标签:
Today, I switched my sublime text to version 3. And then I found that the emmet plugin doesn‘t work when I press the tab key, but it works by press "ctrl + e". So I went to github to see the readme file of the emmet-sublime plugin, and finally I got a way to resolve this problem.
The following solution would be helpful for you:
Go to Preferences > Key Bindings — User and insert the following JSON snippet with properly configured scope selector instead of SCOPE_SELECTOR token:
{ "keys": ["tab"], "command": "expand_abbreviation_by_tab", // put comma-separated syntax selectors for which // you want to expandEmmet abbreviations into "operand" key // instead of SCOPE_SELECTOR. // Examples: source.js, text.html - source "context": [ { "operand": "SCOPE_SELECTOR", "operator": "equal", "match_all": true, "key": "selector" }, // run only if there‘s no selected text { "match_all": true, "key": "selection_empty" }, // don‘t work if there are active tabstops { "operator": "equal", "operand": false, "match_all": true, "key": "has_next_field" }, // don‘t work if completion popup is visible and you // want to insert completion with Tab. If you want to // expand Emmet with Tab even if popup is visible -- // remove this section { "operand": false, "operator": "equal", "match_all": true, "key": "auto_complete_visible" }, { "match_all": true, "key": "is_abbreviation" } ] }
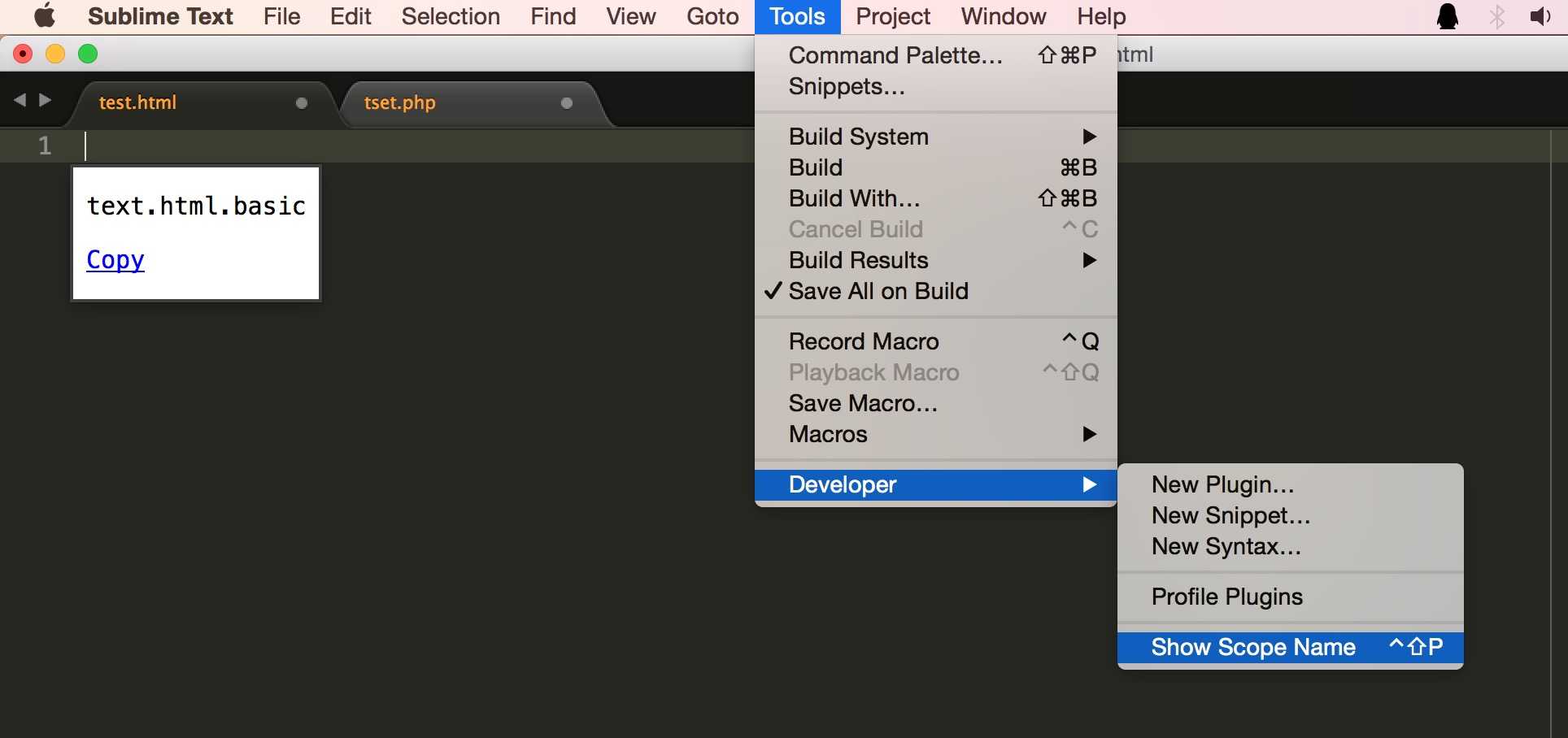
How to get current syntax scope name?
Just press ??P (OSX) or Ctrl+Alt+Shift+P, it will be displayed on screen.

sublime text : The emmet plugin doesn't work when tab key was pressed
标签:
原文地址:http://www.cnblogs.com/haries/p/5839965.html