标签:
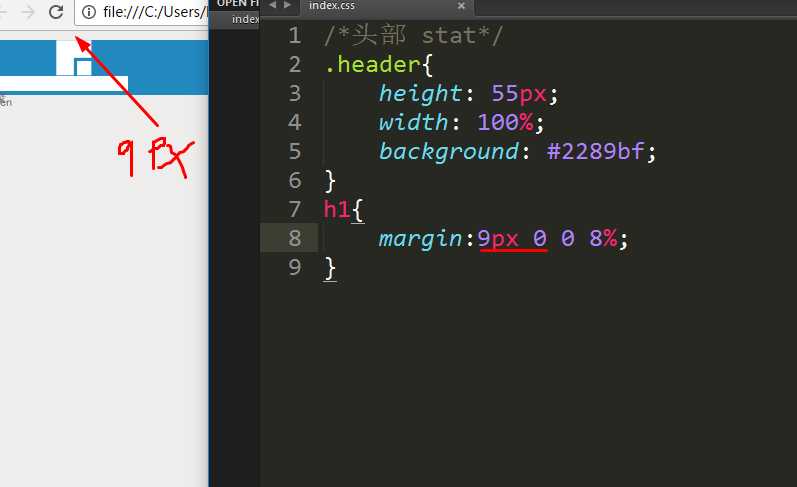
这个问题会出现在所有浏览器当中,原因是css2.1盒子模型中规定,
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。

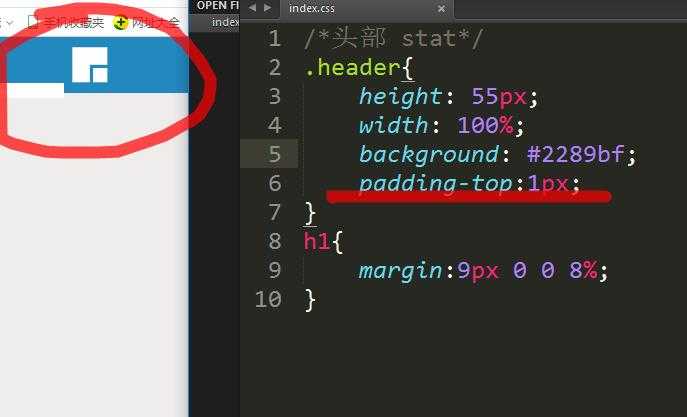
解决办法
给父元素加个padding-top:1px;

标签:
原文地址:http://www.cnblogs.com/lijinwen/p/5838473.html