标签:
代码如下:
1 %导言区 2 \documentclass[10pt]{article} %确定normalsize大小,为可选参数,在中括号内,此为10磅,只有10,11,12磅三个选项。 3 4 \usepackage{ctex} 5 6 %自定义字体 7 \newcommand{\myfont}{\textit{\textbf{\textsf{Fancy Text}}}} 8 9 %文稿区 10 \begin{document} 11 %字体族设置(罗马字体、无衬线字体、打印机字体) 12 \textrm{Roman Family} \textsf{Sans Serif Family} \texttt{Typewriter Family} 13 14 {\rmfamily Roman Family} {\sffamily Sans Serif Family} {\ttfamily Typewriter Family} 15 16 {\sffamily who you are? you find self on everyone around. take you as the same as others!} 17 18 {\ttfamily Are you wiser than others? definitely on. in some days, my it is true. What can you achieve? a luxurious house? a brillilant car? an admirable career? who knows?} 19 20 %字体系列设置(粗细、宽度) 21 \textmd{Medium Series} \textbf{Boldface Series} 22 23 {\mdseries Medium Series} {\bfseries Boldface Series} 24 25 %字体形状(直立、斜体、伪斜体、小型大写) 26 \textup{Upright Shape} \textit{Italic Shape} \textsl{Slanted Shape} \textsc{Small Caps Shape} 27 28 {\upshape Upright Shape} {\itshape Italic Shape} {\slshape Slanted Shape} {\scshape Small Caps Shape} 29 30 %中文字体 31 {\songti 宋体} \quad {\heiti 黑体} \quad {\fangsong 仿宋} \quad {\kaishu 楷书} 32 33 中文字体的 \textbf{粗体} 和 \textit{斜体} 。 34 35 %字体大小,根据normalsize的大小确定,normalsize 在文档类的参数决定 36 {\tiny Hello}\37 {\scriptsize Hello}\38 {\footnotesize Hello}\39 {\small Hello}\40 {\normalsize Hello}\41 {\large Hello}\42 {\Large Hello}\43 {\LARGE Hello}\44 {\huge Hello}\45 {\Huge Hello}\46 47 %中文字号设置命令、 48 \zihao{-0} 你好! 49 \zihao{5} 你好! 50 51 \myfont 52 53 \end{document}
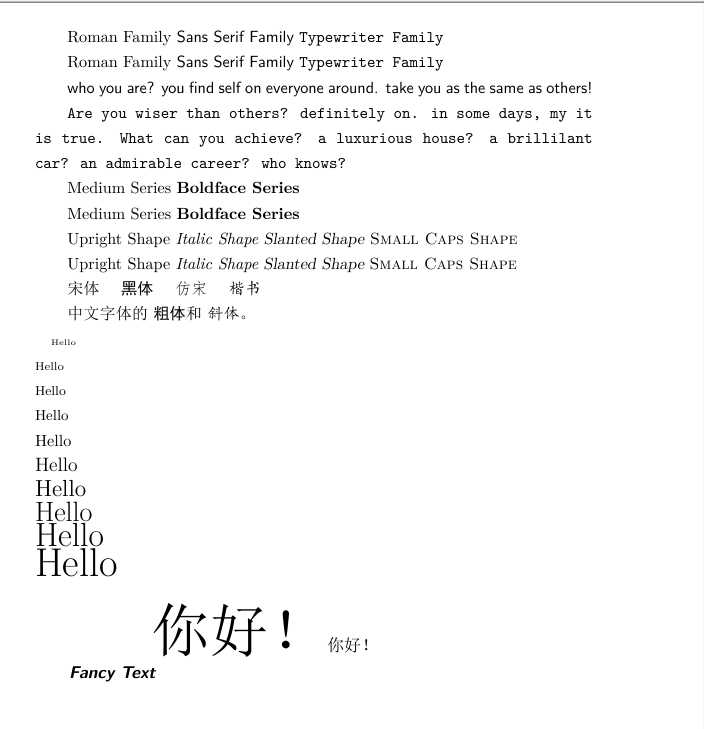
运行结果:

标签:
原文地址:http://www.cnblogs.com/shawncheer/p/5844925.html