标签:des style blog http color os io 文件


C#绘图不是那么美,不过对于简单的图形,不注重美感的图质,用C#还是很方便的。
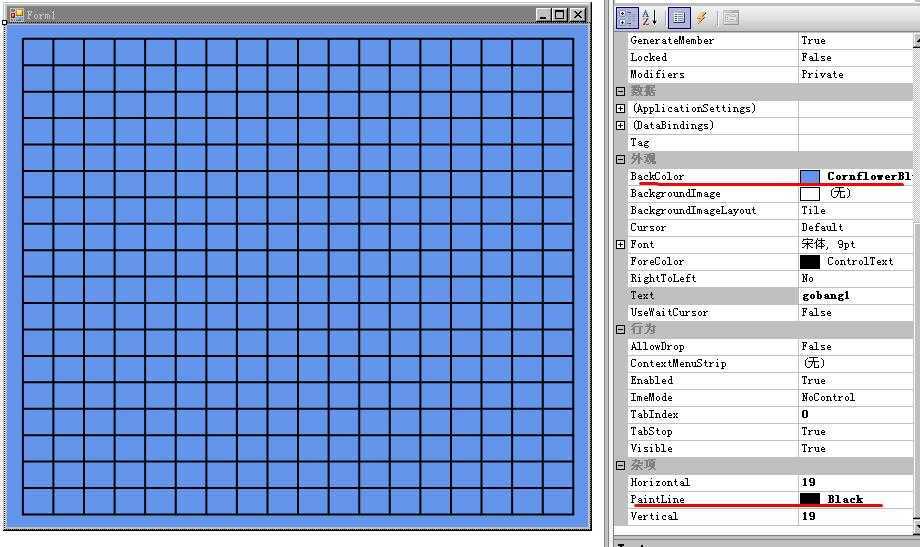
背景颜色、绘制图表线色、纵横列大小可按照个人喜好调节。
不提供AI代码,我自己设计的AI不是很完美,就不拿出来献丑了,算法比较复杂比较多,再说不做算法的人,看这个AI算法确实也没什么大帮助。上传这些代码,只是想给初学者一下绘图上的帮助(Pen.Graphics下的方法),程序比较简单,相信不用解释说明就很易懂。
(如果明天有时间,我上传2048的算法<2048的核心算法相对来说非常少,一百行左右>,和图形界面的做法[PC端],我自己做的是威力加强版,玩法要比当下网络中的玩法更新颖刺激。)
1.应用程序的主入口点:文件名Program.cs
using System; using System.Collections.Generic; using System.Linq; using System.Windows.Forms; namespace 五子棋 { static class Program { /// <summary> /// 应用程序的主入口点。 /// </summary> [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new Form1()); } } }
2.windows.form主模式:文件名Form1.cs(设计器和后台文件已经合并)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace 五子棋 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private System.ComponentModel.IContainer components = null; protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } private void InitializeComponent() { this.gobang1 = new 五子棋.Gobang(); this.SuspendLayout(); // // gobang1 // this.gobang1.BackColor = System.Drawing.Color.Yellow; this.gobang1.Dock = System.Windows.Forms.DockStyle.Fill; this.gobang1.Horizontal = 19; this.gobang1.Location = new System.Drawing.Point(0, 0); this.gobang1.Name = "gobang1"; this.gobang1.PaintLine = System.Drawing.Color.Black; this.gobang1.Size = new System.Drawing.Size(581, 502); this.gobang1.TabIndex = 0; this.gobang1.Text = "gobang1"; this.gobang1.Vertical = 19; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(581, 502); this.Controls.Add(this.gobang1); this.Name = "Form1"; this.Text = "Form1"; this.ResumeLayout(false); } private Gobang gobang1; } }
3.自定义控件,围棋盘的主要布局(1):文件名GobangControl.cs
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Linq; using System.Text; using System.Windows.Forms; using System.Drawing.Drawing2D; namespace 五子棋 { public partial class Gobang : Control { public Gobang() { SetStyle(ControlStyles.UserPaint, true); SetStyle(ControlStyles.AllPaintingInWmPaint, true); SetStyle(ControlStyles.DoubleBuffer, true); this.Resize += new EventHandler(GobangControl_Resize); this.MouseClick += new MouseEventHandler(Gobang_MouseClick); //this.MouseMove += new MouseEventHandler(Gobang_MouseMove); InitMatrix(); } /// <summary> /// 半径的平方值 /// </summary> private float _RadiusSquare = 0; /// <summary> /// 计步器 /// </summary> private int _Step = 0; /// <summary> /// 纵线数 /// </summary> private int _vertical = 19; [Description("纵线数")] public int Vertical { get { return _vertical; } set { _vertical = value; InitMatrix(); Invalidate(); } } /// <summary> /// 横线数 /// </summary> private int _horizontal = 19; [Description("横线数")] public int Horizontal { get { return _horizontal; } set { _horizontal = value; InitMatrix(); Invalidate(); } } /// <summary> /// 纵横线颜色 /// </summary> private Color _paintLine = Color.Black; [Description("纵横线颜色")] public Color PaintLine { get { return _paintLine; } set { _paintLine = value; } } protected override void OnPaint(PaintEventArgs pe) { float vag_width = (float)(1.0 * this.Width / this._vertical); float vag_height = (float)(1.0 * this.Height / this._horizontal); this._RadiusSquare = (vag_width * vag_width + vag_height * vag_height) / 9; pe.Graphics.SmoothingMode = SmoothingMode.HighQuality; using (Pen pen = new Pen(new SolidBrush(_paintLine), 2)) { pen.StartCap = LineCap.Round; pen.EndCap = LineCap.Round; for (int row = 1; row <= this._horizontal; row++) { pe.Graphics.DrawLine(pen, (float)(vag_width * 0.5), (float)(vag_height * (row - 0.5)), (float)(vag_width * (this._vertical - 0.5)), (float)(vag_height * (row - 0.5))); base.OnPaint(pe); } for (int col = 1; col <= this._vertical; col++) { pe.Graphics.DrawLine(pen, (float)(vag_width * (col - 0.5)), (float)(vag_height * 0.5), (float)(vag_width * (col - 0.5)), (float)(vag_height * (this._horizontal - 0.5))); base.OnPaint(pe); } } for (int row = 0; row < this._horizontal; row++) { for (int col = 0; col < this._vertical; col++) { ChessPieces piec = _Matrix[row * this._vertical + col]; if (piec.IsOk) { using(SolidBrush solidBrush = new SolidBrush(piec.Step % 2 == 1 ? Color.Black : Color.White)) { float x = (float)((col + 0.2) * vag_width); float y = (float)((row + 0.2) * vag_height); float width = (float)(vag_width * 0.6); float height = (float)(vag_height * 0.6); pe.Graphics.FillEllipse(solidBrush, x, y, width, height); base.OnPaint(pe); } } } } } ////鼠标指针在区域内移动时,指针顶端有一颗棋子 //void Gobang_MouseMove(object sender, MouseEventArgs e) //{ //} //点击鼠标、落子 void Gobang_MouseClick(object sender, MouseEventArgs e) { switch (e.Button) { case MouseButtons.Left: //点击左键,表示落子 float vag_width = (float)(1.0 * this.Width / this._vertical); float vag_height = (float)(1.0 * this.Height / this._horizontal); int nx = (int)Math.Round(e.X / vag_width - 0.5); int ny = (int)Math.Round(e.Y / vag_height - 0.5); float div_width = (float)((nx + 0.5) * vag_width) - e.X; float div_height = (float)((ny + 0.5) * vag_height) - e.Y; if (div_width * div_width + div_height * div_height <= this._RadiusSquare) { ChessPieces piec = this._Matrix[nx + ny * this._vertical]; if (!piec.IsOk) { piec.Step = ++_Step; if (_Step % 2 == 1) piec.Color = Color.Black; else piec.Color = Color.White; piec.IsOk = true; Invalidate(); } } break; case MouseButtons.Right: //点击右键,表示撤销步骤 int maxpos = 0; for (int i = 0; i < _Matrix.Length; i++) { if (_Matrix[i].IsOk && _Matrix[i].Step == _Step) { _Step--; _Matrix[i].Step = 0; _Matrix[i].IsOk = false; Invalidate(); break; } } break; } } void GobangControl_Resize(object sender, EventArgs e) { Invalidate(); } } public class ChessPieces { public Color Color { set; get; } public bool IsOk { set; get; } public int Step { set; get; } } }
4.自定义控件,围棋盘的主要布局(2):文件名GobangArithmetic.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Drawing; namespace 五子棋 { public partial class Gobang { ChessPieces[] _Matrix; private void InitMatrix() { _Matrix = new ChessPieces[this._horizontal * this._vertical]; for (int i = 0; i < _Matrix.Length; i++) { _Matrix[i] = new ChessPieces { Color = Color.Black, IsOk = false, Step = 0 }; } } } }
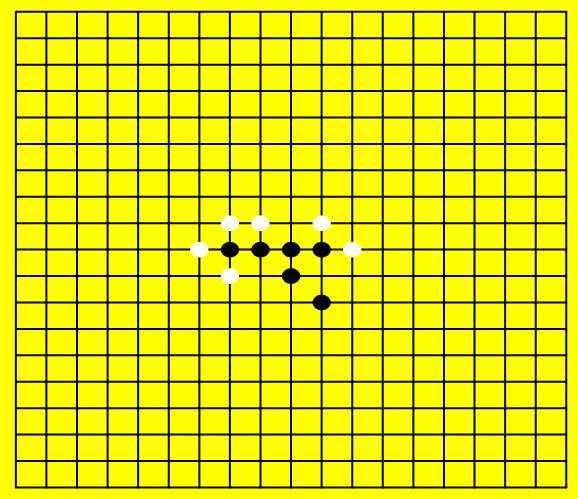
然后,你用鼠标点一点就知道怎么玩了,呵呵。

标签:des style blog http color os io 文件
原文地址:http://www.cnblogs.com/preacher/p/3903721.html