标签:
引入artTemplate.js
1 <script type="text/javascript" src="${ctx}/assets/plugins/artTemplate/3.0.1/template.js"></script>
方法
1.template(id, data)
文档示例:
1 <div id="content"></div>
2 <script id="test" type="text/html">
3 <h1>{{title}}</h1>
4 <ul>
5 {{each list as value i}}
6 <li>狗子{{i + 1}} :{{value}}</li> //value是list中的数据。
7 {{/each}}
8 </ul>
9 </script>
1 var data = {
2 title: ‘宝宝喜欢的狗种类‘,
3 list: [‘拉布拉多‘, ‘萨摩耶‘, ‘塞罗纳‘, ‘边牧‘, ‘京巴‘, ‘牛头梗‘, ‘松狮‘]
4 };
5 var html = template(‘test‘, data);
6 document.getElementById(‘content‘).innerHTML = html;
显示结果:
<div id="content">
<h1>宝宝喜欢的狗种类</h1>
<ul>
<li>狗子1:拉布拉多</li>
<li>狗子2:萨摩耶</li>
<li>狗子3:塞罗纳</li>
<li>狗子4:边牧</li>
<li>狗子5:京巴</li>
<li>狗子6:牛头梗</li>
<li>狗子7:松狮</li>
</ul>
</div>
项目实际一:
根据id,将data渲染至模板。如果没有 data 参数,那么将返回一渲染函数。
创建模版,并使用ajax请求公共组件app-jquery-http.js请求数据渲染至模版。
(1)创建模版:
1 <div id="banner">
2 <ul id="bannerList">
3
4 </ul>
5 <script type="text/html" id="bannerListTmp"> //先通过(2)请求到数据,才能加载数据到模版。
6 {{each sub as value i }} // 等价于:for(var i in sub) ,由(2)可知sub是数组
7 <li><img src="{{value.imgPath}}" /></li> // {{}}
8 {{/each}}
9 </script>
10 </div>
(2)请求数据渲染模版。
原生js方式。
1 $.ajax({
2 type :"GET",
3 async : false,
4 url : ../bbs/topic/list,
5 data : {isBanner:true,pageSize:5},
6 dataType : "json",
7 success:function(list){
8 $("#bannerList").html(template("bannerListTmp",{sub:list}));
9 },
10 error : function(XMLHttpRequest, textStatus, errorThrown) {
11 var info = "XMLHttpRequest:" + JSON.stringify(XMLHttpRequest)+ " ;textStatus:" + textStatus + "; errorThrown:"+ JSON.stringify(errorThrown) + ";【" + url + "】";
12 console.log(info);
13 14 });
使用app-jquery-http.js 方式。
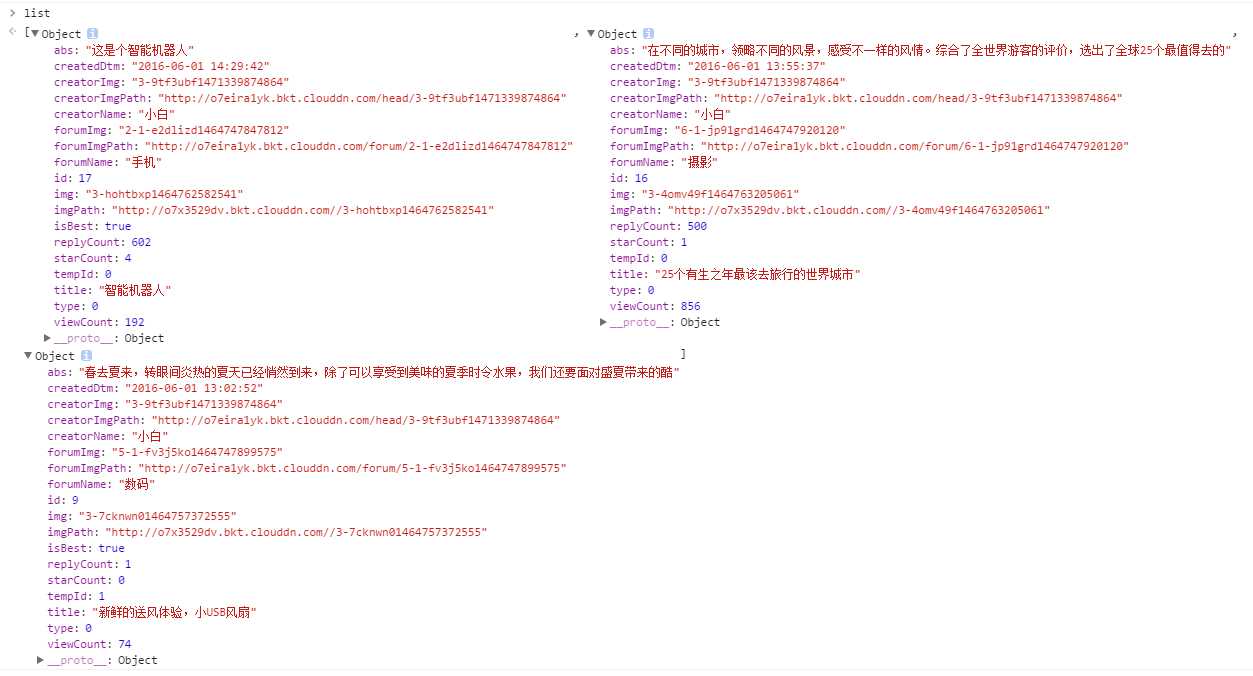
1 $.HTTP.list({ //type:"GET" 2 url : "../bbs/topic/list", 3 ajaxData : { //GET请求 将数据附加在url后,附加后的url为:http://127.0.0.1:8080/geekbar/bbs/topic/list?isBanner=true&pageSize=5 4 isBanner : true, //在链接后拼接形如:?a=1&b=2,不影响链接本身。 5 pageSize : 5 6 }, 7 ajaxOption : { 8 async : false //同步请求:锁住浏览器,必须等到该请求结束后才能进行其他操作。 9 }, 10 success : function(list) { //list为一个json数组:[object,object,...,object] 11 $("#bannerList").html(template("bannerListTmp", {sub : list})); //template(id,data); 14 } 15 });
请求到的list如下:

项目实际二:
1.创建模版:
1 <form action="" id="infoDetail">
2 </form>
3 <script type="text/html" id="infoDetailTmp">
4 <img src="{{imgPath}}" />
5 <label>姓名</label>
6 <input type="text" readonly value="{{nickname}}" />
7 <label>性别</label>
8 <input type="text" value="{{if sex==0}}男{{else}}女{{/if}}" readonly />
9 <label>手机号</label>
10 <input type="text" readonly value="{{telephone}}" />
11 <label>个人标签</label>
12 <input type="text" readonly value="{{tag}}" />
13 </script>
2.渲染数据:
1 <script>
2 var userInfo = {};
3 $.HTTP.obj({ //type:post
4 url : "../rest/user/detailInfo",
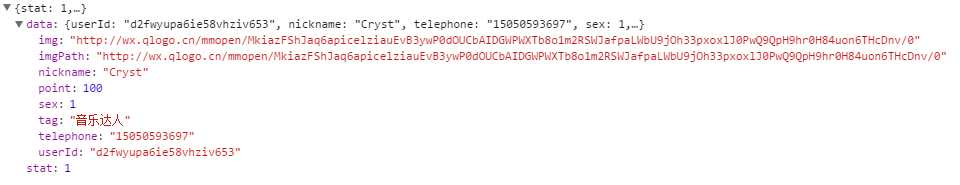
5 success : function(json)(){ //json数据如下图所示
6 userInfo = json.data;
7 var html = template(‘infoDetailTmp‘, userInfo);
8 document.getElementById("infoDetail").innerHTML = html;
9 }
10 });
11 </script>

标签:
原文地址:http://www.cnblogs.com/cryst/p/5843160.html