标签:
在经常性懒惰偶尔发奋的状态下,想要把各种坑填满简直就是困难重重,一天能抽出来的时间也非常少,同时还要面对各种一脸茫然的小问题。但是,重要的是但是,我还是把人生第一个页面给写出来了。
为了增加练习coding,同时可以把学习任务里程碑化,经常做点页面能够给自己一点进步的鼓励,所以就选个网站1:1的照做。虽然过程非常坎坷,但是还好把问题都解决掉了,首页版面和一些jq动作基本上能够跟原网站一致。
以下主要总结一些jq效果的运用方法:
首先全页面

1,页面居中



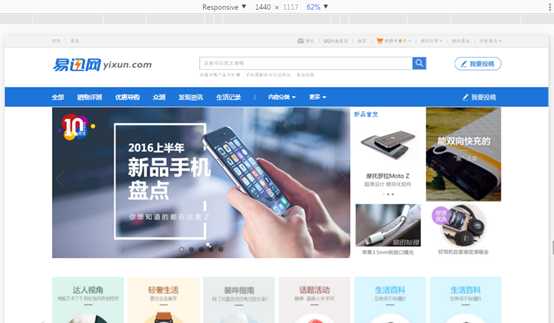
说明:页面在常规的电脑分辨率内均保证主要内容居中。
用法:给每个内容版块套一个box的div

设置css使其居中:
1 .slider_box{ 2 margin: 0 auto; 3 width: 1190px; 4 }
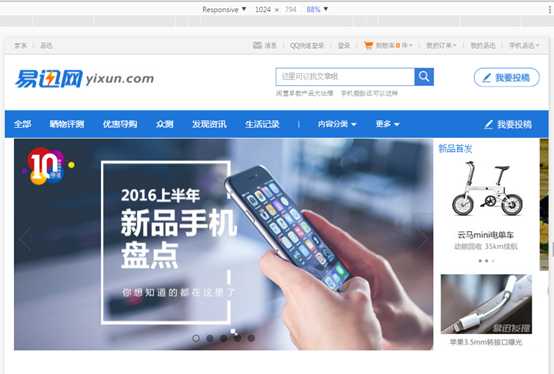
设置一个media,当页面宽度小于1210时,div宽度改为990px;且将页面主要内容均保持在990px宽度以内。
1 @media (max-width:1210px) { 2 .slider_box { 3 width: 990px; 4 } 5 }
2,导航栏固定

上图为默认样式

上图为滚动页面后样式
说明:即当滚动条为最顶端(实际上是top150px以内)时,导航栏为默认状态,跟随页面滚动,当滚动条滚动大于150px时,导航栏固定至窗口上端不动。此效果使用非常广泛,经常可以见到。
用法:给导航栏一个fixed的css样式,用jq实现当页面滚动大于150px时才添加fixed样式到导航栏中,小于时去除此样式。注意设置导航栏z-index。
Css:
1 .fixed{ 2 position: fixed; 3 top: 0px; 4 }
Jq:
1 $(window).scroll(function(){ 2 if ($(window).scrollTop()>150) { 3 $("#nav_box1").addClass("fixed"); 4 } 5 else{ 6 $("#nav_box1").removeClass("fixed"); 7 } 8 }));
3,三角箭头及起旋转


说明:用css实现三角箭头,其旋转有动画。
用法:
向下箭头方法:
1 display:inline-block; 2 position: relative; 3 margin-left:2px; 4 margin-top:14px; 5 height:0px; 6 width: 0px; 7 border-width:4px; 8 border-color:#bbb transparent transparent ; 9 border-style:solid;
箭头翻转:
1 .menu:hover #jiantou{ 2 transition-duration: .3s; 3 transform-origin: 50% 25%; 4 transform: rotate(180deg); 5 -webkit-transform:rotate(180deg); 6 }
a,原理为border-width 只保持上方,其余为透明。
b,需设置display:inline-block; 否则无法翻转,原因暂不知。
c,箭头翻转注意设置翻转圆心 transform-origin
4,图片滚动及其控制




说明:易迅网首页在很多地方均用到了图片滚动效果,不仅自动循环运行,也可以用手动箭头进行前后控制,同时附有图片底部滚动状态显示,并且状态显示圆点还可以进行手动切换。为了实现这些效果让我死了很多脑细胞。但是,重要的是但是,我还是把它搞定了。
用法:此处借用了锋利的jquery书本中的例子
Html:
1 <div class="side_1"> 2 <p class="side_1_title">新品首发</p> 3 <div class="side_1_content"> // 设置显示范围div 4 <div class="s1_list"> // 设置显示内容div 5 <ul class="s1_img"> 6 <li > 7 <a href=""><img src="../yixun/pics/side1_1.jpg"></a> 8 </li> 9 <li > 10 <a href=""><img src="../yixun/pics/side1_2.jpg"></a> 11 </li> 12 <li > 13 <a href=""><img src="../yixun/pics/side1_3.jpg"></a> 14 </li> 15 </ul> 16 </div> 17 18 <div class="side_control"> // 前后控制箭头 19 <i id="s1_prev" class="prev"></i> 20 <i id="s1_next" class="next"></i> 21 </div> 22 <div id="s1_step" class="s1_side side_steps"> // 滚动状态圆点 23 <ol> 24 <li class="step current">●</li> 25 <li class="step">●</li> 26 <li class="step">●</li> 27 </ol> 28 </div> 29 </div> 30 </div>
Css:
1 .side_1{ 2 position: relative; 3 float: left; 4 width: 200px; 5 height: 250px; 6 top: 0px; 7 overflow: hidden; 8 } 9 .side_1_title{ 10 position: absolute; 11 top: 6px; 12 left: 10px; 13 color: #1d75d9; 14 font-size:16px; 15 z-index: 10; 16 } 17 .s1_img{ 18 float: left; 19 } 20 .s1_img li{ 21 float: left; 22 display: inline; 23 width:200px; 24 } 25 .s1_list{ //设置内容排成一排,left为0,position为absolute,并给出全部li标签的总宽度 26 width: 600px; 27 position: absolute; 28 left: 0; 29 top: 0; 30 } 31 .side_control{ 32 display: none; //这里把控制箭头做了隐藏 33 } 34 35 .side_1:hover .side_control{ //鼠标接触后箭头显示 36 display: block; 37 } 38 .side_control .prev{ //箭头设置 39 width: 13px; 40 height: 18px; 41 background: url(../pics/v2icons.png) -108px -340px no-repeat; 42 left: 10px; 43 top: 125px; 44 position: absolute; 45 46 } 47 48 49 .side_control .next{ //箭头设置 50 background: url(../pics/v2icons.png) -94px -340px no-repeat; 51 right: 10px; 52 position: absolute; 53 top: 125px; 54 width: 13px; 55 height: 18px; 56 } 57 58 .side_steps{ //状态圆点设置 59 position: absolute; 60 bottom: 10px; 61 width: 200px; 62 height: 20px; 63 left: 0px; 64 overflow: hidden; 65 text-align: center; 66 } 67 .side_steps li{ 68 display: inline-block; 69 width: 2px; 70 height: 2px; 71 margin: 0 1px; 72 text-align: left; 73 text-indent: -80px; 74 border-radius: 50%; 75 cursor: pointer; 76 77 opacity: .4; 78 overflow: hidden; 79 80 } 81 #s1_step .step { //状态圆点默认设置 82 background-color: #000; 83 border: 2px solid #000; 84 } 85 86 #s1_step .current { //状态圆点显示设置 87 background-color: #b7b7b7; 88 border: 2px solid #b7b7b7; 89 }
Jq:
1 $(function(){ 2 var page = 1; 3 var p = 1; 4 5 $("#s1_next").click(function(){ 6 autoplay(); 7 }) 8 9 $("#s1_prev").click(function(){ 10 fucprev(); 11 }); 12 13 14 var $parent = $("#s1_next").parents("div.side_1");//根据当前点击元素获取到父元素 15 var $v_show = $parent.find("div.s1_list"); //寻找到“视频内容展示区域” 16 var $v_content = $parent.find("div.side_1_content"); //寻找到“视频内容展示区域”外围的DIV元素 17 var v_width = $v_content.width() ; 18 var len = $v_show.find("li").length; 19 var $v_step = $v_content.find("div.s1_side"); 20 21 function autoplay() { 22 if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画 23 if( page >= len ){ //已经到最后一个版面了,如果再向后,必须跳转到第一个版面。 24 $v_show.animate({ left : ‘0px‘}, "slow"); //通过改变left值,跳转到第一个版面 25 page = 1; 26 }else{ 27 $v_show.animate({ left : ‘-=‘+v_width }, "slow"); //通过改变left值,达到每次换一个版面 28 page++; 29 } 30 $v_step.find("li").eq((page-1)).addClass("current").siblings().removeClass("current");//通过添加current来显示状态改变 31 } 32 }; 33 var t = setInterval(autoplay,3000); 34 35 var $v_li = $v_step.find("li") 36 37 38 $v_li.click(function(){ // 点击状态显示圆点来改变图片 39 if( !$v_show.is(":animated") ){ 40 p = $(this).index(); 41 page = p+1; 42 $v_show.animate({ left : -(page-1)*v_width }); 43 $v_step.find("li").eq((page-1)).addClass("current").siblings().removeClass("current"); 44 }} 45 ); 46 47 48 function fucprev() { 49 if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画 50 if( page == 1 ){ //已经到第一个版面了,如果再向前,必须跳转到最后一个版面。 51 $v_show.animate({ left : ‘-400px‘}, "slow"); //通过改变left值,跳转到最后一个版面 52 page = 3; 53 }else{ 54 $v_show.animate({ left : ‘+=‘+v_width }, "slow"); //通过改变left值,达到每次换一个版面 55 page--; 56 } 57 $v_step.find("li").eq((page-1)).addClass("current").siblings().removeClass("current"); 58 } 59 }; 60 });
5,下拉元素打开


说明:通过鼠标移动到元素后,自动打开相关元素,并改变自身设置。
用法:类似于打开二级菜单,将默认隐藏的div显示,并且给原元素添加一个css样式来改变自身效果。这里我用到jq来添加和移除样式。不作详细说明了。
以上为该页面的主要难点,对于第一次写页面还有很多不明白的地方。
1,还不会切图,所以会经常翻看原页面的源码来找图片以及设置尺寸大小。
2,希望这样做几个页面后可以学会切图,并独立完成页面。
3,看书和动手差别还是非常大
4,本来有一个跟我基础差不多的小伙伴也去上培训班了
5,代码现在还很不规范
标签:
原文地址:http://www.cnblogs.com/dreamke/p/5853704.html