标签:
1.获取表单
通过document.forms可以取得页面中的所有表单,在这个集合中,可以通过索引值或者name值或者id号找到特定的表单
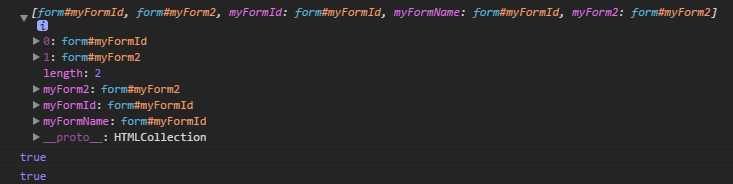
<form id=‘myFormId‘ name=‘myFormName‘ method="get" action="#"> <input type="text" value="name"/> <input type="password" value="password"/> <input type="submit" value="Submit"/> <input type="reset" value="Reset"/> </form> <form id="myForm2"> </form> <script type="text/javascript"> var forms = document.forms; console.log(forms); console.log(forms[0] == forms[‘myFormId‘]); console.log(forms[‘myFormId‘] == forms[‘myFormName‘]); </script>
chrome:

标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5847332.html