标签:
1.属性解析
border-radius是css3属性,他可以使div的角进行一定程度的弯曲。
比如说下面这个width和height的正方形div

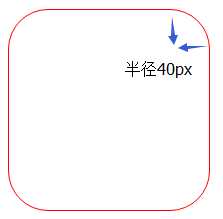
经过设置border-radius之后四个角会出现弯曲
border-radius:40px;

当然我们可以针对某个角进行单独的设置
border-top-left-radius:40px;
border-top-right-radius:40px;
border-bottom-right-radius:40px;
border-bottom-left-radius:40px;
2.使用场景
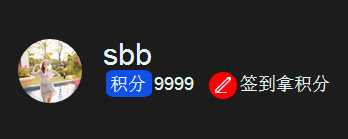
而在网页开发中,我们会遇到很多种需要使用圆形图案的情况,比如说做个圆形的头像图案

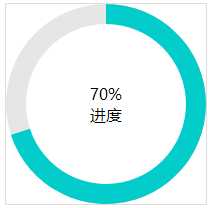
做个进度统计

上面这些情况都需要用到border-radius这个属性去弯曲边框。
3.初探border-radius
那我们该如何生成一个原型呢,原理是把边角弯曲成一条圆弧,在这里我们只需把border-radius大小设置为div(正方形)高的一半就好了,所以我们一般设置
border-radius:50%;
就可以实现圆型的图案。
在刚刚div的基础上增加border-radius:50%;就可以实现如下图案

标签:
原文地址:http://www.cnblogs.com/s-b-b/p/5830119.html