标签:
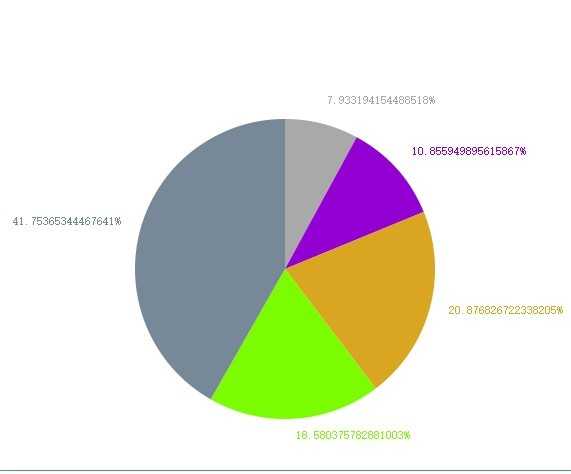
都说程序员懒,生活还是不能懒的,比如洗头、洗脸,当然也包括是分享咯。下面分享一下我用H5的新标签canvas绘制的饼状图,颜色是随机生成的,动态生成6等分,我还做了随机生成数据的,
配上文字,每份所占的比例就显而意见。,这点用在分析数据还是挺好的。图片如下;
canvas 是 HTML5 提供的一个用于展示绘图效果的标签. canvas 原意画布, 帆布. 在 HTML 页面中用于展示绘图效果. 最早 canvas 是苹果提出的一个方案, 今天已经在大多数浏览器中实现.。
基本使用语法:
绘图步骤
canvas 对象.getContext 方法, 提供字符串参数 ‘2d‘.CanvasRenderingContext2D 类型的对象. 该对象提供基本的绘图命令.CanvasRenderingContext2D 对象提供的方法进行绘图.context.moveTo( x, y ).context.lineTo( x, y ).context.stroke().context.fill().context.closePath().语法: CanvasRenderingContext2D.arc( x, y, radius. startAngle. endAngle, anticlockwise )
描述:
stroke 方法或 fill 方法可以绘制扇形.


标签:
原文地址:http://www.cnblogs.com/zqdream/p/5847623.html