标签:
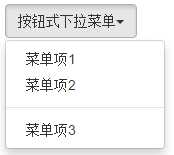
把按钮放入 .btn-group 中,加入适当的菜单标签,让按钮触发下拉菜单。
<div class="btn-group"> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 按钮式下拉菜单<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li class="divider"></li> <li><a href="#">菜单项3</a></li> </ul> </div>

标签:
原文地址:http://www.cnblogs.com/libingql/p/5844050.html