标签:
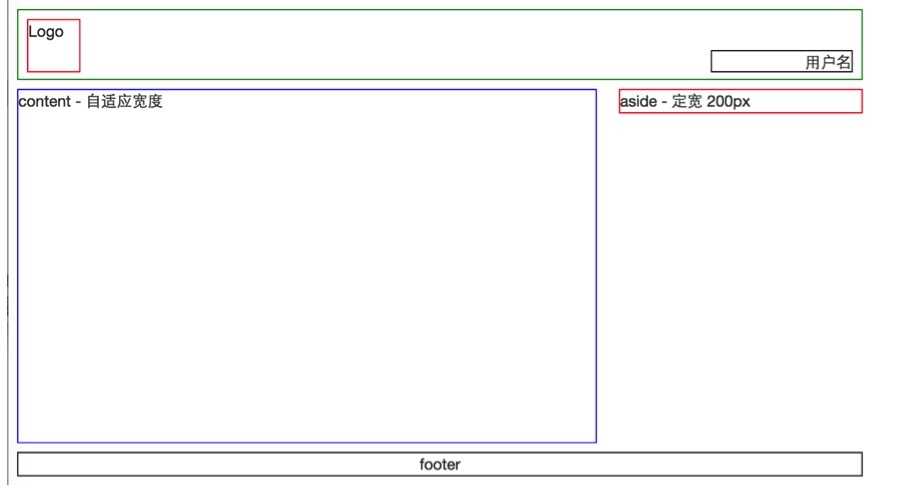
1.实现如下页面布局。核心区域左侧自适应,右侧固定宽度 200px

(1)利用伪类清除浮动的方式:
#head:after{/* 清除浮动 */
content: ".";/* css的content专门应用于在before/after伪元素上,用于插入生成的内容 */
display: block;
height: 0;
visibility: hidden;
clear: both;
}
如果不清除浮动,则会出现


(2)让footer文字居于正中间的方法:
第一步要让line-height=height;这样会使footer垂直居中

第二步要让文字居于整个区域正中间,就要用text-align: center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里笔试题1</title>
<style type="text/css">
#head{
border: green 1px solid;
}
#head #logo{
border: red 1px solid;
height:80px;
width: 80px;
margin-top:9px;
margin-left: 10px;
}
#head #user{
float: right;
border: black 1px solid;
width: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
#head #user span{/* 里面的用户名三个字右浮动 */
float: right;
}
#head:after{/* 清除浮动 */
content: ".";/* css的content专门应用于在before/after伪元素上,用于插入生成的内容 */
display: block;
height: 0;
visibility: hidden;
clear: both;
}
#container{
position: relative;/*父元素相对定位*/
height: 300px;
margin-top: 10px;
}
#container #left{/*绝对定位,左0右310,就可以撑出宽度来*/
position: absolute;
border: blue 1px solid;
float: left;
height: 300px;
right: 310px;
left: 0px;
}
#container #right{/*绝对定位,右0,就可以始终在最右边*/
position: absolute;
border: red 1px solid;
right: 0;
width: 300px;
height: 300px;
}
#footer{
border: saddlebrown 1px solid;
margin-top: 10px;
height: 50px;
line-height: 50px;/*line-height = height可以使元素垂直居中*/
text-align: center;/* 再让文字居于整个区域正中间 */
}
</style>
</head>
<body>
<div id="head">
<div id="logo">logo</div>
<div id="user"><span>用户名</span></div>
</div>
<div id="container">
<div id="left">content-自适应布局</div>
<div id="right">aside-定宽200px</div>
</div>
<div id="footer"><span>footer</span></div>
</body>
</html>
2.请实现一个fibonacci函数,要求其参数和返回值如下所示:
/**
*@desc: fibonacci
*@param: count {Number}
*@return: result {Number} 第count个fibonacci值,计数从0开始
fibonacci数列为:[1, 1, 2, 3, 5, 8, 13, 21, 34 …]
则getNthFibonacci(0)返回值为1
则getNthFibonacci(4)返回值为5
*/
function getNthFibonacci(count) {
}
3.页面中如下格式的人员信息表格:
| 序号 | 姓名 | 年龄 | 籍贯 | |
| 1 | 张三 | 24 | 北京 | |
| 2 | 李斯 | 43 | 陕西 | |
| 3 | 韩信 | 49 | 湖北 | |
| 4 | 宋江 | 43 | 山东 | |
| 5 | 李逵 | 38 | 青海 | |
| 6 | 林冲 | 42 | 北京 |
表格每行的HTML结构为:
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>李斯</td>
<td>43</td>
<td>陕西</td>
</tr>
假定表格的元素id为person-list,奇数行的class名为odd。 请实现如下功能:
标签:
原文地址:http://www.cnblogs.com/GumpYan/p/5840171.html