标签:
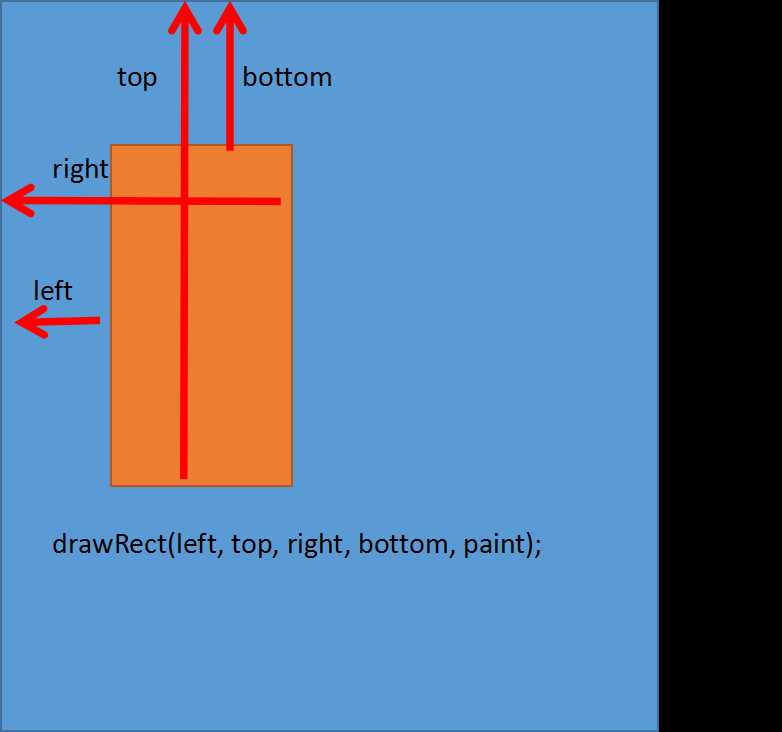
下图是单个矩形框的绘制
canvas.drawRect(
left, // 距离左边的距离
top, // 矩形的底距离surfaceview的顶的距离
right, // 矩形的右边距离surfaceview的左边的距离
bottom, // 矩形的顶距离surfaceview的顶的距离,所以这里一般是用 top-height,就是矩形的顶直接减去矩形的长度,就得到矩形的长度了
paint);

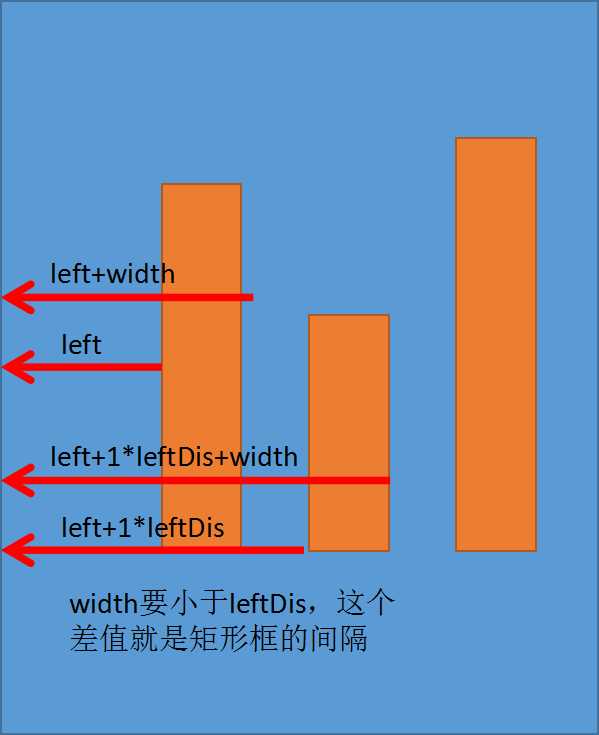
下面是绘制连续的矩形
for(int i = 0; i < 3; i++){
canvas.drawRect( left + i * leftDis , 每个矩形框距离左边的距离 300, 底距离顶部的距离 left + i * leftDis+width, 右边距距离左边,那个width相当于矩形的宽度,这个width必须要小于leftDis,这样矩形框才不会重合,width和leftDis的差值就是矩形框的间隔 100 -10, 顶距离顶部的距离 paint);
}

标签:
原文地址:http://www.cnblogs.com/xxss0903/p/5852578.html