标签:
1 name:文本框的名字。命名规则是:可以包含字母、数字、下划线,只能以字母开头。
2 type:表单元素的类型。
3 value:文本框中的值。
4 size:文本框的长度,以“字符”为单位。
5 maxLength:最多可以输入多少个字符,超出的就输不进去了。
6 readonly:只读属性。可以选中,但不能修改。如:readonly = “readonly”
7 disabled:禁用属性。不能选中,不能修改。如: disabled = “disabled”
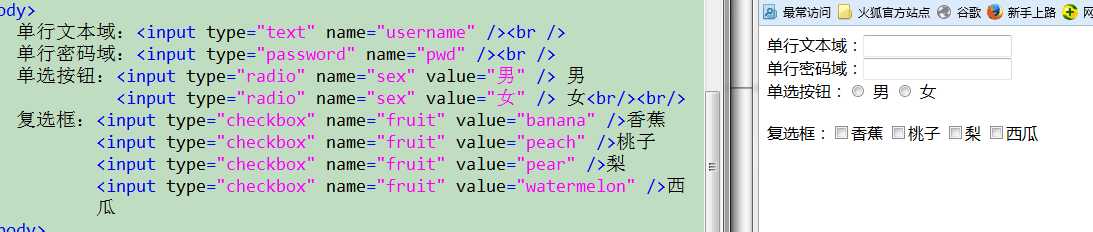
举例说明:<input type="text" name="username" />
1 name:密码框的名字。命名规则是:可以包含字母、数字、下划线,只能以字母开头。
2 type:表单元素的类型。
3 value:元素中的值。
4 size:元素的长度,以“字符”为单位。
5 maxLength:最多可以输入多少个字符,超出的就输不进去了。
6 readonly:只读属性。可以选中,但不能修改。如:readonly = “readonly”
7 disabled:禁用属性。不能选中,不能修改。如: disabled = “disabled”
1 Name:元素的名称
2 Value:元素的值,该value中数据将发往服务器。
3 Checked:默认选择哪一项。如:checked = “checked”
注意:一组单选按钮,只能选择一个,但name的值必须一致。如:name = “sex”
单选按钮用户自己不能输入内容,用户只能选择,因此必须为它指默认值value。
1 语法格式:<input type = “checkbox” 属性 = “值” />
2 常用属性
3 Name:元素的名称
4 Value:元素的值
5 Checked:默认选中。如:checked = “checked”
注意:复选框也是一组选项,因此name的值必须一致。在PHP中,使用数组来获取多个同名的name的值。
复选框可以同时选多个,也可以一个都不选。

1 提交按钮:<input type="submit" value="提交表单" />
2 重置按钮:<input type="reset" value="重新填写" />
3 图片按钮:<input type="image" src="images/btn02.png" /> //功能就是提交表单,与submit按钮功能一样
4 普通按钮:<input type="button" onclick="javascript:window.close()" value="关闭窗口" />
5 普通按钮本身是不具备任何功能的,一般要与JS程序配合使用,实现相应的功能。
功能:隐藏域就是看不见的一个框。传递一些值,而这个值又不想让别人看见。
用处:主要用于PHP后面程序,如:修改某一条新闻内容时,需要传递一个新闻的id号。
语法格式:<input type = “hidden” name = “名称” value = “默认值” />

1 name:表单元素的名称
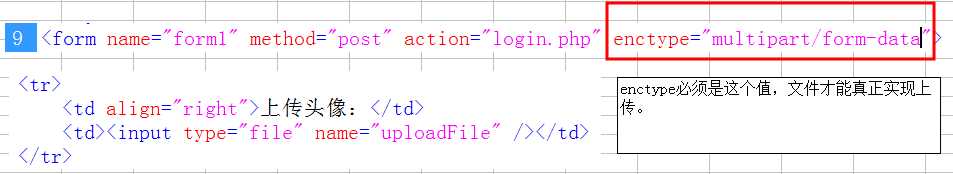
2 value:表单元素的值,这个值其实就是上传的文件名。value属性是只读属性,这个value的内容只能来自手动选择上传的文件,而不能用户自己指定一个路径。为了安全起见,value是只读的。
注意:现在只能实现上传文件框,而不能真正实现上传功能,上传功能用PHP来实现的。

标签:
原文地址:http://www.cnblogs.com/yd09023/p/5841497.html