标签:

做项目的时候经常会遇到多行文字的垂直居中,如果是单行文字直接:height:40px;line-height:40px;就可以了。如果是多行文字,用这个方法,只能看见第一行文字,基于这种情况,找到了一中比较好的方法。
<!doctype Html>
<Html>
<Head>
<Meta Charset="Utf-8">
<Title>文字垂直居中</Title>
<Style>
Div{
Width:160px;
Height:60px;
Background:#e4393c;
Display:table;
}
Div Span{
Display: Table-cell;
Vertical-align: Middle;
Overflow: Hidden;
Text-align: Center;
}
</Style>
</Head>
<Body>
<Div><Span>文字垂直居中文字垂直居中文字垂直居中</Span></Div>
<Br><Br><Br><Br>
<Div><Span>文字垂直居中文</Span></Div>
</Body>
</Html>
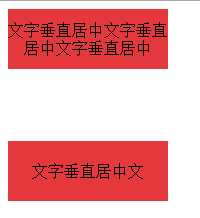
样式如下:
这样就可以做到垂直居中,这个是最基本的样式,如果有需要可以进行进一步的修饰。
标签:
原文地址:http://www.cnblogs.com/taiyanghua0522/p/5846845.html