标签:
提笔写正文之前,首先要再次提醒一下自己,因为总是记不住,以至大神同事们都开始用“嫌弃”的眼光看自己了——遇到问题,自己去解决,没有什么问题是解决不掉的,不要在没认真努力思考之前就去麻烦大神同事,切记切记!同样的问题,希望真的可以记住,记住!
记得使用easyui中的combobox吗?效果是酱紫滴:

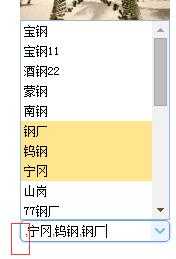
平常使用的时候,也就是很普通的下拉选框,即单选,但是我们工作中却遇到了将这个下拉选框做成多选框的样式,即:

其实也就是在平常引用中增加了一个“多选”的属性:
<input id="steels" name="stids" class="easyui-combobox" data-options="prompt:‘请选择钢厂‘,valueField:‘id‘,textField:‘name‘,multiple:true,url:‘/vip/users/steellist‘,
panelHeight:‘200px‘" style="width: 150px">
问题就酱紫出现了:

在第一个选项之前,莫名其妙的多了一个逗号。这个问题,其实从自己刚开始做项目之前就发现了,可当时这也是“偶发性”,自己并没有搞清楚为什么会出现这样的情况,也就有点侥幸心理,想着最后再解决,直到今天,手边的工作快结束了,这个bug便被彻底的翻出来了,于是一个小一个下午的时间,都在研究这究竟是怎么一回事,或许是从来对自己都没有信心吧,在专业问题上,总是不敢说出自己的想法,以至于到最后还是请教了大神上司,结果可想而知:挨骂那是必须的~~(这周,是哪里出现问题了,总是让人以为自己不再状态,错误频出,希望下周进入状态吧!)
又扯远了……回到正题:
关于逗号这个问题,其实关键并不在于combobox本身组件问题,而是由于自己自身原因:因为我们现在做的项目基本都要做“增删改查”,比如新增上去新会员,接着就应该将刚才新增的内容回显在页面上,而我却使用了一个“偷空减料”的方法,因为整个修改的页面是写在form表单中的,因此在回显数据的时候,直接是酱紫滴:
jQuery("#addForm").form("load", row); //赋值
本以为天衣无缝、巧夺天工,却不曾想自己忘记了一个重大的问题:新增或者修改的页面是写在form表单中的,但是上述的多选框的数据在load之前,若数据库里面没数据,即此值为空的情况下,load进去的话,会默认给加一个“”,这也就是为什么在第一个数据之前出现了逗号,最开始的时候,曾以为这是这个组件本身的bug,没成想是自己的问题,真觉得汗颜!最终的解决方案就是:
jQuery(‘#steels‘).combobox(‘clear‘); jQuery("#addForm").form("load", row); //赋值
在load值之前,先将该下拉框的值清空,这样就把其中的“”删掉了。
总结:
1.在使用插件的时候,一定一定要对照官方文档,细心仔细的学习,不要“以偏概全”,比如:easyui中很多组件都有clear方法,于是便自以为是的以为datetimebox也有clear方法了,结果就出现了时间控件中的值如果是粘贴或者复制过来的,它就是无效的,正确的便是给它.("setValue",""),setValue为空;
2.遇事,一定自己先解决,一定呢!
标签:
原文地址:http://www.cnblogs.com/caiyezi/p/5834504.html