标签:
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意:

最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推送对不对,这个时chrome浏览器的截图,出现在右下角,其他浏览器的样式可能有些微差别。
websocket通信?浏览器广告推送?html5自动更新?灵异事件?
----------------------------我是研究的结果华丽的分割线-------------------------------
先说下websocket吧,WebSocket 规范是 HTML 5 中的一个重要组成部分,已经被很多主流浏览器所支持,也有不少基于 WebSocket 开发的应用。正如名称所表示的一样,WebSocket 使用的是套接字连接,基于 TCP 协议,可用于任意的客户端和服务器程序。WebSocket目前由W3C进行标准化。WebSocket已经受到Firefox 4、Chrome 4、Opera 10.70以及Safari 5等浏览器的支持,主要用于s/c的数据通信,但以上的例子不是双向通信,而是单项消息推送,客户端只接收消息提示并查看就行了,接下来我在浏览器里找了下,发现了这个:

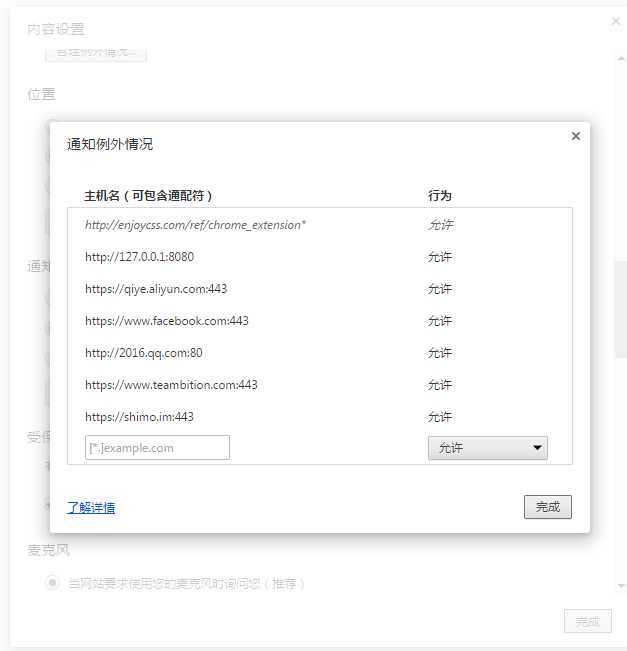
内容设置-通知-例外管理,发现了消息通知的的来源,是各大网站的设定的端口号,可知其工作原理是服务器端设置好通知服务,在特定时间向客户端推送相关内容,并且此时用户不一定在浏览当前推送网址的来源网址,只要开着浏览器并且没用禁止网站消息通知就可以;
最后发现这个消息通知是通过Server-sent Events来实现的,科普Server-sent Events:服务器推送事件(Server-sent Events)是 HTML 5 规范中的一个组成部分,可以用来从服务端实时推送数据到浏览器端。相对于与之类似的 COMET 和 WebSocket 技术来说,服务器推送事件的使用更简单,对服务器端的改动也比较小;
Server-sent Events 规范是 HTML 5 规范的一个组成部分,具体的规范文档见参考资源。该规范比较简单,主要由两个部分组成:第一个部分是服务器端与浏览器端之间的通讯协议,第二部分则是在浏览器端可供 JavaScript 使用的 EventSource 对象。通讯协议是基于纯文本的简单协议。服务器端的响应的内容类型是“text/event-stream”。响应文本的内容可以看成是一个事件流,由不同的事件所组成。每个事件由类型和数据两部分组成,同时每个事件可以有一个可选的标识符。不同事件的内容之间通过仅包含回车符和换行符的空行(“\r\n”)来分隔。每个事件的数据可能由多行组成;
在网站中如果有用到这个功能的可以研究下Server-sent,网上有很多例子,.net php java的都有,搭好服务器设置就可以向客户端推送通知啦。
以上结果如有纰漏欢迎各位小伙伴指正!
标签:
原文地址:http://www.cnblogs.com/xuechenlei/p/5841580.html