标签:
jq1.7之前 可以用live();绑定事件 ,动态生成的标签也可以绑定上。
jq1.7之后live(),方法取消改为on();但是动态生成的元素绑定不上事件了。
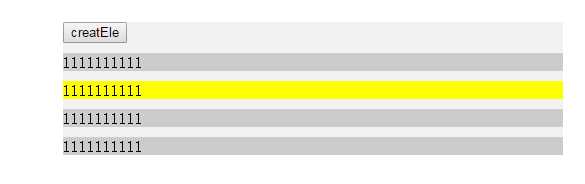
1 <ul> 2 <button id="btn">creatEle</button> 3 <li class="li">1111111111</li> 4 <li class="li">1111111111</li> 5 <li class="li">1111111111</li> 6 <li class="li">1111111111</li> 7 </ul> 8 <script type="text/javascript"> 9 $(‘#btn‘).on(‘click‘ , function(){ 10 $(‘ul‘).append($(‘<li class="li">123456</li>‘)) 11 }) 12 $(‘.li‘).on(‘mouseover‘ ,function(){ 13 $(this).css(‘background‘ , ‘#ff0‘) 14 }); 15 $(‘.li‘).on(‘mouseout‘ ,function(){ 16 $(this).css(‘background‘ , ‘#ccc‘) 17 });

已有元素事件绑定成功,

新创建元素事件没有绑定上。
下面介绍一种事件委托的方法,给父元素绑定事件。
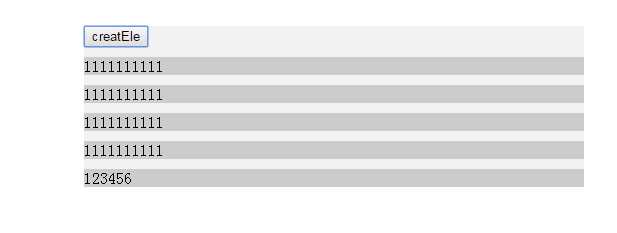
1 <ul> 2 <button id="btn">creatEle</button> 3 <li class="li">1111111111</li> 4 <li class="li">1111111111</li> 5 <li class="li">1111111111</li> 6 <li class="li">1111111111</li> 7 </ul> 8 <script type="text/javascript"> 9 $(‘#btn‘).on(‘click‘ , function(){ 10 $(‘ul‘).append($(‘<li class="li">123456</li>‘)) 11 }) 12 // $(‘.li‘).on(‘mouseover‘ ,function(){ 13 // $(this).css(‘background‘ , ‘#ff0‘) 14 // }); 15 // $(‘.li‘).on(‘mouseout‘ ,function(){ 16 // $(this).css(‘background‘ , ‘#ccc‘) 17 // }); 18 19 $(‘ul‘).on(‘mouseover‘ ,function(event){ 20 var event=event || window.event; 21 var target=event.srcElement || event.target; 22 if(target.nodeName.toLowerCase() == ‘li‘){ 23 $(target).css(‘background‘ , ‘#ff0‘) 24 } 25 }) 26 $(‘ul‘).on(‘mouseout‘ ,function(event){ 27 var event=event || window.event; 28 var target=event.srcElement || event.target; 29 if(target.nodeName.toLowerCase() == ‘li‘){ 30 $(target).css(‘background‘ , ‘#ccc‘) 31 } 32 }) 33 </script>
var event=event || window.event;
var target=event.srcElement || event.target;
IE与FF的兼容。

新元素也有了效果。
父元素一直是存在的,父元素的事件绑定也没问题,通过事件委托找到事件对象target元素,操作target元素。
对于li来说 是先有的事件,然后是事件找到元素。
而之前的on()事件绑定是先有的元素,然后有事件。
对于动态创建的元素来说,js加载完成后执行绑定,而动态创建元素还没有出现(先有的元素还没有),自然绑定不上事件。
标签:
原文地址:http://www.cnblogs.com/websjs/p/5836554.html