标签:
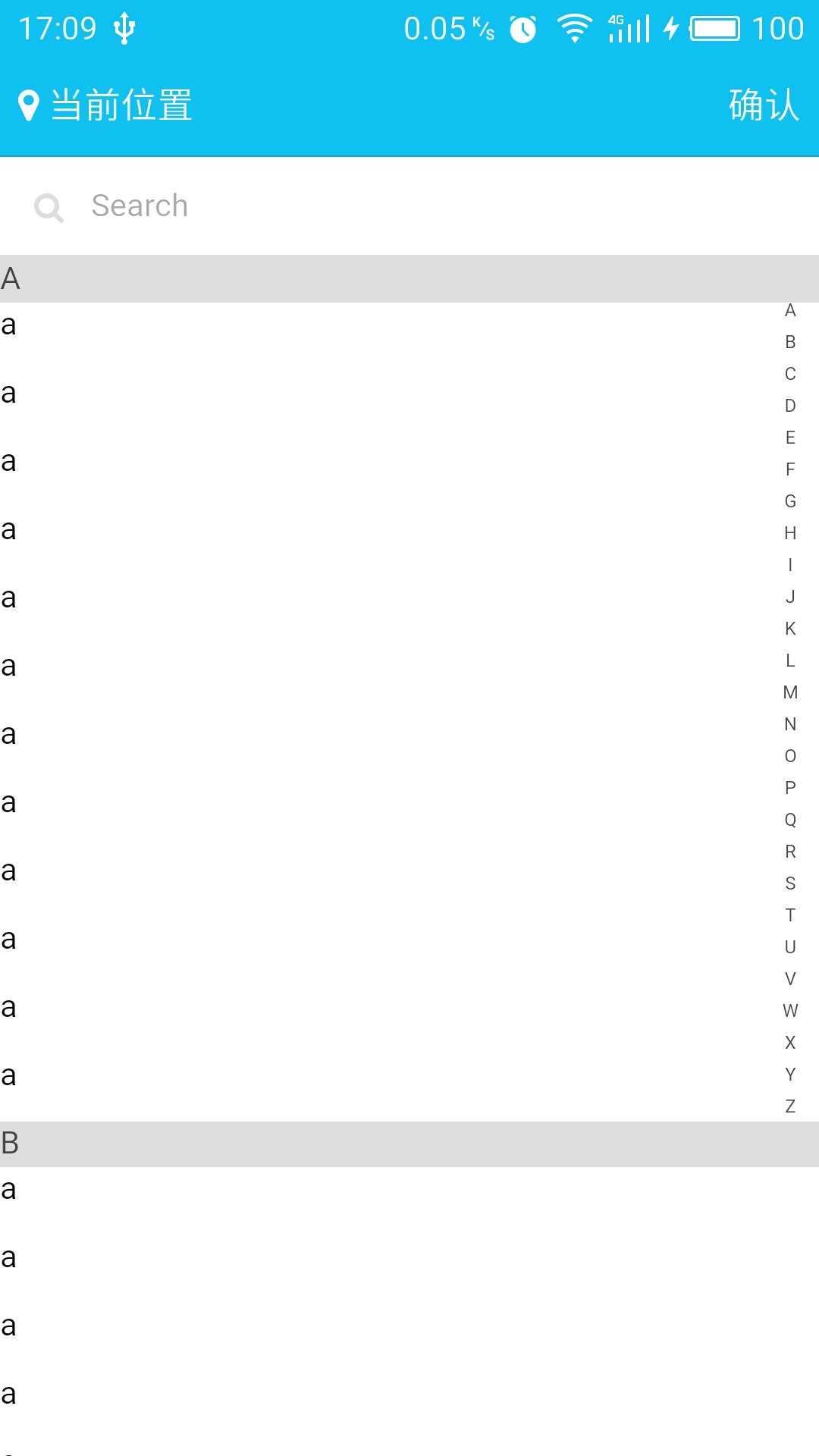
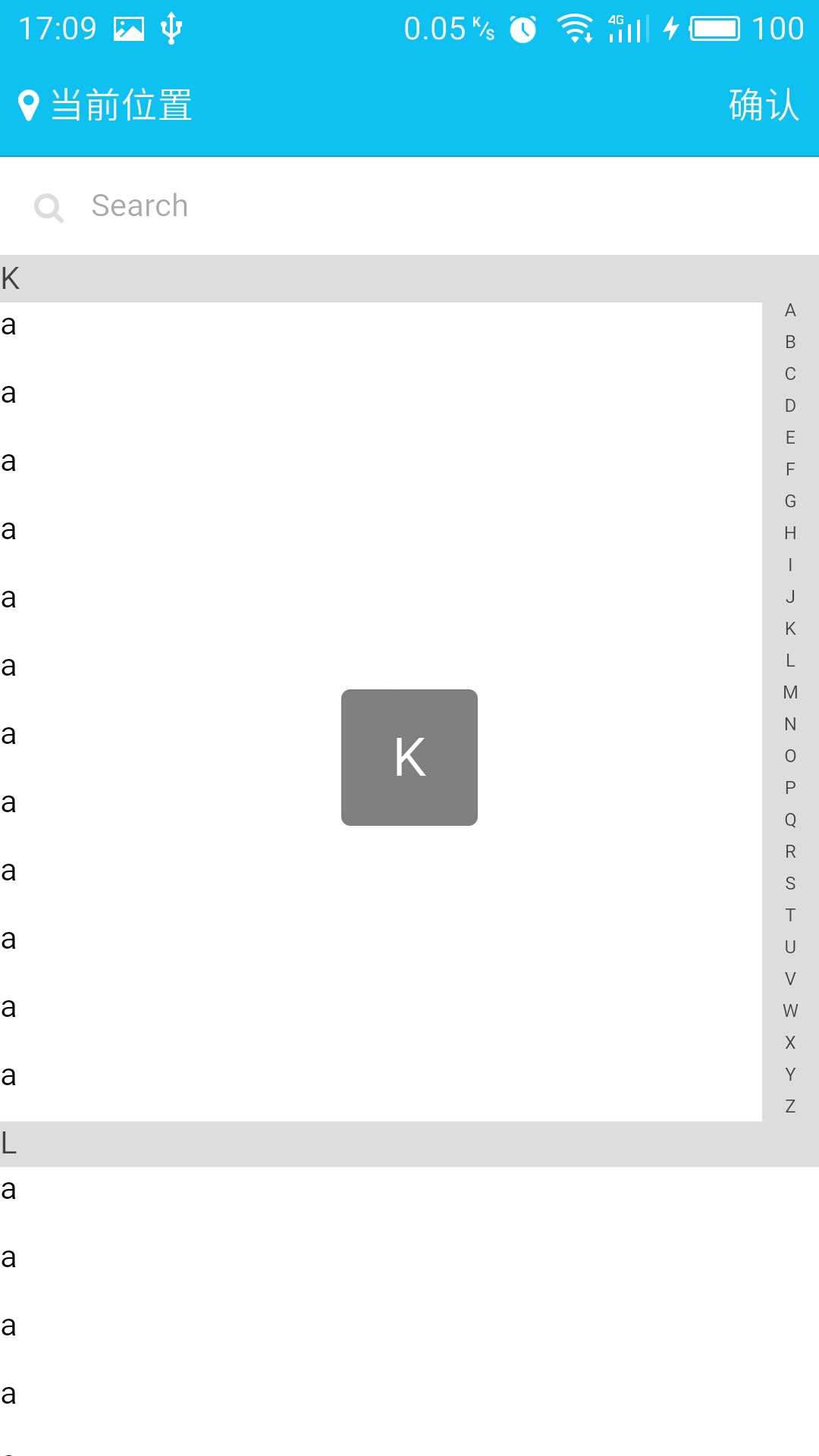
效果图:


代码实现 (其中使用了ionic框架。。。)
html 代码: <ion-content class=‘page-location‘> <div class=‘AZLists A‘> <div class=‘AZLists-title‘>A</div> .............. </div> <div class=‘AZLists B‘> <div class=‘AZLists-title‘>B</div> .............. </div> ....... </ion-content> 此部分代码可以用ng-repeat写 <div class=‘a-lists‘> <div ng-repeat=‘n in navItem‘ > <p class=‘{{n}}-nav-item‘>{{n}}</p> </div> </div> <div class=‘pop-AZ‘></div>
css 代码 .a-lists{ position: fixed; width:25px; margin:0 auto; background-color:transparent; padding-top:5px; padding-bottom:5px; right:0;top:100px; z-index:100; } .a-lists p{ margin:0;padding:0; font-size:8px; text-align: center; color:#444; line-height: 14px; } .AZLists-title{ width:100%; height:20px; background-color: #ddd; color:#444; line-height: 20px } .pop-AZ{ width:60px; height:60px; border-radius: 4px; background-color: rgba(0,0,0,.5); color:#FFF; font-size:24px;
z-index:101;
line-height:60px; text-align: center;
position: fixed;
margin-left:-30px;
left:50%;
top:{{popAZTop}};
display: none; }
js 代码
$scope.popAZTop=(window.innerHeight/2-30)+‘px‘;
var _items=[];
for(var k=0;k<26;k++){
_items[k]=String.fromCharCode(65+k);
}
$scope.navItem=_items;
setTimeout(function(){
for(var i=0;i<_items.length;i++){
var _azitem=document.querySelector(‘.‘+_items[i]+‘-nav-item‘);
_azitem.addEventListener(‘touchstart‘,function(e){
$(‘.a-lists‘).css(‘background-color‘,‘#ddd‘);
var _tip=$(this).text();
if($(‘.‘+_tip).offset()!==undefined){
var _scrolltop =$(‘.‘+_tip).offset().top-$(‘.A‘).offset().top;
$(‘ion-content‘).animate({
scrollTop: _scrolltop},1
);
}
$(‘.pop-AZ‘).css(‘display‘,‘block‘);
$(‘.pop-AZ‘).empty().html(_tip);
})
_azitem.addEventListener(‘touchmove‘,function(e){
e.preventDefault();
var touch=e.targetTouches[0];
var _item=parseInt((touch.pageY-100)/14)
if(_item>=_items.length){
_item=(_items.length-1);
}else if(_item<0){
_item=0;
}
var event = document.createEvent(‘Events‘);
event.initEvent(‘touchstart‘, true, true);
document.querySelector(‘.‘+_items[_item]+‘-nav-item‘).dispatchEvent(event);
$(‘.pop-AZ‘).css(‘display‘,‘block‘);
$(‘.pop-AZ‘).empty().append(_items[_item]);
})
_azitem.addEventListener(‘touchend‘,function(e){
e.preventDefault();
$(‘.a-lists‘).css(‘background-color‘,‘transparent‘);
$(‘.pop-AZ‘).css(‘display‘,‘none‘);
})
}
},200);
着笔匆忙,仅实现原理,没有封装成插件!代码也显粗糙~
标签:
原文地址:http://www.cnblogs.com/zboy/p/5850314.html