标签:style blog http color 使用 os io strong
div+css早已是现在布局最常用的一种方式,可是布局又有许多种,因网站的功能、外表、适应人群而异,网站采用的布局也将是各式各样。常用的布局技术又有双飞翼布局、瀑布式布局、响应式布局等等,现实的前端开发中又常常不可能只用一门技术完成布局,往往需要多种技术相结合。而今天我将在这里为大家以最简单最直接的方式了解双飞翼布局。
如果把双飞翼布局的左中右三栏看作是一只大鸟,那么可以把main看作是鸟的身体,left与right则可以理解为鸟的左翼与右翼。而此布局最重要的是将身体先对好,然后左翼与右翼移至身体的两侧。而其中我们经常使用浮动 float、负边距 negative margin与相对定位 relative position来完成各种布局。
接下来我们来实现第一步:将身体摆好。
1 <!doctype html>
2 <html>
3 <head>
4 <title> 双飞翼布局</title>
5 <meta charset="utf-8">
6 <style>
7 .main{
8 width:100%;
9 height:200px;
10 background-color:black;
11 }
12 </style>
13 </head>
14 <body>
15 <div class="main"><div>
16 </body>
17 </html>
实现结果如下:(其中最要注意的是width:100%,即适应浏览器的变化而变化。不然也失去双飞翼的意义了。)

接下来来摆正双翼
1 <!doctype html>
2 <html>
3 <head>
4 <title> 双飞翼布局</title>
5 <meta charset="utf-8" />
6 <style>
7 .main{
8 width:100%;
9 height:200px;
10 background-color:black;
11 float:left;
12 }
13
14 .left{
15 width:200px;
16 height:200px;
17 background-color:#faa;
18 float:left;
19 margin-left:-100%;
20 }
21
22 .right{
23 width:200px;
24 height:200px;
25 background-color:#aaf;
26 float:left;
27 margin-left:-200px;
28 }
29 </style>
30 </head>
31 <body>
32 <div class="main"></div>
33 <div class="left">左</div>
34 <div class="right">右</div>
35 </body>
36 </html>
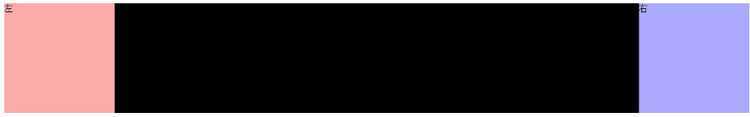
结果如下:

上面可以看到,左右两翼中最重要的是将把margin-left设置成负边距(其实还有另一种方法可以不设置负边距)然后所有的都设置成浮动。
最后,我们只需要要背上一点,双飞翼便“飞”了起来。
<!doctype html> <html> <head> <title> 双飞翼布局</title> <meta charset="utf-8" /> <style> .main{ width:100%; height:200px; background-color:black; float:left; } .left{ width:200px; height:200px; background-color:#faa; float:left; margin-left:-100%; } .right{ width:200px; height:200px; background-color:#aaf; float:left; margin-left:-200px; } .main-content{ height:200px; margin:0 200px 0 200px; background-color:#afa; } </style> </head> <body> <div class="main"> <div class="main-content">我是正文中的内容</div> </div> <div class="left">左</div> <div class="right">右</div> </body> </html>
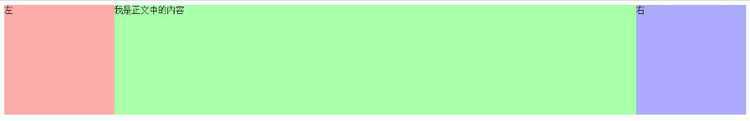
结果如下:

上面看到最重要的是将main-content放在main里,我们也就可以在main中随意的写我们的内容了,而main-content是没有设置宽度的,有设置边距,这样我们就可以自适应浏览器的大小了。
以上就是双飞翼布局的最简单、最直接的书写方式了。而布局是没有任何限制的,没有一个布局可能通用网站,而掌握了最简单,最基础的布局方法,理解透彻了,其所有布局都能轻易掌握了,正所谓一通百通便是如此。
标签:style blog http color 使用 os io strong
原文地址:http://www.cnblogs.com/wuyuchang/p/3903454.html