标签:
ArcGIS Server 缓存服务分为创建服务时同时自动建立缓存和创建服务后手动建立缓存两种。
相关资料:
缓存:
瓦片:
切片:
10.4帮助文档:
10.2帮助文档:
http://resources.arcgis.com/zh-cn/help/main/10.2/index.html#//00540000000p000000
官方文档链接:http://resources.arcgis.com/zh-cn/help/main/10.2/index.html#//00540000000p000000
链接为10.2环境,以下测试为10.4环境,界面为英文,供参考。
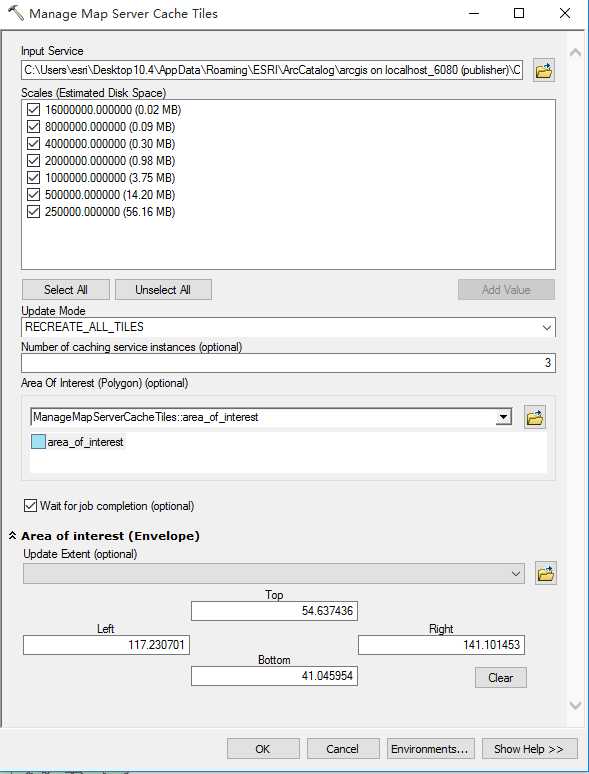
如果在发布服务时选择 ArcGIS 手动构建缓存,则使用“Manage Cache”,即缓存管理工具手动选择创建缓存的相关设置。做了三个测试:CacheTest11、CacheTest12、CacheTest13。
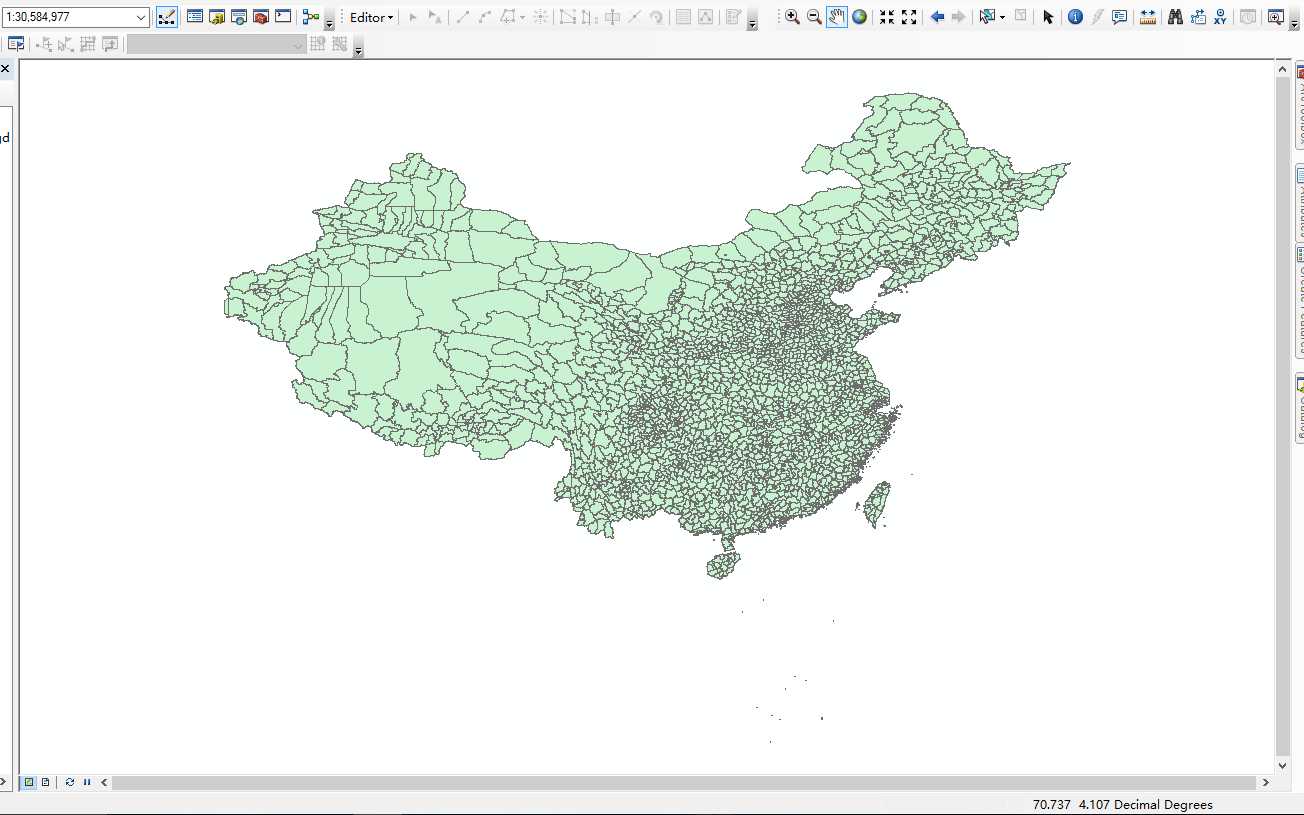
数据源:1:25万中国县界,如下图所示。

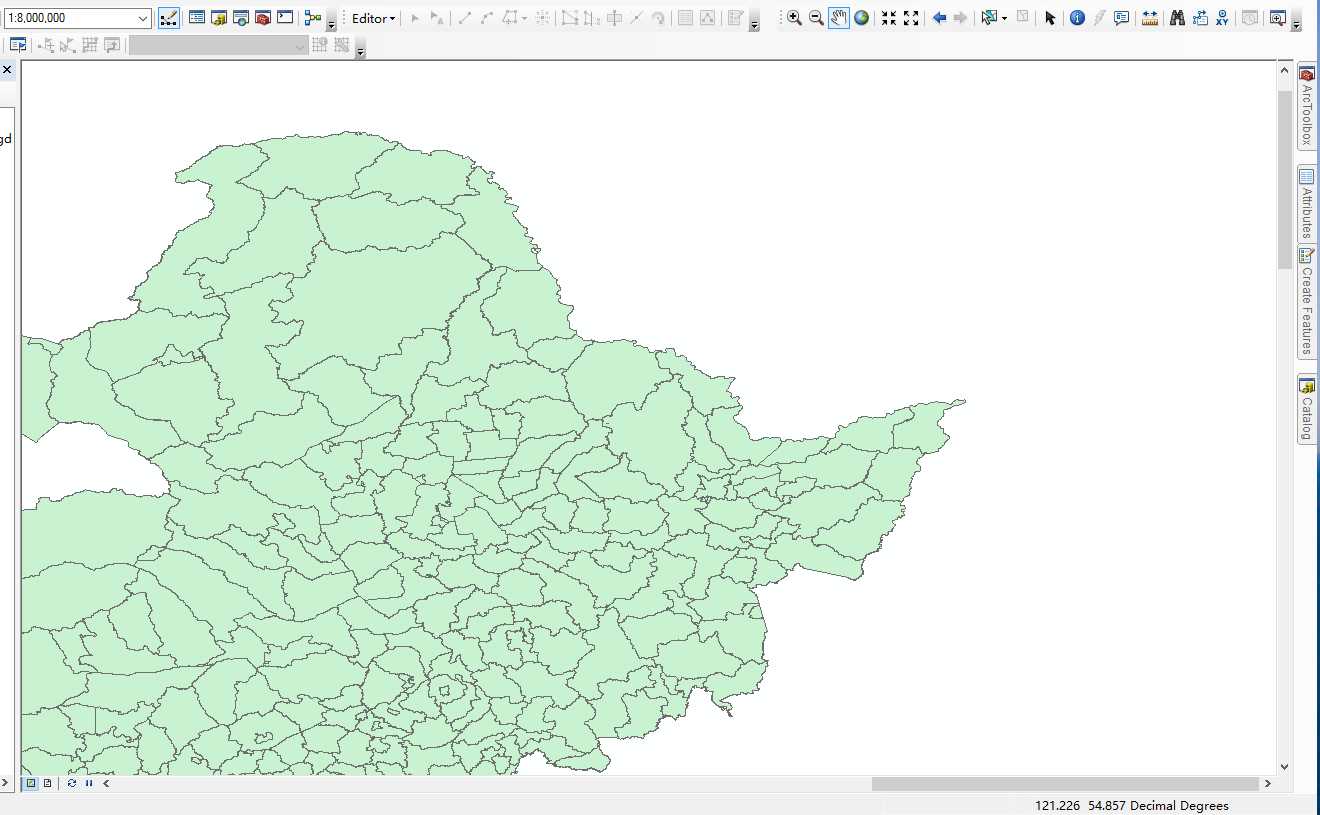
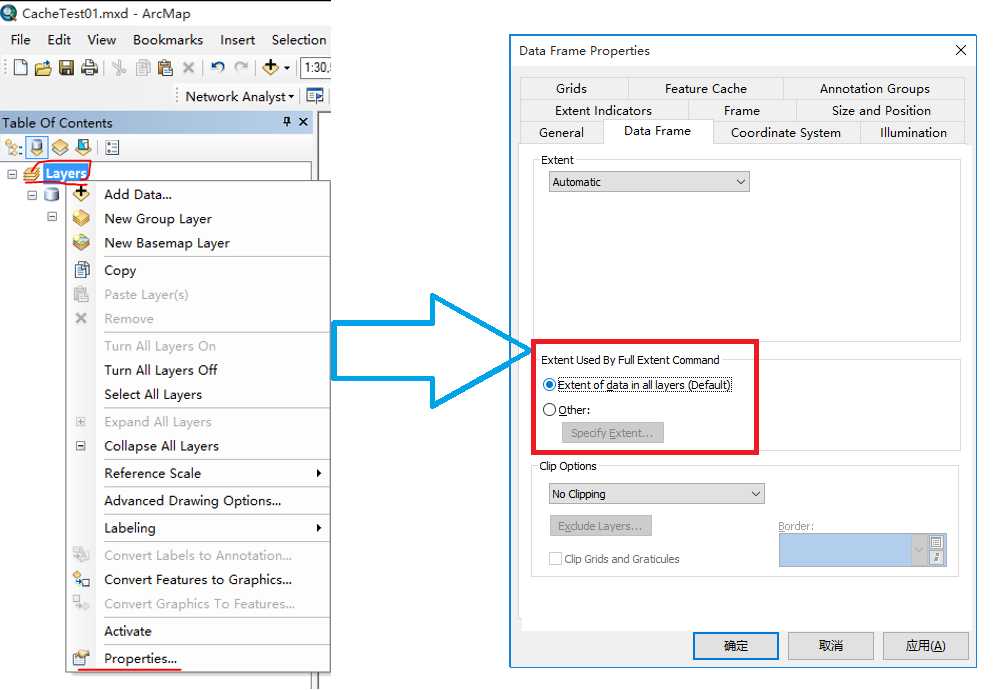
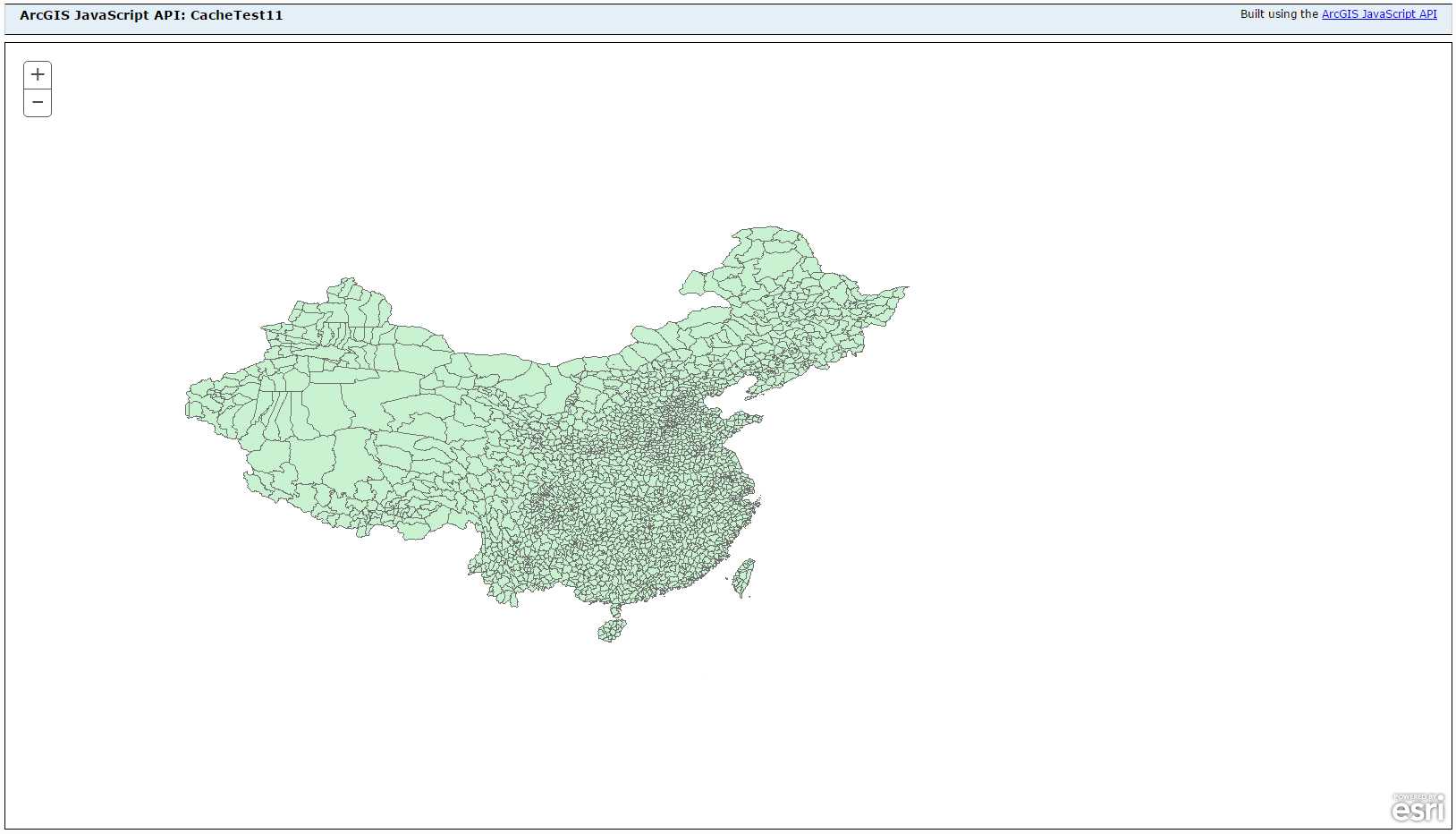
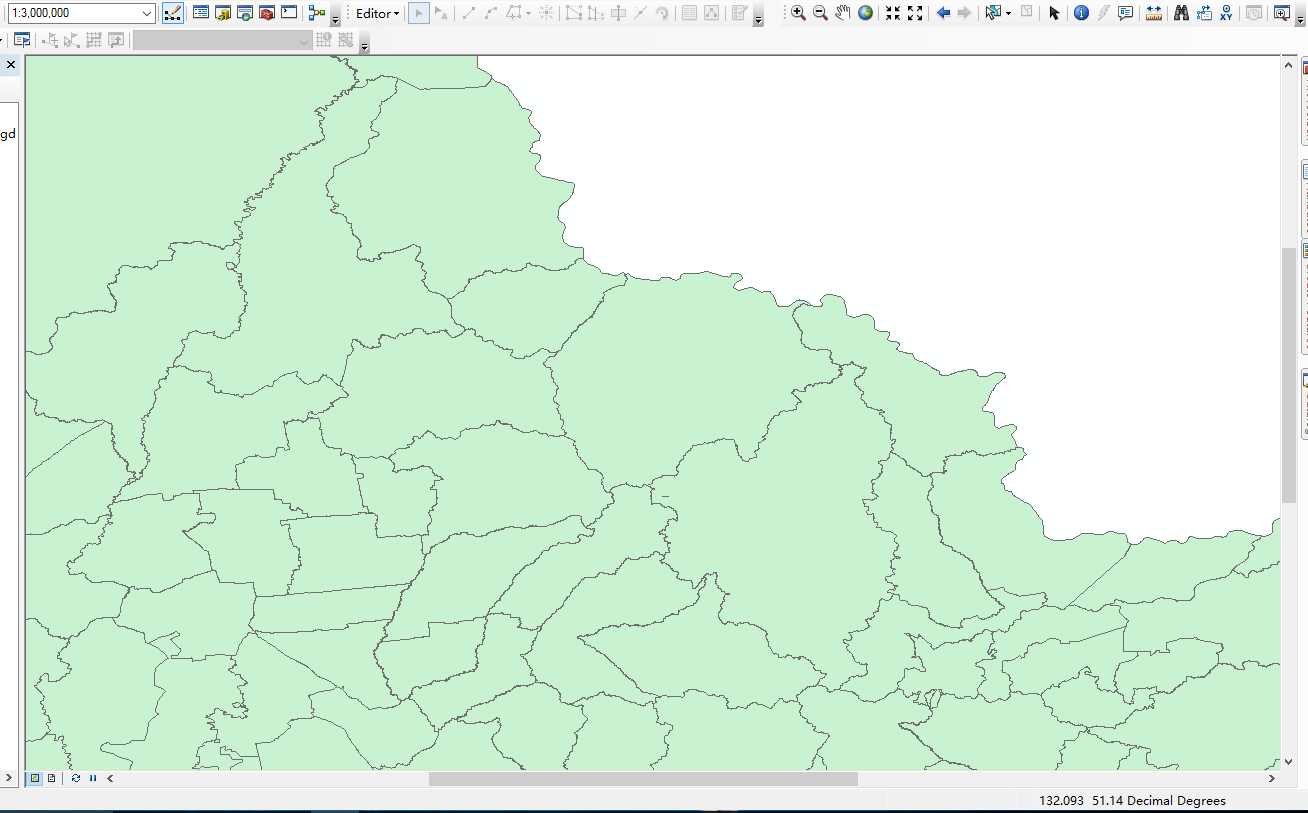
CacheTest11:大比例尺,数据框未完全显示要素范围(下图),选中layers属性中“Extent Used By Full Extent Command”选项下“Extent of data in all layers(Dafault)”,保存。发布切片服务选择服务发布后手动切片。



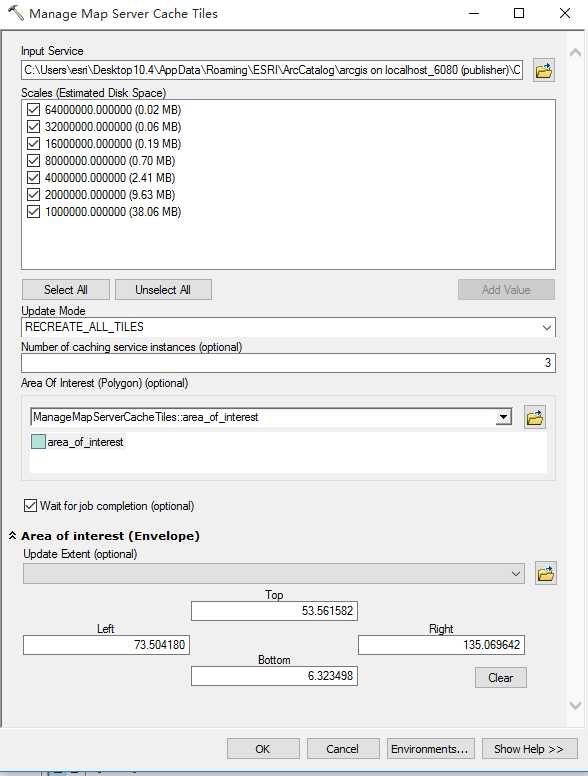
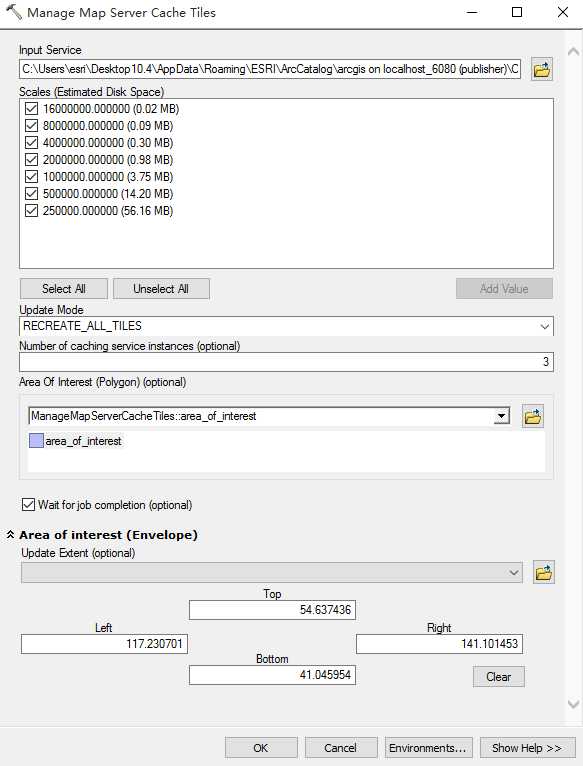
由于默认是 全图范围 ,而此时地图文档勾选了 layers属性中“Extent Used By Full Extent Command”选项下“Extent of data in all layers(Dafault)”,所以上图兴趣区域(Area of interest)坐标范围显示的是要素的外接矩形范围。ArcGIS Server中用JS API打开缓存服务,可以看到全部要素都会建立缓存。

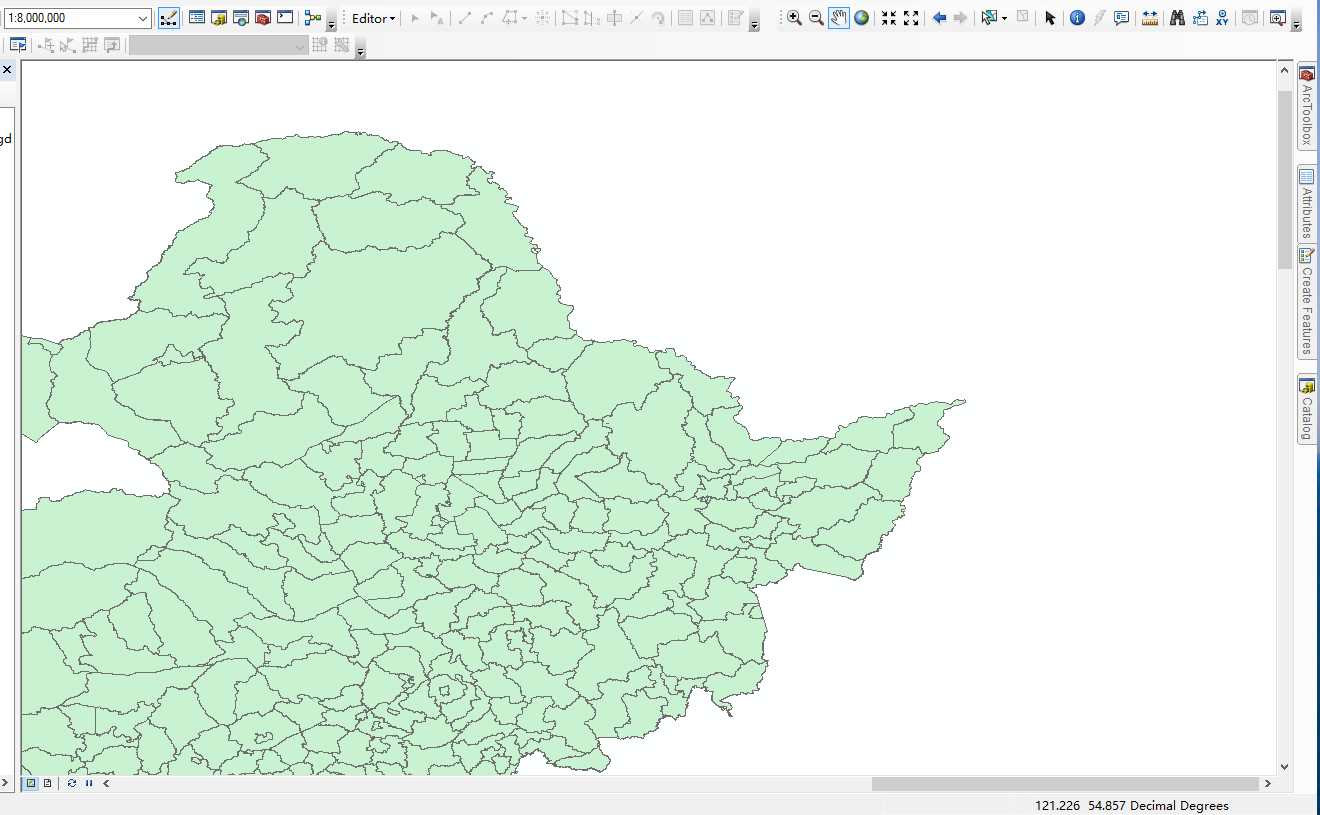
CacheTest12:基于上一步,大比例尺,数据框未完全显示要素范围(下图),不选中layers属性中“Extent Used By Full Extent Command”选项下“Extent of data in all layers(Dafault)”,选择“Other”→“Current Visible Extent”,保存。发布切片服务选择服务发布后手动切片。


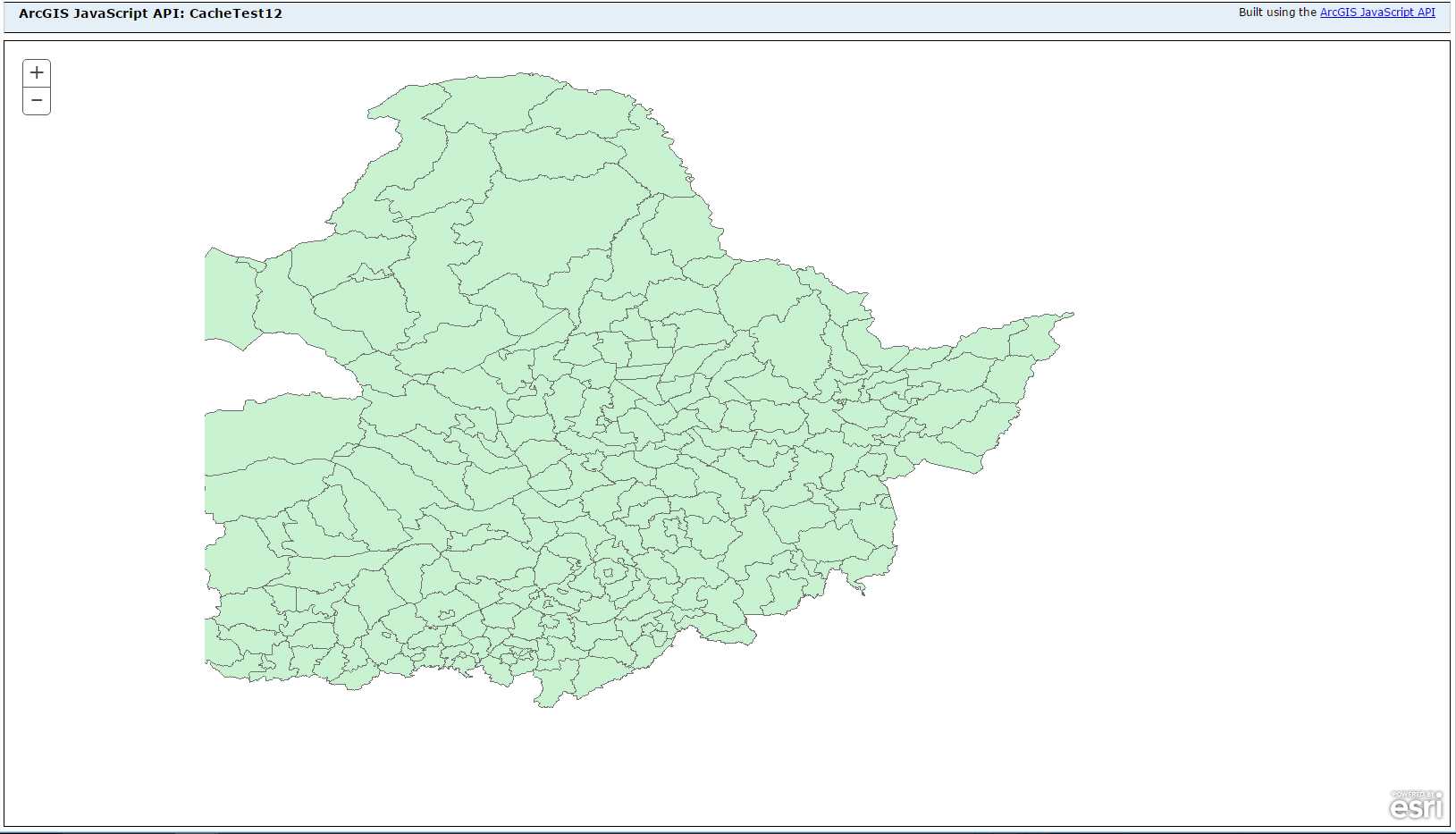
因为layers属性中“Extent Used By Full Extent Command”选项下选择“Other”→“Current Visible Extent”,所以兴趣区域中坐标范围为当前数据框的坐标范围。ArcGIS Server中用JS API打开缓存服务,可以看到只有ArcMap数据框中显示的要素才会建立缓存。

CacheTest13:基于上一步,继续放大比例尺,数据框未完全显示要素范围(下图),不选中layers属性中“Extent Used By Full Extent Command”选项下“Extent of data in all layers(Dafault)”,选择“Other”→“Current Visible Extent”,未保存。发布切片服务选择服务发布后手动切片。

对比CacheTest12,上图CacheTest13中兴趣范围没有变化,表明若移动地图范围、改变地图比例尺但未保存地图文档,此时地图文档的全图范围是上一次保存时所设置的数据框范围。

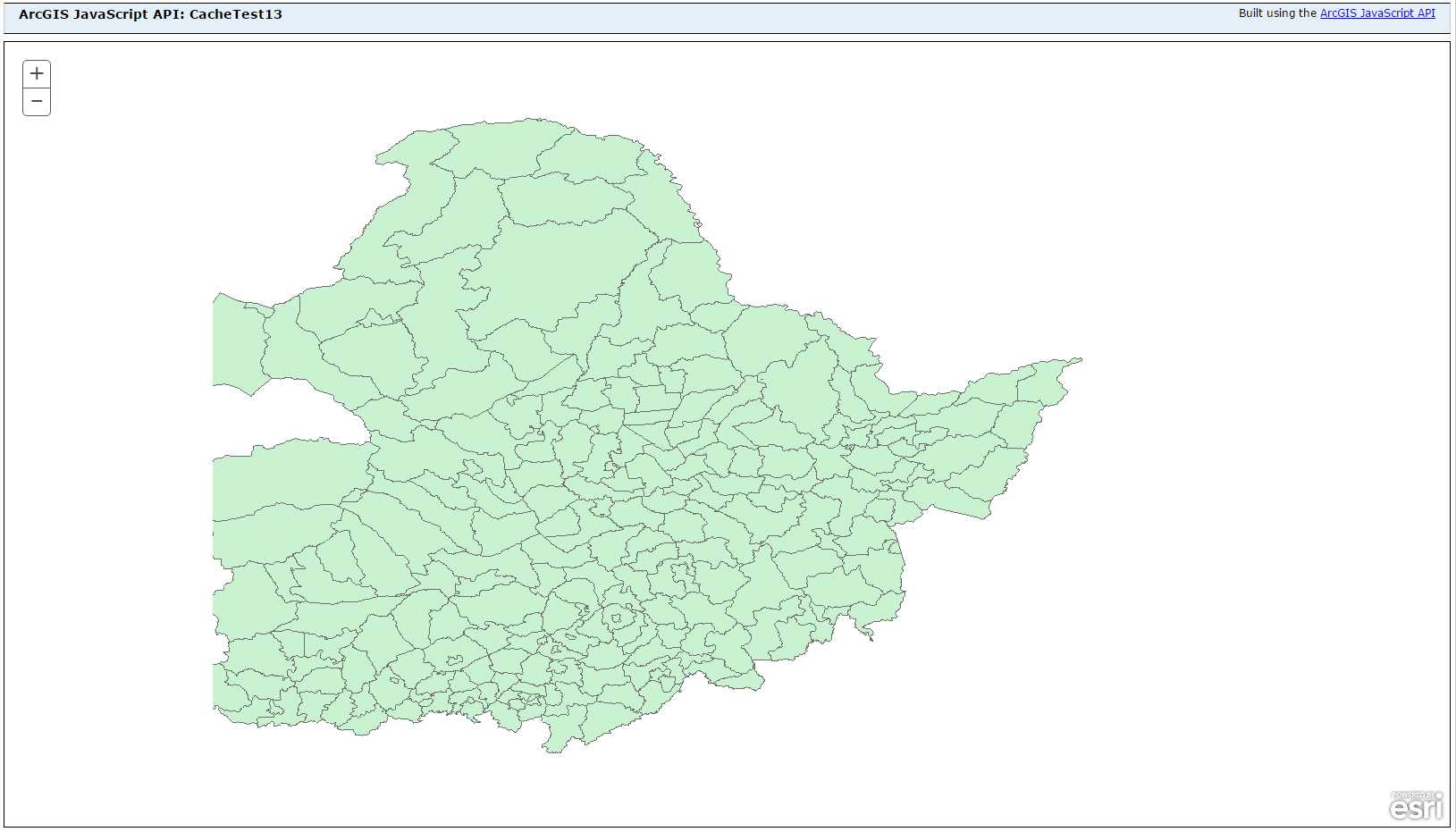
ArcGIS Server中用JS API打开缓存服务,此时所建立的缓存范围与CacheTest12中范围相同。

结论:手动构建缓存,默认切片范围是全图范围,而全图范围与layers属性中“Extent Used By Full Extent Command”选项设置相关。当选择“Extent of data in all layers(Dafault)”(可以看出是默认选项),则为全图范围为要素范围。当选择“Other”→“Current Visible Extent”,则全图范围为当前数据框的范围。若移动地图范围、改变地图比例尺但未保存地图文档,此时地图文档的全图范围是上一次保存时所设置的全图范围。
标签:
原文地址:http://www.cnblogs.com/mumu122GIS/p/5748335.html