标签:
一:理论知识点
1:什么是FlexBox布局?
弹性盒模型(The Flexible Box Module),又叫Flexbox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同屏幕,为盒装模型提供最大的灵活性。
Flex布局主要思想是:让容器有能力让其子项目能够改变其宽度、高度(甚至是顺序),以最佳方式填充可用空间;
2:Flex布局基于flex-flow流
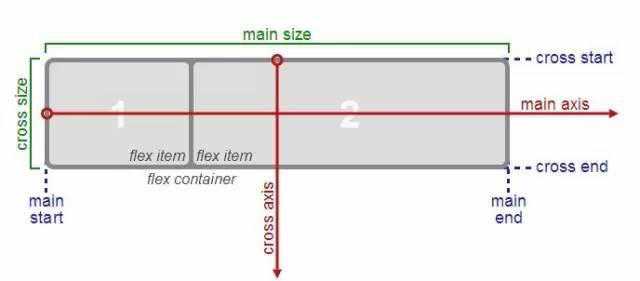
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

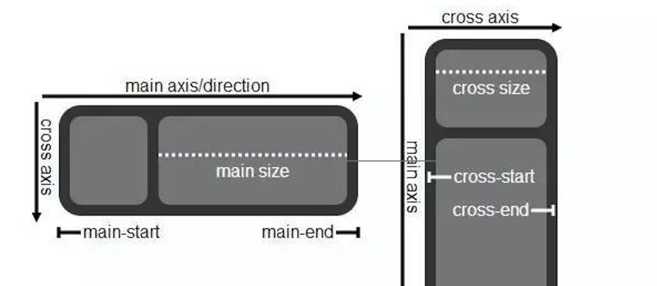
根据伸缩项目排列方式的不同,主轴和侧轴方向也有所变化

3:在React中,Flexbox有6种容器属性,6种项目属性。而在React Native中,有4个容器属性,2个项目属性,分别是:
容器属性:flexDirection flexWrap justifyContent alignItems
项目属性:flex alignSelf
3.1: flexDirection容器属性: `row | row-reverse | column | column-reverse`
该属性决定主轴的方向(即项目的排列方向)。
row:主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column(默认值):主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

3.2:flexWrap容器属性: `nowrap | wrap | wrap-reverse`
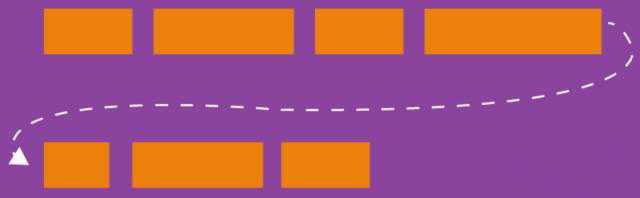
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

3.2.1 nowrap(默认值):不换行

3.2.2 wrap:换行,第一行在上方

3.2.3 wrap-reverse:换行,第一行在下方。(和wrap相反)

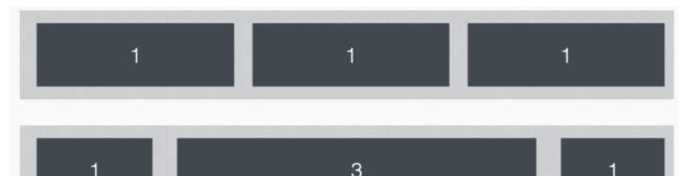
3.3:justifyContent容器属性:`flex-start | flex-end | center | space-between | space-around`
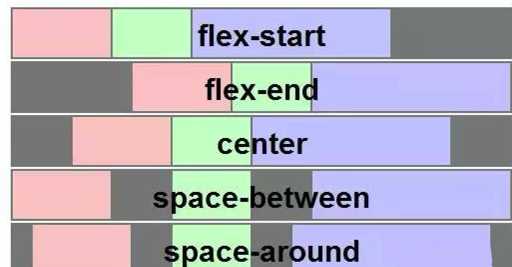
定义了伸缩项目在主轴线的对齐方式
flex-start(默认值):伸缩项目向一行的起始位置靠齐。
flex-end:伸缩项目向一行的结束位置靠齐。
center:伸缩项目向一行的中间位置靠齐。
space-between:两端对齐,项目之间的间隔都相等。
space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。

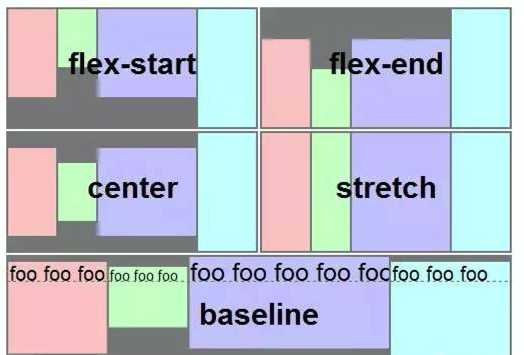
3.4:alignItems容器属性:`flex-start | flex-end | center | baseline | stretch`
定义项目在交叉轴上如何对齐,可以把其想像成侧轴(垂直于主轴)的“对齐方式”。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐 。
center:交叉轴的中点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.5:flex项目属性:
“flex-grow”、“flex-shrink”和“flex-basis”三个属性的缩写, 其中第二个和第三个参数(flex-shrink、flex-basis)是可选参数。默认值为“0 1 auto”。
宽度 = 弹性宽度 * ( flexGrow / sum( flexGorw ) )

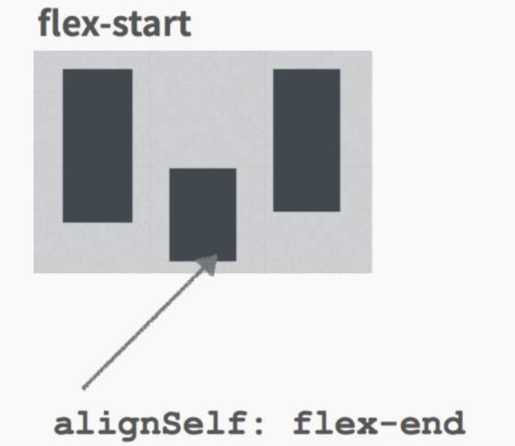
3.6:alignSelf项目属性:
“auto | flex-start | flex-end | center | baseline | stretch”
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

二:代码实例:
1:简单布局
import React, { Component } from ‘react‘;
import {
AppRegistry,
StyleSheet,
Text,
View
} from ‘react-native‘;
class ReactNativeProject extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.viewItem1}>
</View>
<View style={styles.viewItem2}>
</View>
<View style={styles.viewItem3}>
</View>
<View style={{flex:2,backgroundColor:‘#bbceee‘,flexDirection:‘row‘}}></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
viewItem1:{
flex:1,
flexDirection:‘row‘,
height:50,
backgroundColor:‘#FF33CC‘
},
viewItem2:{
flex:1,
flexDirection:‘row‘,
height:50,
marginTop:15,
backgroundColor:‘#00FFFF‘
},
viewItem3:{
flex:1,
flexDirection:‘row‘,
height:50,
backgroundColor:‘#CCBBFF‘
},
});
AppRegistry.registerComponent(‘ReactNativeProject‘, () => ReactNativeProject);
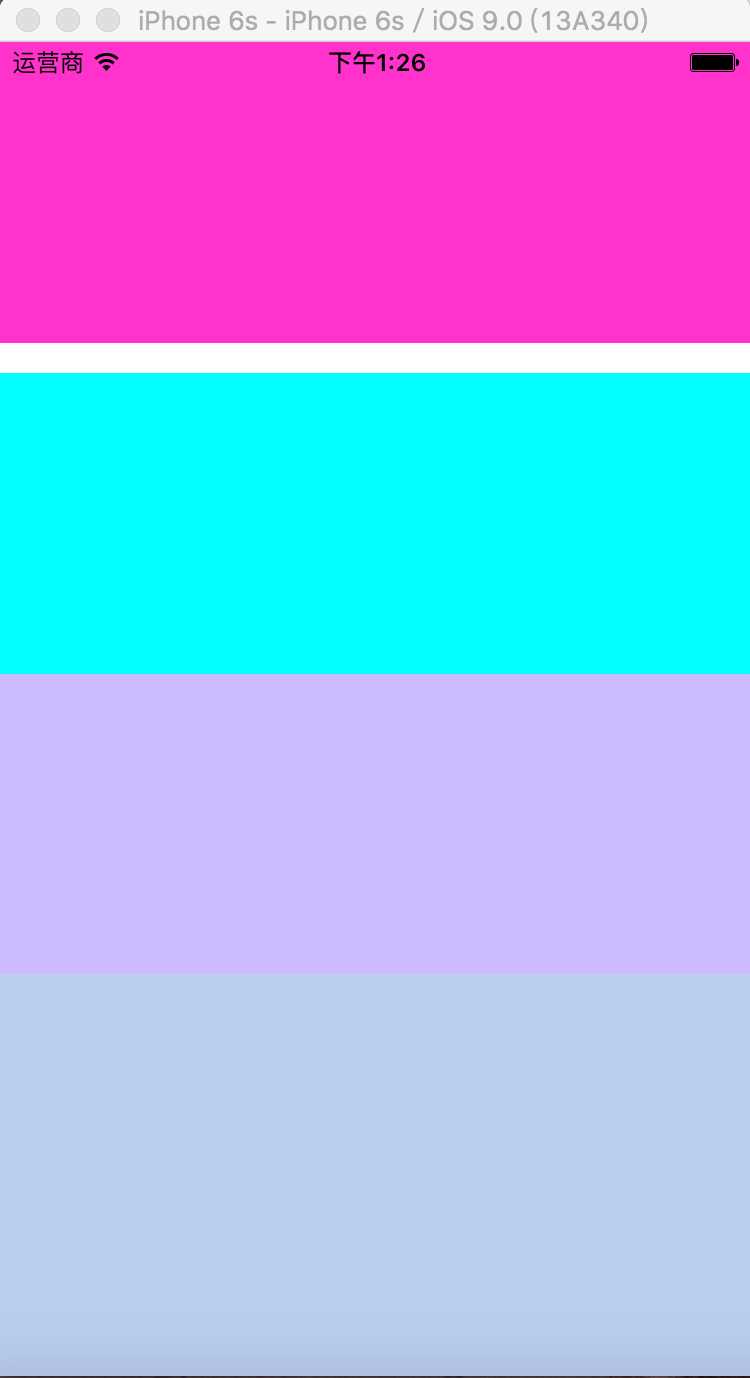
效果图:

说明:return返回只能是一个对象,所以在最外层包含的一个View,里面放置四个View,并对它们进行布局;
最后一个View的flex属性让它比起其它的权重要大,所以高度会是其它的对应倍数值,上面还分开两种写法,一种是在下面用样式属性编写,另一个是直接在布局里面写样式,注意它们的差别,建议分开写;里面四个子View我们都让它以flexDirection为row方式进行排列;
2:布局属性运用:
import React, { Component } from ‘react‘;
import {
AppRegistry,
StyleSheet,
Text,
View
} from ‘react-native‘;
class ReactNativeProject extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.viewItem1}>
<View style={{flex:1,height:40,backgroundColor:‘red‘}}></View>
<View style={{flex:1,height:40,backgroundColor:‘blue‘,alignSelf:‘center‘}}></View>
<View style={{flex:1,height:40,backgroundColor:‘red‘,alignSelf:‘flex-end‘}}></View>
</View>
<View style={styles.viewItem2}>
<View style={styles.viewItem2Child1}>
</View>
<View style={styles.viewItem2Child2}>
</View>
</View>
<View style={styles.viewItem3}>
<View style={styles.viewItem3Child1}>
</View>
<View style={styles.viewItem3Child2}>
</View>
<View style={styles.viewItem3Child3}>
</View>
</View>
<View style={{flex:2,backgroundColor:‘#bbceee‘,flexDirection:‘row‘}}>
<View style={{flex:1,height:100,flexDirection:‘row‘,justifyContent:‘center‘,marginTop:30}}>
<View style={{width:100,backgroundColor:‘red‘}}></View>
<View style={{width:70,backgroundColor:‘blue‘}}></View>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
viewItem1:{
flex:1,
flexDirection:‘row‘,
height:50,
backgroundColor:‘#FF33CC‘
},
viewItem2:{
flex:1,
flexDirection:‘row‘,
height:50,
marginTop:15,
backgroundColor:‘#00FFFF‘,
flexWrap:‘wrap‘
},
viewItem2Child1:
{
width:200,
height:30,
backgroundColor:‘green‘
},
viewItem2Child2:
{
width:200,
height:30,
backgroundColor:‘red‘
},
viewItem3:{
flex:1,
flexDirection:‘row‘,
height:50,
backgroundColor:‘#CCBBFF‘
},
viewItem3Child1:{
flex:1,
backgroundColor:‘#00ffbb‘
},
viewItem3Child2:{
flex:1,
backgroundColor:‘#aabbdd‘
},
viewItem3Child3:
{
flex:1,
backgroundColor:‘#0000ff‘
}
});
AppRegistry.registerComponent(‘ReactNativeProject‘, () => ReactNativeProject);
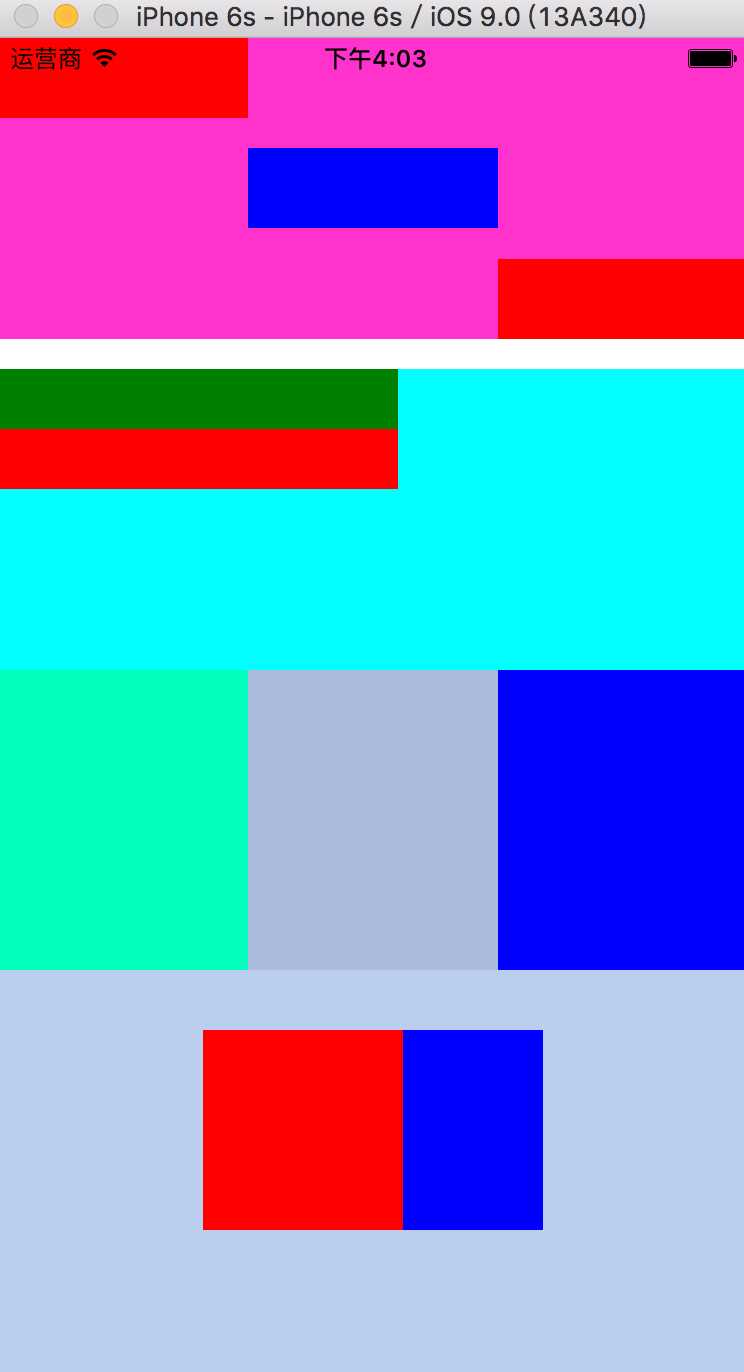
在实例1的基础上,对其它属性进一步运用;效果图如下:

第一个View包含三个View,主要是实现针对alignSelf属性的运用;
第二个View包含二个View,两个View的宽度之合大于屏幕宽度,主要是实现针对flexWrap属性的运用;
第三个View包含三个View,主要是针对flex的运用
第四个View包含有两个View,主要是针对justifyContent跟属性marginTop的运用;
三:其它知识点:
1:获取当前屏幕的宽度、高度、分辨率
import Dimensions from ‘Dimensions‘; var { width, height, scale } = Dimensions.get(‘window‘); render() { return ( <View> <Text> 屏幕的宽度:{width + ‘\n‘} 屏幕的高度:{height + ‘\n‘} 屏幕的分辨率:{scale + ‘\n‘} </Text> </View> ); }
2:默认宽度
我们都知道块级标签如果不设置宽度,通常都是独占一行的,在React Native中的组件中需要设置flexDirection:‘row‘,才能在同一行显示,flex的元素如果不设置宽度,都会百分之百的占满父容器。
3:水平、垂直居中
当alignItems、justifyContent传center时与flexDirection的关系:

想理解这个很简单,看我上班讲的alignItems、justifyContent,心里想着主轴和次轴就可以理解,justifyContent是主轴方向居中,而alignItems是次轴方向居中,flexDirection默认为column,所以误区会认为alignItems为水平居中,justifyContent为垂直居中。
4:padding和margin
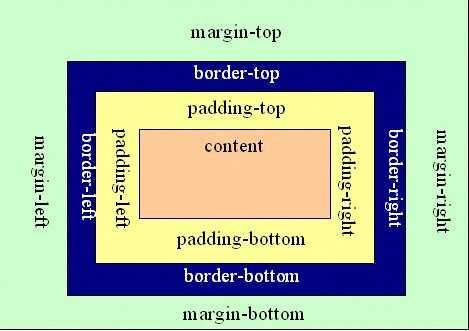
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离,下面这张是CSS的效果图,只是名字不一样(marginTop),原理都是一样;

5:关于样式
(1)普通内联样式:{{}},第一层{}是表达式,第二层{}是js对象;
<View style={{fontSize:40, width:80,}}> </View>
(2)调用样式表:{样式类.属性}
<View style={styles.container}></View>
(3)样式表和内联样式共存:{[]}
<View style={[styles.container, {fontSize:40, width:80}]}>
(4)多个样式表:{[样式类1, 样式类2]}
<View style={[styles.container, styles.color]}>
6:React Native样式属性列表
"alignItems",
"alignSelf",
"backfaceVisibility",
"backgroundColor",
"borderBottomColor",
"borderBottomLeftRadius",
"borderBottomRightRadius",
"borderBottomWidth",
"borderColor",
"borderLeftColor",
"borderLeftWidth",
"borderRadius",
"borderRightColor",
"borderRightWidth",
"borderStyle",
"borderTopColor",
"borderTopLeftRadius",
"borderTopRightRadius",
"borderTopWidth",
"borderWidth",
"bottom",
"color",
"flex",
"flexDirection",
"flexWrap",
"fontFamily",
"fontSize",
"fontStyle",
"fontWeight",
"height",
"justifyContent",
"left",
"letterSpacing",
"lineHeight",
"margin",
"marginBottom",
"marginHorizontal",
"marginLeft",
"marginRight",
"marginTop",
"marginVertical",
"opacity",
"overflow",
"padding",
"paddingBottom",
"paddingHorizontal",
"paddingLeft",
"paddingRight",
"paddingTop",
"paddingVertical",
"position",
"resizeMode",
"right",
"rotation",
"scaleX",
"scaleY",
"shadowColor",
"shadowOffset",
"shadowOpacity",
"shadowRadius",
"textAlign",
"textDecorationColor",
"textDecorationLine",
"textDecorationStyle",
"tintColor",
"top",
"transform",
"transformMatrix",
"translateX",
"translateY",
"width",
"writingDirection"
四:问题
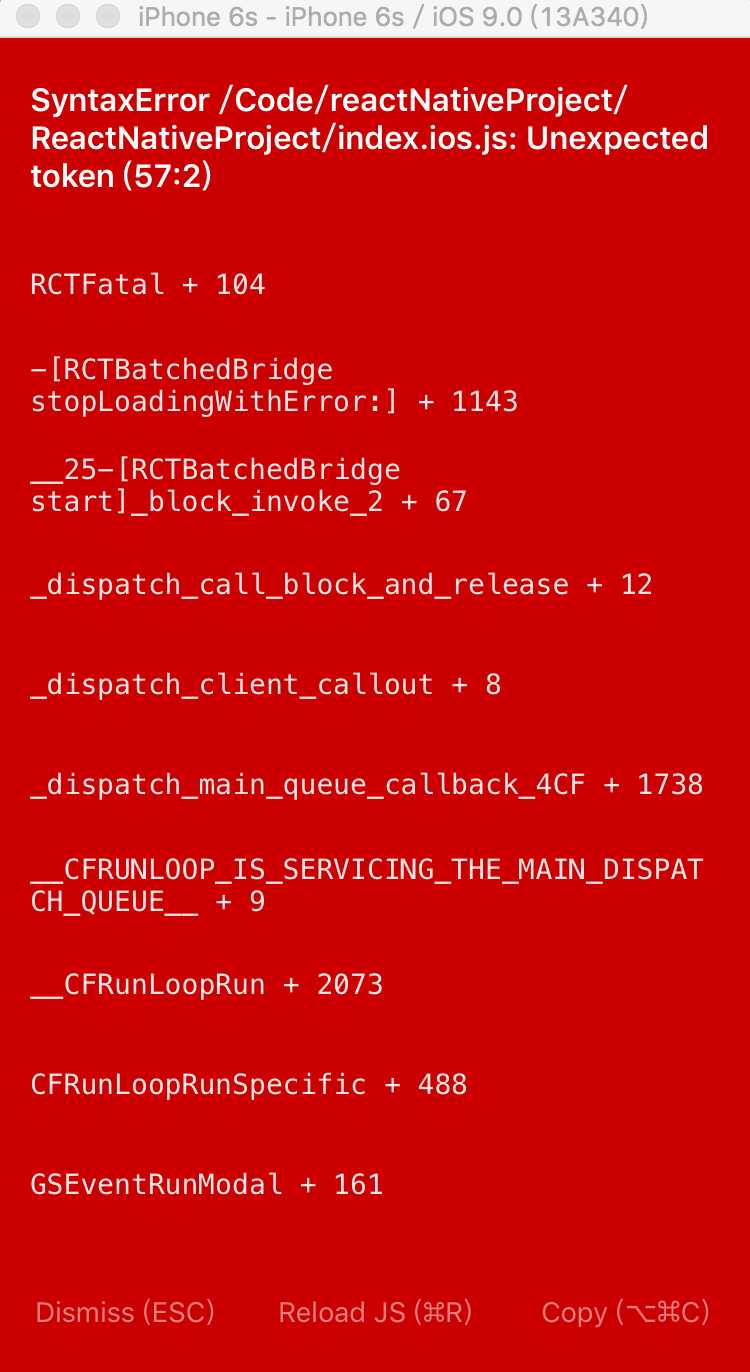
1:当出现下面这张图一般是JS代码出错了,要么是样式或者布局不正确引起;

标签:
原文地址:http://www.cnblogs.com/wujy/p/5841685.html