标签:style blog http color os io strong 2014

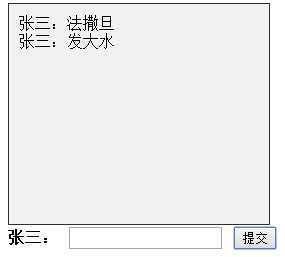
<style> #div1 { width:240px; height:200px; border:1px solid #333; background:#f1f1f1; padding:10px; } </style> <script> window.onload = function (){ var oDiv = document.getElementById(‘div1‘); var oStrong = document.getElementById(‘strong1‘); var oText = document.getElementById(‘text1‘); var oBtn = document.getElementById(‘btn1‘); oBtn.onclick = function (){ // 原来的内容,你得给我留着,然后再加上新内容 // a = a + b // a += b // 添加:+= // oDiv.innerHTML = oDiv.innerHTML + oText.value + ‘<br />‘; oDiv.innerHTML += oStrong.innerHTML + oText.value + ‘<br />‘; oText.value = ‘‘; }; }; </script> </head> <body> <div id="div1"></div> <strong id="strong1">张三:</strong> <input id="text1" type="text" /> <input id="btn1" type="button" value="提交" /> </body>
标签:style blog http color os io strong 2014
原文地址:http://www.cnblogs.com/LO-ME/p/3904412.html