标签:
import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, Text, View, Image, } from ‘react-native‘; class meituan extends Component { render() { return ( <View> <View style={[styles.view_row,styles.height_160]}> <View style={[styles.height_160,styles.partLeft]}> <Text style={[styles.marginTextTop_18,styles.grendTextFontSize]}>我们约吧</Text> <Text style={[styles.marginTextTop_14,styles.textfontSize_10,{textAlign:‘center‘}]}>恋人家人好朋友</Text> <Image style={[styles.yueba_height,styles.marginTextTop_14]} source={{uri:‘http://ww4.sinaimg.cn/mw690/6b2243e8gw1f71tzeulkpj20f00k00ve.jpg‘}}></Image> </View> <View style={[styles.height_160,styles.partRgith]}> <View style={[styles.view_row,{flex:1}]}> <View style={{flex:1}}> <Text style={[styles.textfontSize_14,styles.red_font,styles.textfontSize_14,{marginLeft:30}]}>低价超值</Text> <Text style={[styles.textfontSize_10,styles.textfontSize_14,{marginTop:14,marginLeft:30}]}>十元惠生活</Text> </View> <View style={[{flex:1},{marginTop:-10,marginLeft:10}]}> <Image style={styles.hanbaoImage} source={{uri:‘http://ww4.sinaimg.cn/mw690/005Ge4Xjjw1f6nttg4srgj316o1kwhdt.jpg‘}}></Image> </View> </View> <View style={{flex:1,flexDirection:‘row‘,borderWidth:0.5,borderColor:‘red‘}}> <View style={{flex:1}}> <Text style={[styles.textfontSize_14,styles.red_font,{marginLeft:10,marginTop:8}]}>聚会邀请</Text> <Text style={[styles.textfontSize_10,{marginLeft:10,marginTop:8}]}>朋友家人常聚餐</Text> <Image style={[styles.hongshaorouImage,{alignSelf:‘center‘}]} source={{uri:‘http://ww2.sinaimg.cn/mw690/6b2243e8gw1f79z2o5rakj20qp0snn22.jpg‘}}></Image> </View> <View style={{flex:1}}> <Text style={[styles.textfontSize_14,styles.blue_font,{marginLeft:10,marginTop:8}]}>名店抢购</Text> <Text style={[styles.textfontSize_10,{marginLeft:10,marginTop:8}]}>距离结束</Text> <Text style={[styles.textfontSize_10,{marginLeft:10,marginTop:8}]}>12:20:30</Text> </View> </View> </View> </View> <View> <View style={{backgroundColor:‘#FF00FF‘,height:8,marginTop:20}}></View> <View style={{borderWidth:0.5,borderColor:‘blue‘,height:65,flexDirection:‘row‘}}> <View style={{flex:1}}> <Text style={{color:‘red‘,fontSize:18,marginLeft:15,marginTop:10}}>一元吃大餐</Text> <Text style={{color:‘blue‘,fontSize:12,marginLeft:15,marginTop:10}}>新用户专享</Text> </View> <View style={{flex:1}}> <Image style={{height:50,width:120,marginTop:7.5,alignSelf:‘flex-end‘,marginRight:10}} source={{uri:‘http://ww2.sinaimg.cn/mw690/006uhw44gw1f7c4d3as1qj31hc1z4txo.jpg‘}}></Image> </View> </View> <View> <View style={{flexDirection:‘row‘,borderBottomWidth:1,borderColor:‘red‘}}> <View style={{flex:1,borderColor:‘green‘,borderRightWidth:1,flexDirection:‘row‘}}> <View style={{flex:1}}> <Text style={{fontSize:14,color:‘red‘}}>撸串节狂欢</Text> <Text style={{fontSize:12}}>烤串6.6元起</Text> </View> <View style={{flex:1}}> <Image style={styles.hanbaoImage} source={{uri:‘http://ww1.sinaimg.cn/mw690/0068LYwcgw1f7bn60viq3j30f00k1mz6.jpg‘}}></Image> </View> </View> <View style={{flex:1,flexDirection:‘row‘}}> <View style={{flex:1}}> <Text style={{fontSize:14,color:‘red‘}}>撸串节狂欢</Text> <Text style={{fontSize:12}}>烤串6.6元起</Text> </View> <View style={{flex:1}}> <Image style={styles.hanbaoImage} source={{uri:‘http://ww2.sinaimg.cn/mw690/87a5d32cgw1f79yc94vv7j20ku1127a3.jpg‘}}></Image> </View> </View> </View> <View style={{flexDirection:‘row‘}}> <View style={{flex:1,borderColor:‘green‘,borderRightWidth:1,flexDirection:‘row‘}}> <View style={{flex:1}}> <Text style={{fontSize:14,color:‘red‘}}>撸串节狂欢</Text> <Text style={{fontSize:12}}>烤串6.6元起</Text> </View> <View style={{flex:1}}> <Image style={styles.hanbaoImage} source={{uri:‘http://ww1.sinaimg.cn/mw690/8d9f2af2gw1f7agt9adphj20ku112x22.jpg‘}}></Image> </View> </View> <View style={{flex:1,flexDirection:‘row‘}}> <View style={{flex:1}}> <Text style={{fontSize:14,color:‘red‘}}>撸串节狂欢</Text> <Text style={{fontSize:12}}>烤串6.6元起</Text> </View> <View style={{flex:1}}> <Image style={styles.hanbaoImage} source={{uri:‘http://ww1.sinaimg.cn/mw690/0068acO1jw1f7ajiogif1j30zk172dnu.jpg‘}}></Image> </View> </View> </View> </View> <View style={{backgroundColor:‘red‘,height:10}}></View> </View> </View> ); } } const styles = StyleSheet.create({ view_row:{ flexDirection:‘row‘, paddingTop:20, }, view_column:{ flexDirection:‘column‘, paddingTop:20, }, height_160:{ height:160, }, marginTextTop_18:{ marginTop:18, }, marginTextTop_14:{ marginTop:14, }, partLeft:{ flex:1, borderColor:‘red‘, borderWidth:1, }, partRgith:{ flex:2, borderColor:‘red‘, borderWidth:1, }, grendTextFontSize:{ fontSize:14, color:‘#55A44B‘, textAlign:‘center‘ }, red_font:{ color:‘red‘ }, blue_font:{ color:‘blue‘, }, textfontSize_10:{ fontSize:10, }, textfontSize_14:{ fontSize:14, }, yueba_height:{ height:85, }, hanbaoImage:{ width:55, height:55, }, hongshaorouImage:{ width:25, height:25, } }); AppRegistry.registerComponent(‘meituan‘, () => meituan);
React-Native -课后练习
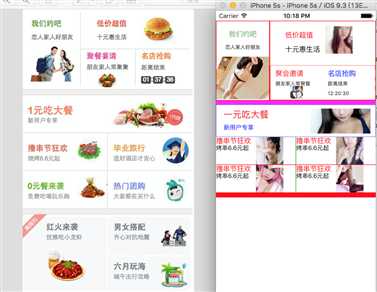
效果图

仔细不要急 一步一步来
标签:
原文地址:http://www.cnblogs.com/wq-gril/p/5835784.html