标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
.form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。<form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。width: 100%; 宽度。在内联表单,我们将这些元素的宽度设置为 width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些额外的定制化组件。label 标签:label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为label 设置 .sr-only 类将其隐藏。<form role="form" class="form-inline"> ... </form>
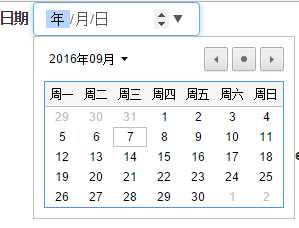
<div class="form-group"> <label>日期</label> <input type="date" class="form-control"> </div>

.png)
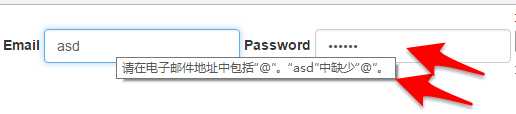
<div class="form-group"> <label>Email</label> <input type="email" class="form-control" placeholder="email"> <label>Password</label> <input type="password" class="form-control" placeholder="password"> </div>

.png)

.png)
<div class="form-group"> <label>选择</label> <input type="file"> <p class="help-block">选择文件</p> </div>

.png)

.png)
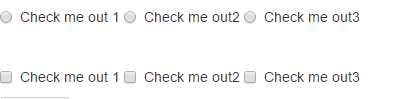
<div class="radio"> <label> <input type="radio"> Check me out 1 </label> <label> <input type="radio"> Check me out2 </label> <label> <input type="radio"> Check me out3 </label> </div> <br> <div class="checkbox"> <label> <input type="checkbox"> Check me out 1 </label> <label> <input type="checkbox"> Check me out2 </label> <label> <input type="checkbox"> Check me out3 </label> </div>

.png)

.png)
.form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。<form class="form-horizontal"> ... </form>
添加第一个内容
<div class="form-group"> <label>email</label> <input type=‘email‘ placeholder="email"> </div> <div class="form-group"> <label>password</label> <input type=‘password‘ placeholder="password"> </div>

.png)
<div class="form-group"> <label class="col-sm-2 control-label">email</label> <div class="col-sm-10"> <input type=‘email‘ placeholder="email"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">password</label> <div class="col-sm-10"> <input type=‘password‘ placeholder="password"> </div> </div>
.png)

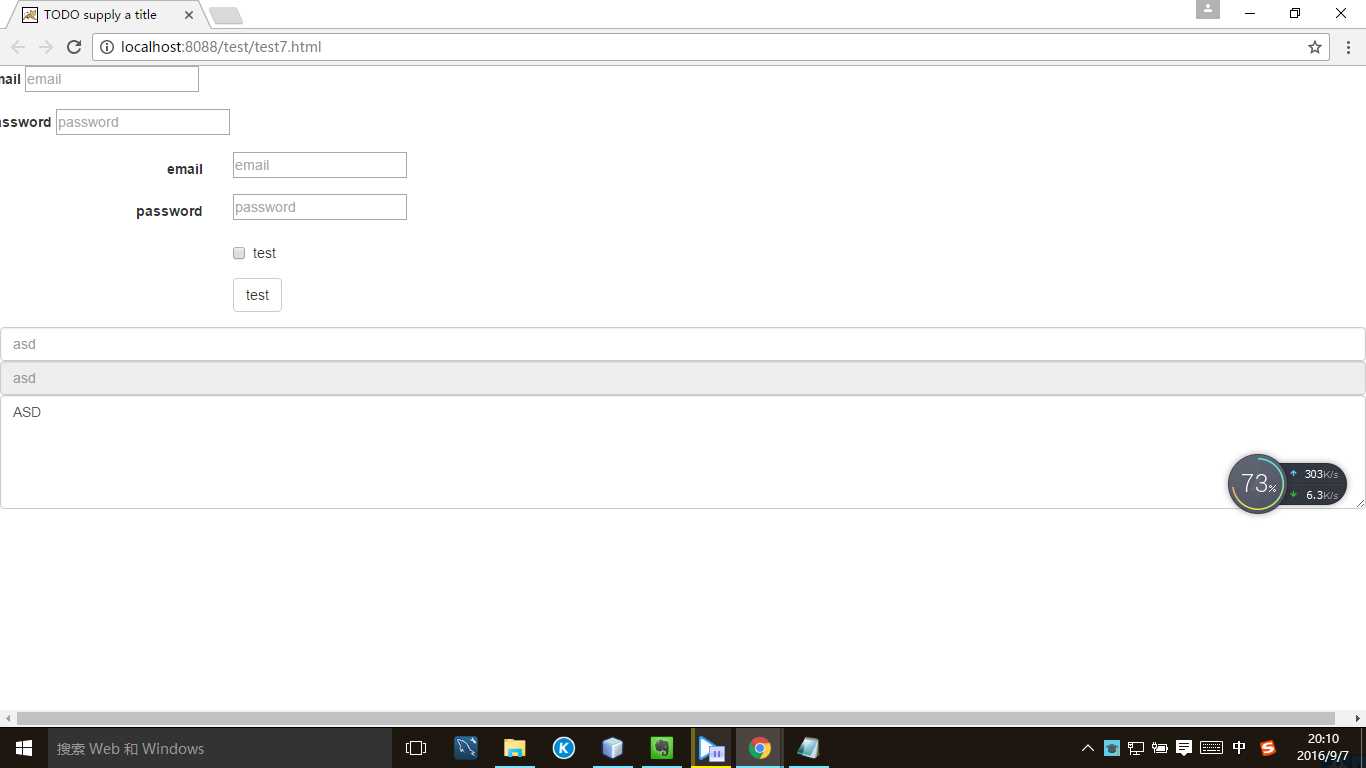
<div class="form-group"> <div class=‘col-sm-offset-2 col-sm-10‘> <div class=‘checkbox‘> <label> <input type=‘checkbox‘>test </label> </div> </div> </div> <div class=‘form-group‘> <div class=‘col-sm-offset-2 col-sm-10‘> <button type=‘submit‘ class="btn btn-default">test</button> </div> </div>

.png)
<input type="text" class=‘form-control‘ placeholder="asd"> <input type="text" class=‘form-control‘ placeholder="asd" disabled> <textarea class="form-control" rows=‘5‘>ASD</textarea>
.png)

<form role="form"> ... </form>
<form role="form"> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group"> <label>test</label> <input class="form-control" type="text"> </div> </form>
.png)

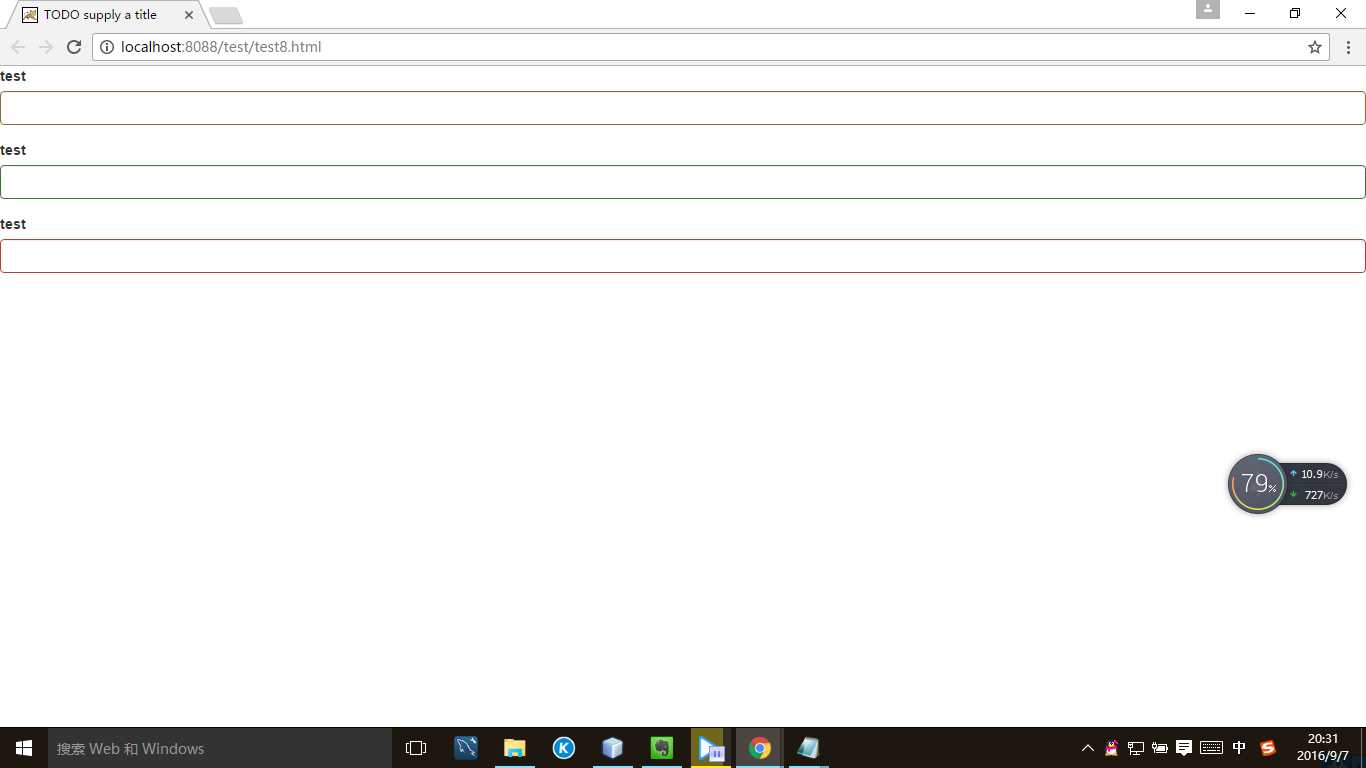
<form role="form"> <div class="form-group has-warning"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group has-success"> <label>test</label> <input class="form-control" type="text"> </div> <div class="form-group has-error"> <label>test</label> <input class="form-control" type="text"> </div> </form>
.png)

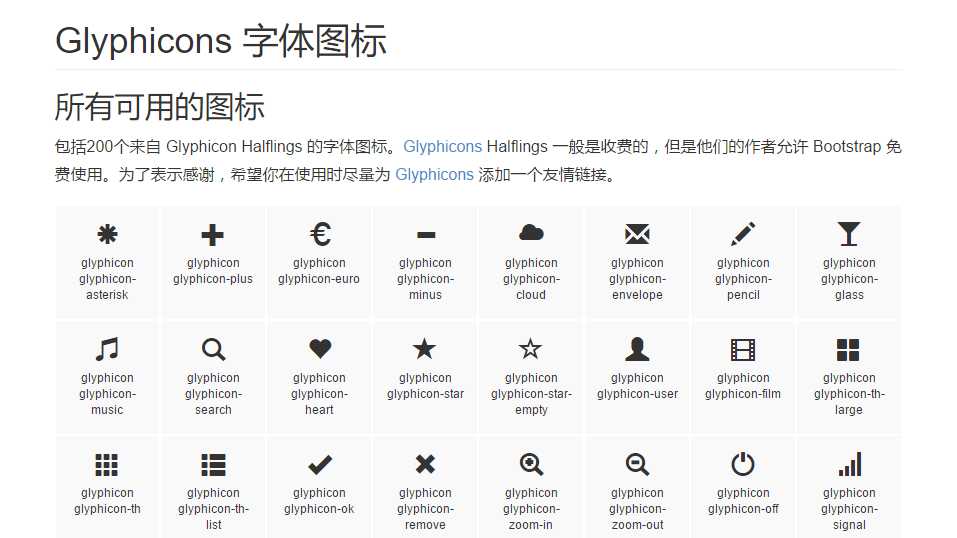
如果想使用一些图标,比如:

.png)
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<div class="form-group has-warning has-feedback"> <label>test</label> <input class="form-control" type="text"> <span class="glyphicon glyphicon-ok form-control-feedback" ></span> </div>
.png)

<div class="form-group has-success has-feedback"> <label class="control-label sr-only" for="inputGroupSuccess4">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess4" aria-describedby="inputGroupSuccess4Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess4Status" class="sr-only">(success)</span> </div>
.png)

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5854640.html