disabledDatesRE: me.disabledDatesRE, disabledDatesText: me.disabledDatesText, disabledDays: me.disabledDays, disabledDaysText: me.disabledDaysText, format: me.format, showToday: me.showToday, startDay: me.startDay, minText: format(me.minText, me.formatDate(me.minValue)), maxText: format(me.maxText, me.formatDate(me.maxValue)), listeners: { select: { scope: me, fn: me.onSelect }, monthdblclick: { scope: me, fn: me.onOKClick }, yeardblclick: { scope: me, fn: me.onOKClick }, OkClick: { scope: me, fn: me.onOKClick }, CancelClick: { scope: me, fn: me.onCancelClick } }, keyNavConfig: { esc: function () { me.collapse(); } } }; if (Ext.isChrome) { me.originalCollapse = me.collapse; pickerConfig.listeners.boxready = { fn: function () { this.picker.el.on({ mousedown: function () { this.collapse = Ext.emptyFn; }, mouseup: function () { this.collapse = this.originalCollapse; }, scope: this }); }, scope: me, single: true } } return Ext.create(‘Ext.picker.Month‘, pickerConfig); }, onCancelClick: function () { var me = this; me.selectMonth = null; me.collapse(); }, onOKClick: function () { var me = this; if (me.selectMonth) { me.setValue(me.selectMonth); me.fireEvent(‘select‘, me, me.selectMonth); } me.collapse(); }, onSelect: function (m, d) { var me = this; me.selectMonth = new Date((d[0] + 1) + ‘/1/‘ + d[1]); } });
标签:
原文地址:http://www.cnblogs.com/dbycl/p/5829614.html