标签:
<div class="btn-group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
.btn-group中包含多个.btn

<div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-step-backward"></span> </button> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-backward"></span> </button> </div> <div class="btn-group"> <span class="btn btn-default"">1</span> <span class="btn btn-default"">2</span> <span class="btn btn-default"">...</span> <span class="btn btn-default"">9</span> <span class="btn btn-default"">10</span> </div> <div class="btn-group"> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-forward"></span> </button> <button type="button" class="btn btn-default""> <span class="glyphicon glyphicon-step-forward"></span> </button> </div> </div>
一个.btn-toolbar中包含多个.btn-group

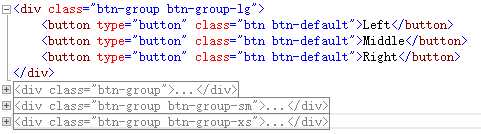
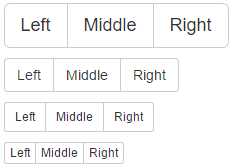
在.btn-group上添加.btn-group-*设置按钮组中的每个按钮。


标签:
原文地址:http://www.cnblogs.com/libingql/p/5840624.html