标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
<div class="container"> ... </div>
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C |
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
<style> .row{ margin-bottom: 20px; } .row .row{ margin-top: 10px; margin-bottom: 0; } [class*="col-"]{ padding-top: 15px; padding-bottom: 15px; background-color: #eee; background-color: rgba(86,61,124,.15); border:1px solid #ddd; border:1px solid rgba(86,61,124,.2); } </style>
<div class="container"> ... </div>
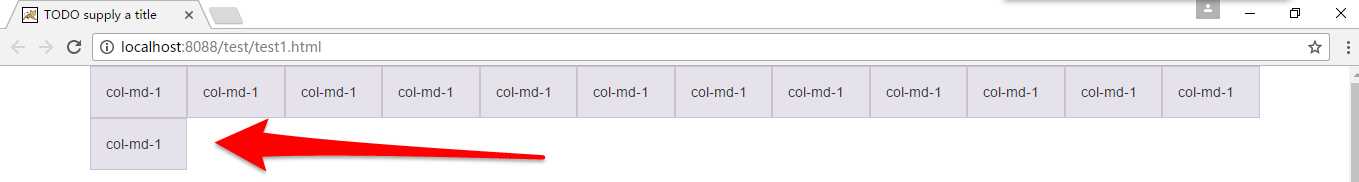
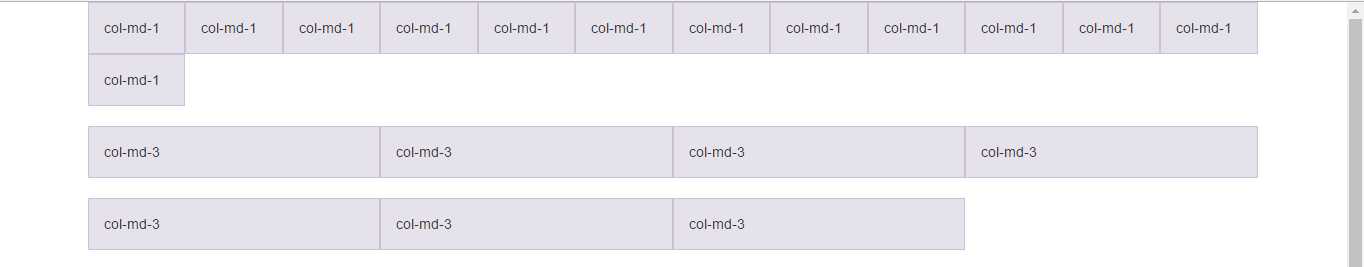
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div>

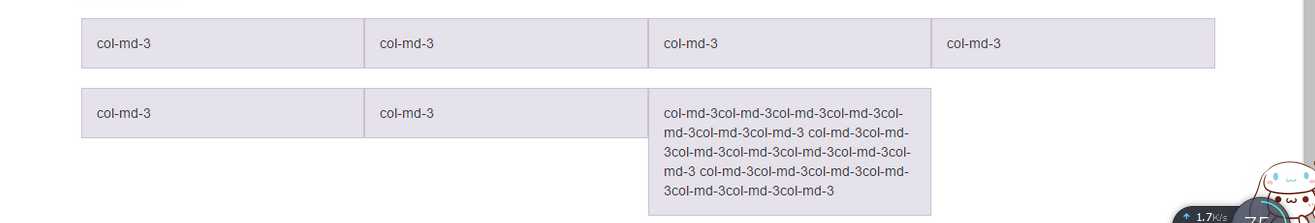
<div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div> <div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div>

.png)

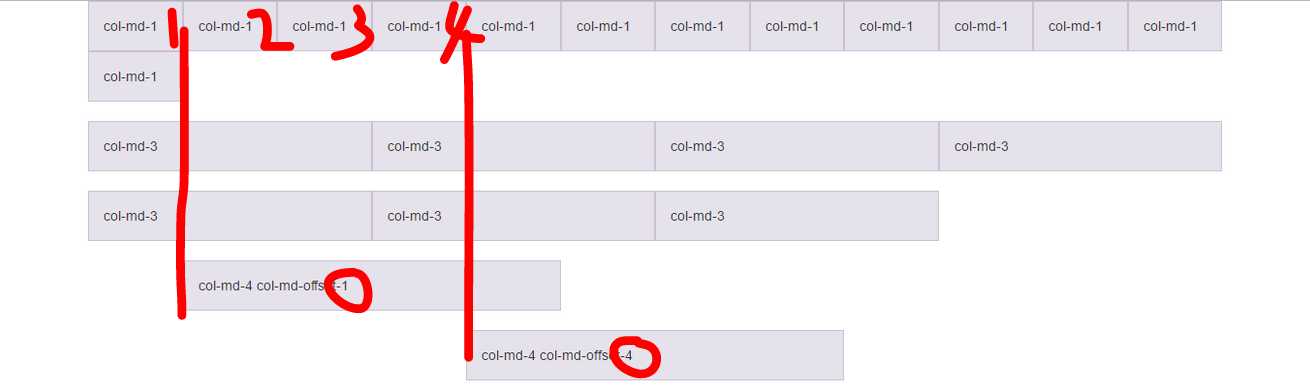
<div class="row"> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <div class="row"> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div>

.png)
<div class="row"> <div class="col-sm-9"> col-sm-9 <div class="row"> <div class="col-xs-8"> col-xs-8 </div> <div class="col-xs-4"> col-xs-4 </div> </div> </div> </div>

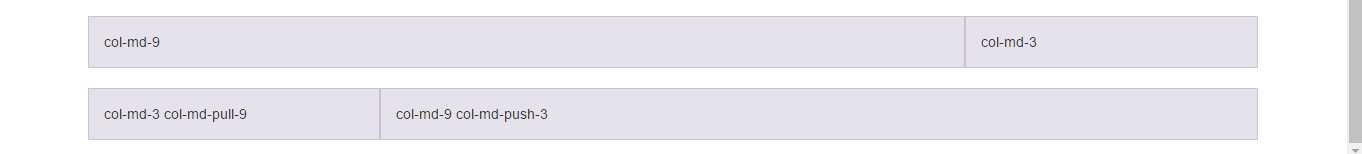
列排序(“col-md-push- ”、“col-md-pull- ”属性改变列的排序,“col-md-push- X” 向后移动X个单位,“col-md-pull- X”向前移动X个单位)
<div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> <div class="row"> <div class="col-md-9 col-md-push-3">col-md-9 col-md-push-3</div> <div class="col-md-3 col-md-pull-9">col-md-3 col-md-pull-9</div> </div>
.png)

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5847646.html