标签:
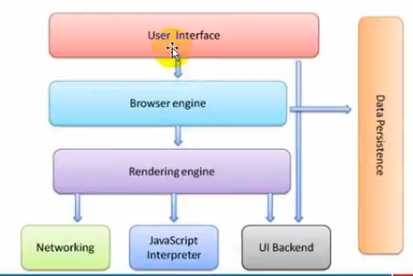
User Interface:用户界面,我们所看到的浏览器。
Browser engine:浏览器引擎,负责查询和操作渲染引擎,把渲染引擎结果交给用户界面。
Rendering engine:渲染引擎,一行一行执行html,css,负责渲染界面。
JavaScript Interpreter:javascript的解析器,执行javascript,把结果返回给渲染引擎Rendering engine。
Networking:网络,负责发送请求和接收,接收后返回给渲染引擎Rendering engine。
UI Backend:UI的后端,用来绘制类似组合框和弹出窗口,例如alert。
Data Persistence:数据的持久化,把一些数据存储起来,cookie和session。

标签:
原文地址:http://www.cnblogs.com/Codegenius/p/5831632.html