标签:
节选官方文档:
原文:https://docs.angularjs.org/guide/scope
Scopes are attached to the DOM as $scope data property, and can be retrieved for debugging purposes. (It is unlikely that one would need to retrieve scopes in this way inside the application.) The location where the root scope is attached to the DOM is defined by the location of ng-app directive. Typically ng-app is placed on the <html> element, but it can be placed on other elements as well, if, for example, only a portion of the view needs to be controlled by Angular.
To examine the scope in the debugger:
Right click on the element of interest in your browser and select ‘inspect element‘. You should see the browser debugger with the element you clicked on highlighted.
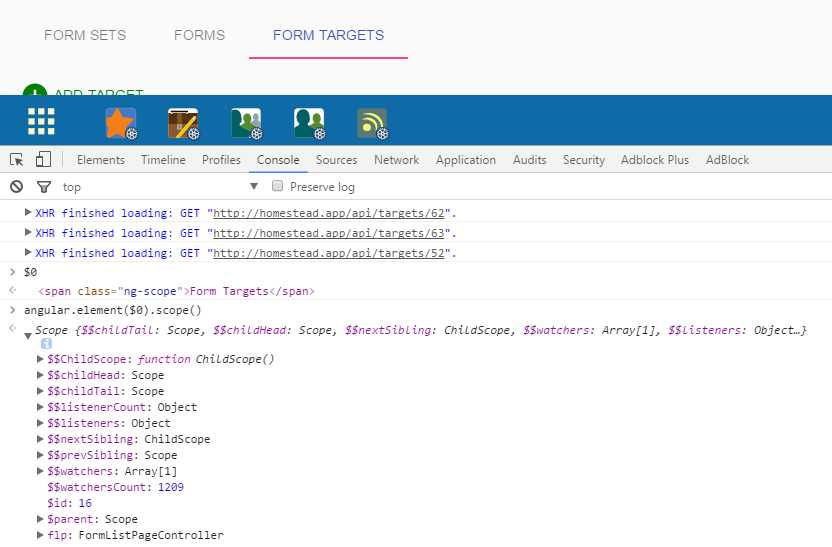
The debugger allows you to access the currently selected element in the console as $0 variable.
To retrieve the associated scope in console execute: angular.element($0).scope() or just type $scope
scope是附加在DOM上,使用了ng-app指令的DOM就是root scope。一般是<html ng-app="app">。但不绝对。
在chrome的调试面板中可以查看某个DOM附加的scope信息。
1. 右键元素,选择检查
2. 在console面板中输入$0并回车,可以显示当前所选的元素。
3. 获取附加在他上麦吗的scope信息。执行angular.element($0).scope() 或 仅输入 $scope

标签:
原文地址:http://www.cnblogs.com/mafeifan/p/5852640.html