标签:
摘要
一、Android分发机制概述:
Touch事件分发中只有两个主角:ViewGroup和View。Activity的Touch事件事实上是调用它内部的ViewGroup的Touch事件,可以直接当成ViewGroup处理。
View在ViewGroup内,ViewGroup也可以在其他ViewGroup内,这时候把内部的ViewGroup当成View来分析。
ViewGroup的相关事件有三个:onInterceptTouchEvent、dispatchTouchEvent、onTouchEvent。View的相关事件只有两个:dispatchTouchEvent、onTouchEvent。
先分析ViewGroup的处理流程:首先得有个结构模型概念:ViewGroup和View组成了一棵树形结构,最顶层为Activity的ViewGroup,下面有若干的ViewGroup节点,每个节点之下又有若干的ViewGroup节点或者View节点,依次类推。如图:

当一个Touch事件(触摸事件为例)到达根节点,即Acitivty的ViewGroup时,它会依次下发,下发的过程是调用子View(ViewGroup)的dispatchTouchEvent方法实现的。简单来说,就是ViewGroup遍历它包含着的子View,调用每个View的dispatchTouchEvent方法,而当子View为ViewGroup时,又会通过调用ViwGroup的dispatchTouchEvent方法继续调用其内部的View的dispatchTouchEvent方法。上述例子中的消息下发顺序是这样的:①-②-⑤-⑥-⑦-③-④。dispatchTouchEvent方法只负责事件的分发,它拥有boolean类型的返回值,当返回为true时,顺序下发会中断。在上述例子中如果⑤的dispatchTouchEvent返回结果为true,那么⑥-⑦-③-④将都接收不到本次Touch事件。
二、View和ViewGroup:
Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的,也就是说ViewGroup的父类就是View。
通常来说,Button、ImageView、TextView等控件都是继承父类View来实现的。RelativeLayout、LinearLayout、FrameLayout等布局都是继承父类ViewGroup来实现的。
三、什么是事件:
当手指触摸到View或ViewGroup派生的控件后,将会触发一系列的触发响应事件,如:
onTouchEvent、onClick、onLongClick等。每个View都有自己处理事件的回调方法,开发人员只需要重写这些回调方法,就可以实现需要的响应事件。
而事件通常重要的有如下三种:
MotionEvent.ACTION_DOWN 按下View,是所有事件的开始
MotionEvent.ACTION_MOVE 滑动事件
MotionEvent.ACTION_UP 与down对应,表示抬起
事件的响应原理:
在android开发设计模式中,最广泛应用的就是监听、回调,进而形成了事件响应的过程。
以Button的OnClick为例,因为Button也是一个View,所以它也拥有View父类的方法,在View中源码如下:
注明:以下代码基于Android4.4 target=android-20
//************************* View.class***********************************
//1.定义一个回调接口
protected OnClickListener mOnClickListener;
/**
* Interface definition for a callback to be invoked when a view is clicked. 19928
* 视图被点击时要调用的回调接口定义
* line:19928
*/
public interface OnClickListener {
/**
* Called when a view has been clicked.
*
* @param v The view that was clicked.
*/
void onClick(View v);
}
//2.注册一个回调以便视图被点击的时候调用
/**
* Register a callback to be invoked when this view is clicked. If this view is not
* clickable, it becomes clickable.
* line:4695
* @param l The callback that will run
*
* @see #setClickable(boolean)
*/
public void setOnClickListener(OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}
// 3.调用这个视图的监听器,假如已经定义了
/**
* Call this view‘s OnClickListener, if it is defined. Performs all normal
* actions associated with clicking: reporting accessibility event, playing
* a sound, etc.
* line:4743
* @return True there was an assigned OnClickListener that was called, false
* otherwise is returned.
*/
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
return result;
}
//4.实现这个方法来处理屏幕的触摸事件
/**
* Implement this method to handle touch screen motion events.
* <p> line:9303
* If this method is used to detect click actions, it is recommended that
* the actions be performed by implementing and calling
* {@link #performClick()}. This will ensure consistent system behavior,
* including:
* <ul>
* <li>obeying click sound preferences
* <li>dispatching OnClickListener calls
* <li>handling {@link AccessibilityNodeInfo#ACTION_CLICK ACTION_CLICK} when
* accessibility features are enabled
* </ul>
*
* @param event The motion event.
* @return True if the event was handled, false otherwise.
*/
public boolean onTouchEvent(MotionEvent event) {
final float x = event.getX();
final float y = event.getY();
// .......
// .......
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
// .......
// .......
return false;
}
以上是View源码中关键代码行,以Button为例,假设需要在一个布局上添加一个按钮,并实现它的OnClick事件,需要如下步骤:
1、 OnClickListener类是一个当控件被点击后进行回调的一个接口,它完成被点击后的回调通知。
2、 创建一个按钮Button,并设置监听事件,对这个Button进行setOnClickListener操作
3、 当手指触摸到Button按钮,通过一系列方法(之后将会详细讲解,这里暂时忽略),触发并执行到onTouchEvent方法并执行mPerformClick方法,在mPerformClick方法中,首先会判断注 册的mOnClickListener是否为空,若不为空,它就会回调之前注册的onClick方法,进而执行用户自定义代码。
事件响应机制,简单来说上面的例子就已经基本上诠释了
注册一个监听对象
实现监听对象的监听事件
当某一触发事件到来,在触发事件中通过注册过的监听对象,回调注册对象的响应事件,来完成用户自定义实现。
但凡明白了这一个简单的事件响应的过程,就离事件驱动开发整个过程就不远了,大道至简,请完全理解了这个例子,再继续之后的学习,事半功倍。
四、View事件的分发机制:
通过上面的例子,我们初步的接触了View的事件分发机制,再进一步了解。首先,我们要熟悉dispatchTouchEvent和onTouchEvent两个函数,这两个函数都是View的函数,要理解View事件的分发机制,只要清楚这两个函数就基本上清楚了。
在这里先提醒一句,这里的“分发”是指一个触摸或点击的事件发生,分发给当前触摸控件所监听的事件(如OnClick、onTouch等),进而来决定是控件的哪个函数来响应此次事件。
dispatchTouchEvent():
此方法负责事件的分发,你只需要记住当触摸一个View控件,首先会调用这个函数就行,在这个函数体里决定将事件分发给谁来处理。
onTouchEvent():
此方法负责执行事件的处理,负责处理事件,主要处理MotionEvent.ACTION_DOWN、
MotionEvent.ACTION_MOVE 、MotionEvent.ACTION_UP这三个事件。
public boolean onTouchEvent (MotionEvent event)
参数event为手机屏幕触摸事件封装类的对象,其中封装了该事件的所有信息,例如触摸的位置、触摸的类型以及触摸的时间等。该对象会在用户触摸手机屏幕时被创建。
那么它是如何执行这个流程的呢?
我们在一个activity 的视图中只放一个button,在代码中的onTouch 方法返回值不同会有什么改变呢?相应的代码如下:
我们知道,View做为所有控件的父类,它本身定义了很多接口来监听触摸在View上的事件,如OnClickListener(点击)、OnLongClickListener(长按)、OnTouchListener(触摸监听)等,那么当手指触摸到View时候,该响应“点击”还是”触摸”呢,就是根据dispatchTouchEvent和onTouchEvent这两个函数组合实现的,我们之下的讨论,仅对常用的“点击OnClick”和“触摸onTouch”来讨论,顺藤摸瓜,找出主线,进而搞清楚View的事件分发机制。
对于上面的按钮,点击它一下,我们期望2种结果,第一种:它响应一个点击事件。第二种:不响应点击事件。
public class TouchTestActivity extends Activity implements OnClickListener ,OnTouchListener{
private Button btnButton;
private String TAG=TouchTestActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.touchtest_layout);
btnButton=(Button) findViewById(R.id.btn);
btnButton.setOnClickListener(this);
btnButton.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn:
Log.e(TAG, "onClick() -----------------");
break;
default:
break;
}
}
/**
* 返回true表示事件已经处理完毕,不需要再进一步的分发...
*
* 每一次的touch 由一个ACTION_DOWN 一个ACTION_UP 和 若干个 ACTION_MOVE组成
*
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouch() ACTION_DOWN..................");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouch() ACTION_UP....................");
break;
case MotionEvent.ACTION_CANCEL: //好像没有执行
Log.e(TAG, "onTouch() ACTION_CANCEL................");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouch() ACTION_MOVE..................");
break;
default: break;
}
return false; // 1.return false
return true ; // 2.return true
}
}
结果分析:

上面两处代码,onTouch 第一种返回false,第二种返回true,返回true表示事件已经处理完毕,不需要再进一步的分发,反之需要进一步的分发。第一种执行了OnClick函数和OnTouch函数,第二种执行了OnTouch函数,并没有执行OnClick函数,而且对两处代码进行比较,发现只有在onTouch处返回值true和false不同。当onTouch返回false,onClick被执行了,返回true,onClick未被执行。
为什么会这样呢?我们只有深入源码才能分析出来。
前面提到,触摸一个View就会执行dispatchTouchEvent方法去“分发”事件, 既然触摸的是按钮Button,那么我们就查看Button的源码,寻找dispatchTouchEvent方法,Button源码中没有dispatchTouchEvent方法,但知道Button继承自TextView,寻找TextView,发现它也没有dispatchTouchEvent方法,继续查找TextView的父类View,发现View有dispatchTouchEvent方法,那我们就分析dispatchTouchEvent方法。
主要代码如下:
/**
* Pass the touch screen motion event down to the target view, or this
* view if it is the target.
*
* @param event The motion event to be dispatched.
* @return True if the event was handled by the view, false otherwise.
*/
public boolean dispatchTouchEvent(MotionEvent event) {
boolean result = false;
... ...
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn‘t want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}
分析:
先来看dispatchTouchEvent函数返回值,如果返回true,表明事件被处理了,反之,表明事件未被处理。
这个判定很重要,mOnTouchListener != null,判断该控件是否注册了OnTouchListener对象的监听,(mViewFlags & ENABLED_MASK) == ENABLED,判断当前的控件是否能被点击(比如Button默认可以点击,ImageView默认不许点击,看到这里就了然了),mOnTouchListener.onTouch(this, event)这个是关键,这个调用,就是回调你注册在这个View上的mOnTouchListener对象的onTouch方法,如果你在onTouch方法里返回false,那么这个判断语句就跳出,去执行下面的程序,否则,当前2个都返回了true,自定义onTouch方法也返回true,条件成立,就直接返回了,不再执行下面的程序。接下来,if (onTouchEvent(event)) 这个判断很重要,能否回调OnClickListener接口的onClick函数,关键在于此,可以肯定的是,如果上面if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event))返回true,那么就不会执行并回调OnClickListener接口的onClick函数。
接下来,我们看onTouchEvent这个函数,看它是如何响应点击事件的。
主要代码如下:
public boolean onTouchEvent(MotionEvent event) {
//控件不能被点击
if ((viewFlags & ENABLED_MASK) == DISABLED) {
…
}
//委托代理别的View去实现
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
//控件能够点击或者长按
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
//抬起事件
case MotionEvent.ACTION_UP:
…...
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
//这里就是去执行回调注册的onClick函数,实现点击
performClick();
}
}
……
break;
//按下事件
case MotionEvent.ACTION_DOWN:
……
break;
……
//移动事件
case MotionEvent.ACTION_MOVE:
……
break;
}
return true;
}
return false;
}
从上面主要代码可以看出onTouchEvent传参MotionEvent类型,它封装了触摸的活动事件,其中就有MotionEvent.ACTION_DOWN、MotionEvent.ACTION_MOVE、MotionEvent.ACTION_UP三个事件。我们在来看看onTouchEvent的返回值,因为onTouchEvent是在dispatchTouchEvent事件分发处理中调用的,
public boolean dispatchTouchEvent(MotionEvent event) {
……
if (onTouchEvent(event)) {
return true;
}
return fasle;
}
如果onTouchEvent返回true,dispatchTouchEvent就返回true,表明事件被处理了,反之,事件未被处理。
程序的关键在 if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE))的判断里,我们发现无论switch的分支在什么地方跳出,返回都是true。这就表明,无论是三个事件中的哪一个,都会返回true。
参照下图,结合上述,不难理解View的分发机制了。
五、ViewGroup事件分发机制:
ViewGroup事件分发机制较View的稍微复杂一些,不过对View的机制只要精确的理解后,仔细看过这一节,睡几觉起来,估计也就悟出来了,学习就是这么奇怪,当下理解不了或模糊的地方,只要脑子有印象,忽然一夜好像就懂了。
下图为view的事件传递机制:

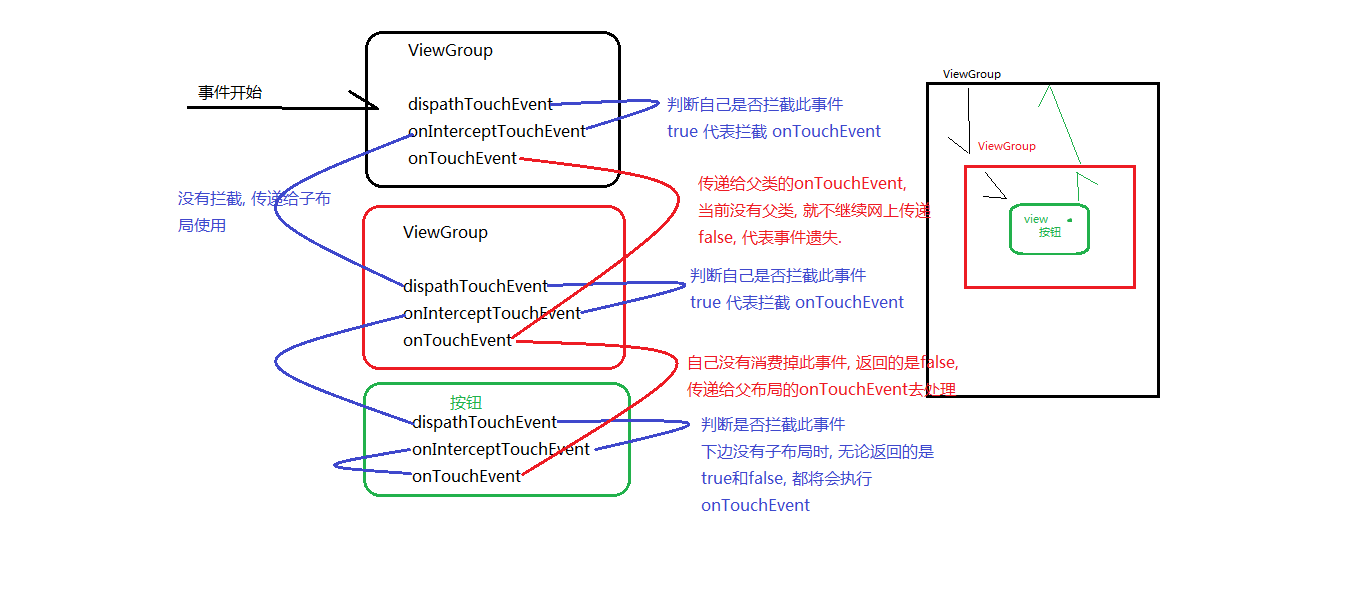
下图为ViewGroup的传递机制:

标签:
原文地址:http://www.cnblogs.com/daxiong-daxiong/p/5852225.html