标签:
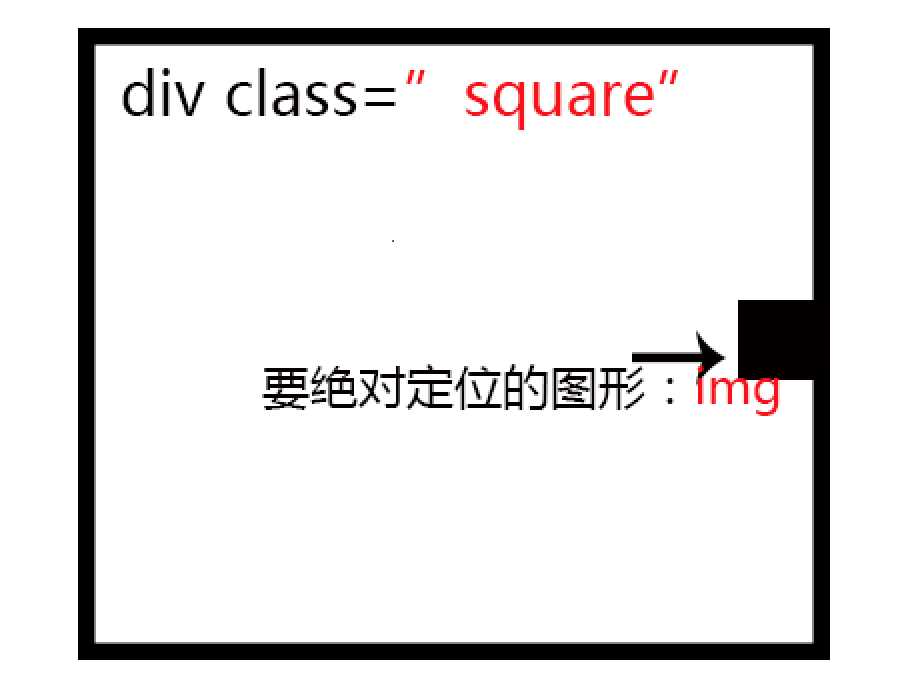
图片相对于“square”的位置,在最右侧居中的位置。

.square{ width:100%;
height:500px;
position:relative;
}
img{ position:absolute;
z-index:2;
top:50%;
right:-2px;//不设置为0是为了避免出现图片的边框
margin-top:-10px;//将图片上移是为了能使其居中,根据图片的大小设置数值
}
标签:
原文地址:http://www.cnblogs.com/Thelma/p/5835973.html