标签:style blog http color 使用 2014 ar div
一个使用 text-align: justify; 使元素均匀分布的小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>justify</title>
<style>
ul,dl {
margin: 100px auto;
border: 3px solid #999;
width: 80%;
padding: 0;
list-style: none;
line-height: 1;
font-size: 0;
}
li {
display: inline-block;
width: 20%;
text-align: center;
}
span,dd {
display: inline-block;
width: 80px;
line-height: 80px;
text-align: center;
background: #123;
color: #fff;
font-size: 28px;
}
dl {
height: 80px;
text-align: justify;
overflow: hidden;
}
dl:after {
content: "_";
font-size: 5000px;
/*用来制造换行效果*/
}
dd {
margin: 0;
margin-right: -1px;
}
</style>
</head>
<body>
<ul>
<li><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
<li><span>5</span></li>
</ul>
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
<dd>6</dd>
</dl>
</body>
</html>
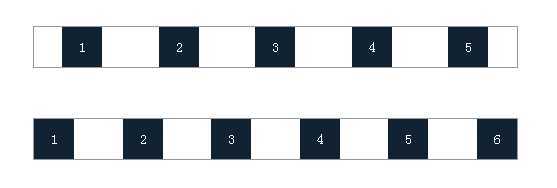
效果如图:

上面一列是固定个数,下面可以是任意个数。
关键是使用 :after 来制造换行效果。
text-align:justify小例子,布布扣,bubuko.com
标签:style blog http color 使用 2014 ar div
原文地址:http://www.cnblogs.com/ccforeverd/p/3904313.html