标签:
示例引用的Bootstrap版本:v3.3.7
<script src="~/Scripts/jquery-2.2.4.min.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <link href="~/Content/bootstrap.min.css" rel="stylesheet" />
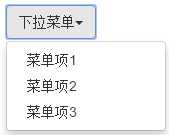
<div class="dropdown"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div>
.dropdown:定义下拉菜单框
.dropdown-toggle:定义下拉菜单的触发元素
data-toggle="dropdown":触发下拉菜单
.dropdown-menu:定义下拉菜单条面板

标签:
原文地址:http://www.cnblogs.com/libingql/p/5840460.html