标签:
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style type="text/css"> body,div{ margin:0; padding:0; } #div1{ width:200px; height:200px; background:#900; margin:20px 0 0 20px; float:left; } #div2{ width:300px; height:200px; background:#009; margin:20px 0 0 20px; float:left; } </style> </head> <body> <div id="div1"> </div> <div id="div2"> </div> </body> </html>
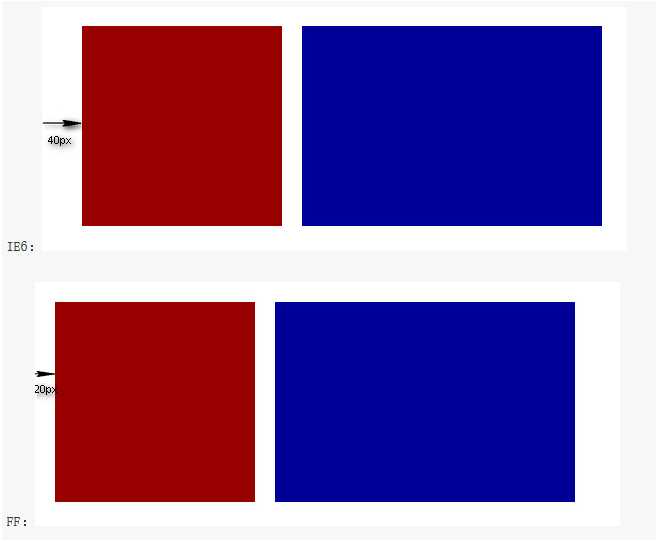
上面这段代码,在IE6和FF中的显示结果分别如下图所示:

可以看到,在IE6中显示的红色区域的左边距实际为40px,是CSS代码中设置的20px的两倍,这是IE6的双边距BUG。当满足下面这三个条件时,就会出现这个BUG:
1、要为块状元素;
2、要左侧浮动;
3、要有左外边距(margin-left)。
出现双边距的条件是当浮动元素的浮动方向和margin的方向一致时才会出现。也就是说,并不是只有块状元素左浮动,且具有左外边距时才有这个 BUG,当一个盒子右浮动的同时有一个向右的margin-right的时候,IE6也会把margin-right解析为原来的2倍。当有多个同行元素 都浮动了,而且都有同方向的margin,则只有最靠近浮动方向的元素有双边距bug。
解决这个bug有两个方法:
1.给float的元素添加一个display:inline
2.给ie6写一个hack,其值是正常值的一半,即_margin-right:10px;这个方法不推荐,因为要加hack写法,而这个是要尽量避免写的。但是这个正好能够说明这个bug的真实存在。
标签:
原文地址:http://www.cnblogs.com/itlichen/p/5831626.html