标签:
思路,设置一个父div(class=row-3),包括两个子div,第一个div(class=row-3-top)是导航栏中的文字,第二个div(class=list-down)(或者可以是ul)是下拉菜单;
<div class="row row-3"> <div class="row-3-top">关注方式</div> <ul class="list-down"> <li>下拉菜单一</li> <li>下拉菜单一</li> <li>下拉菜单一</li> <li>下拉菜单一</li> <li>下拉菜单一</li> <li>下拉菜单一</li> </ul> </div>
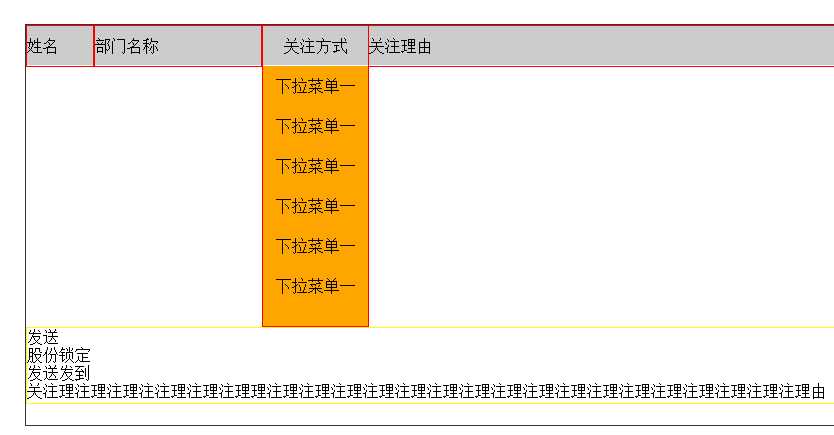
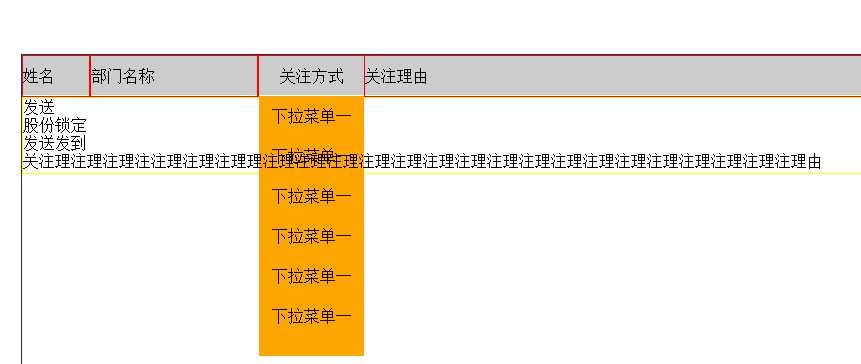
要注意的是①父div的高度==第一个子div的高度==导航栏的高度(或者不要设置父div的高度),否则如果父div的高度包括了整个div的话(即父div包括了row-3-top和list-down的高度),就会把第二行顶下去,效果如下图所示:

②要设置相对加绝对定位,这样下拉菜单才能浮在下面的文字上面(否则即使设置了z-index也不行);

标签:
原文地址:http://www.cnblogs.com/xiaozhumaopao/p/5830385.html